You’ve just finished migrating your store from one e-commerce platform to Shopify. You, the merchant, have just started learning about Shopify and now you’re looking to customize your storefront. You might have heard about the PageFly app for Shopify already. In this post, we’ll take a closer look at PageFly and how you can use it to customize your Shopify page more effectively.
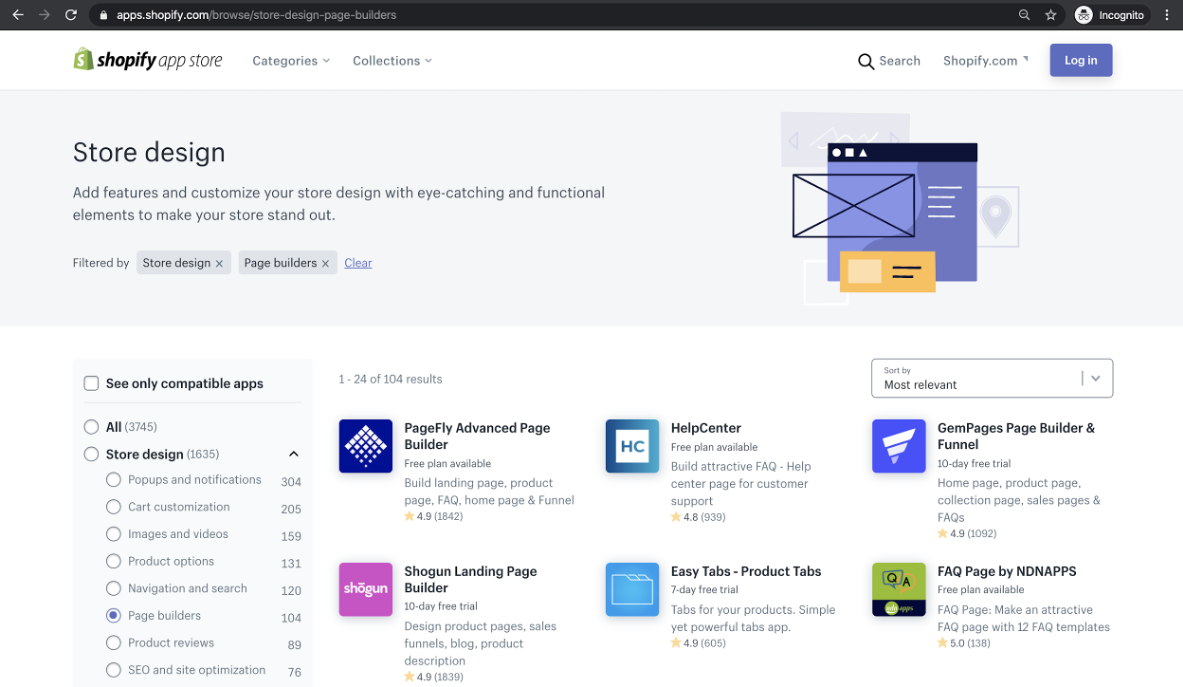
You’ll find the PageFly app on the Shopify App Store. This is the trusted source of apps for Shopify which are all carefully checked by the Shopify Apps Reviewer team. PageFly fits into the Store Design Page Builders category. In fact, it’s the number one app in this category.
Merchant Problem: Shopify Page Customization
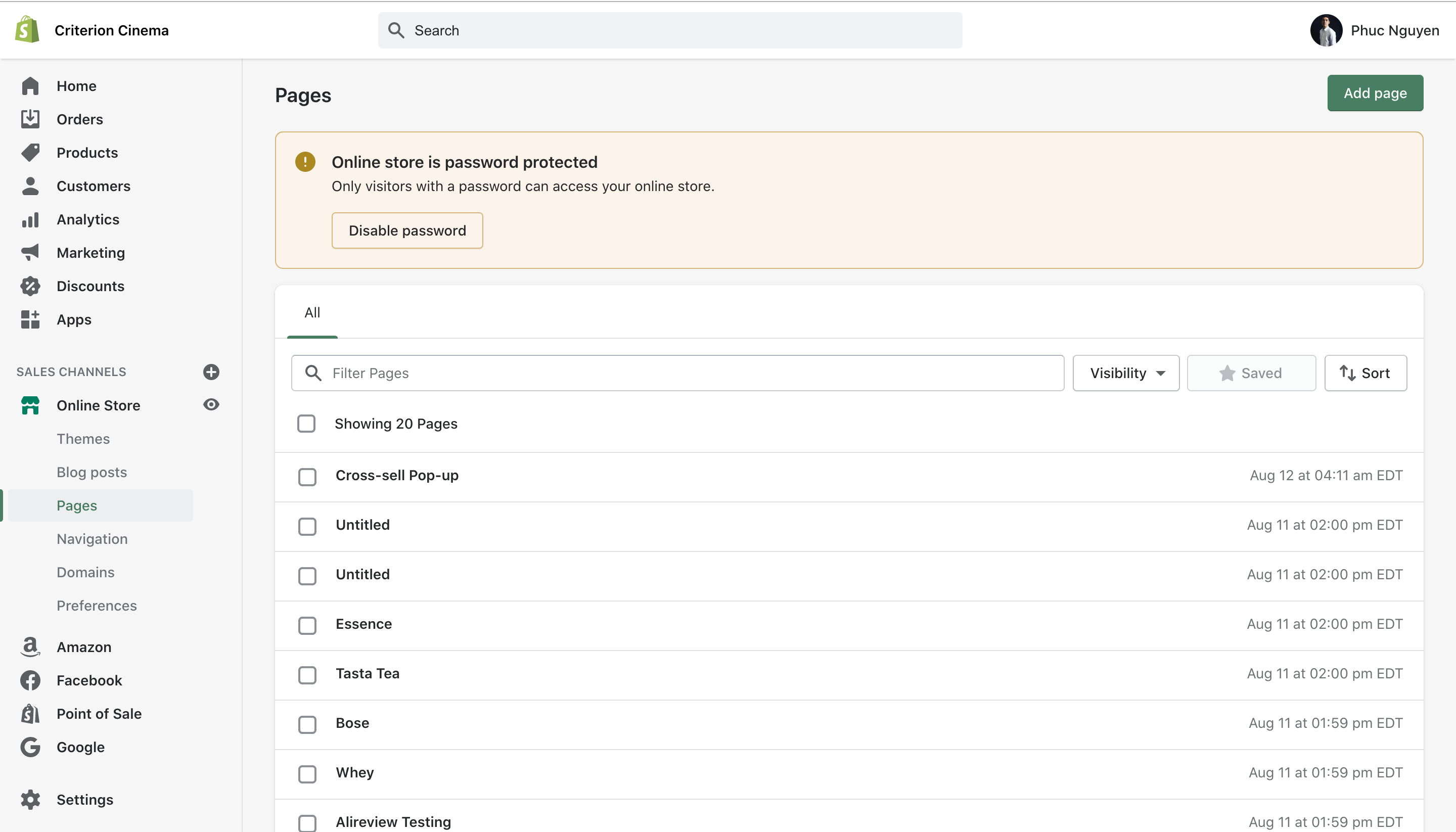
Shopify is a great “all in one” solution to start your own business. However, there are still functions left untouched by the platform and page builder solutions come to the market to solve such issues. Before getting deep into PageFly, let’s take a look at how the default page building process looks in Shopify.
It's a very simple editor. If you just want to build the shipping or shop’s policy pages, then the basic editor is enough. A simple about us page with an Image and a short paragraph can easily be created with the Shopify Pages function.
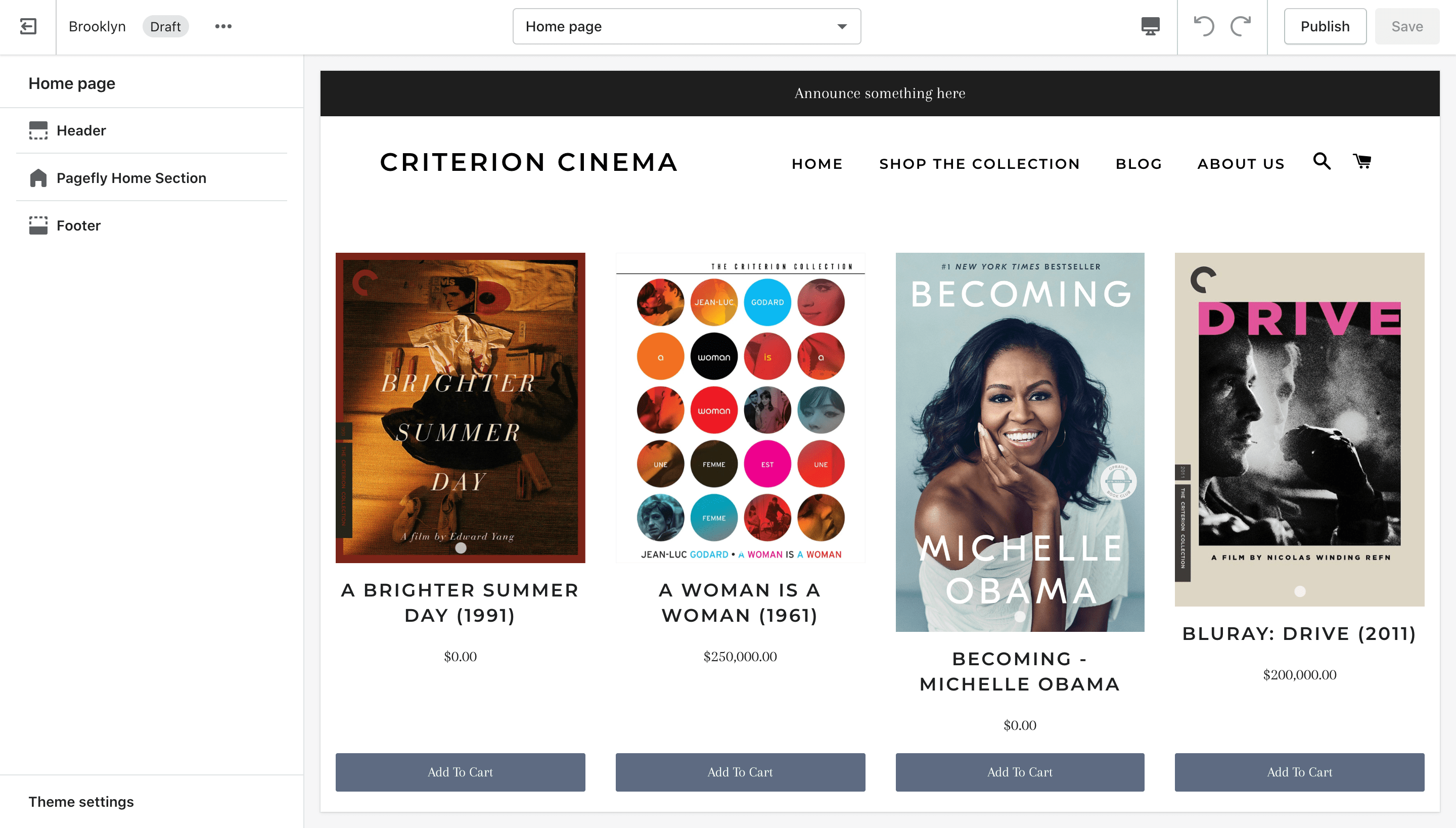
You can customize how your store looks with the Shopify theme customizer. The example below is the Brooklyn Shopify theme – the home page is currently selected. The Brooklyn theme is created by the Shopify Team.
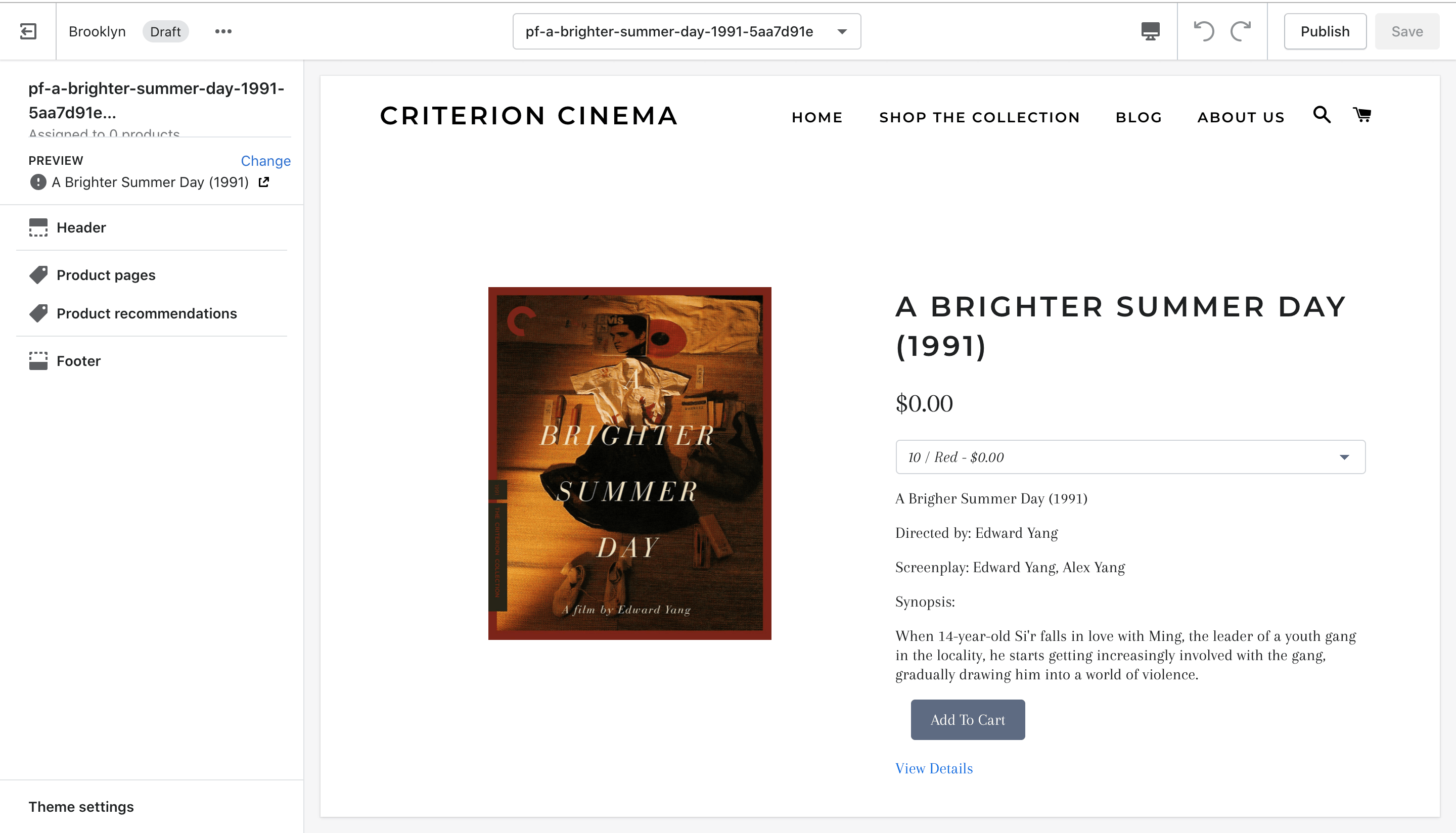
What if you want to customize a product page? You can add product pages from the home page. The problem is that their functionality is very limited.
Premium Shopify themes are pretty expensive.
If you want more options for customization, then you’ll need to consider investing in the premium Shopify themes. They are a little bit expensive. The average price is around $180 – $350 per item, including customer support and free updates. When you’re just starting out with Shopify, it’s good to carefully consider the overall budget for your store after migration.
PageFly solves the challenge of building eCommerce pages.
First of all, what e-commerce pages we are talking about? The home page, product page, and collection page, as well as the coming soon page (in Shopify it’s called password page). The is also the landing page, about us page (yes, this page matters because it creates credibility), contact us, and more. PageFly can help merchants to build any of these.
But before we dig into the process of doing this, let’s take a look at some live pages built with the PageFly app.
Live Pages built with PageFly App.
Let’s have a look at some showcase pages so that you have a better understanding of how merchants use Shopify.
ch.lee.com – Home page
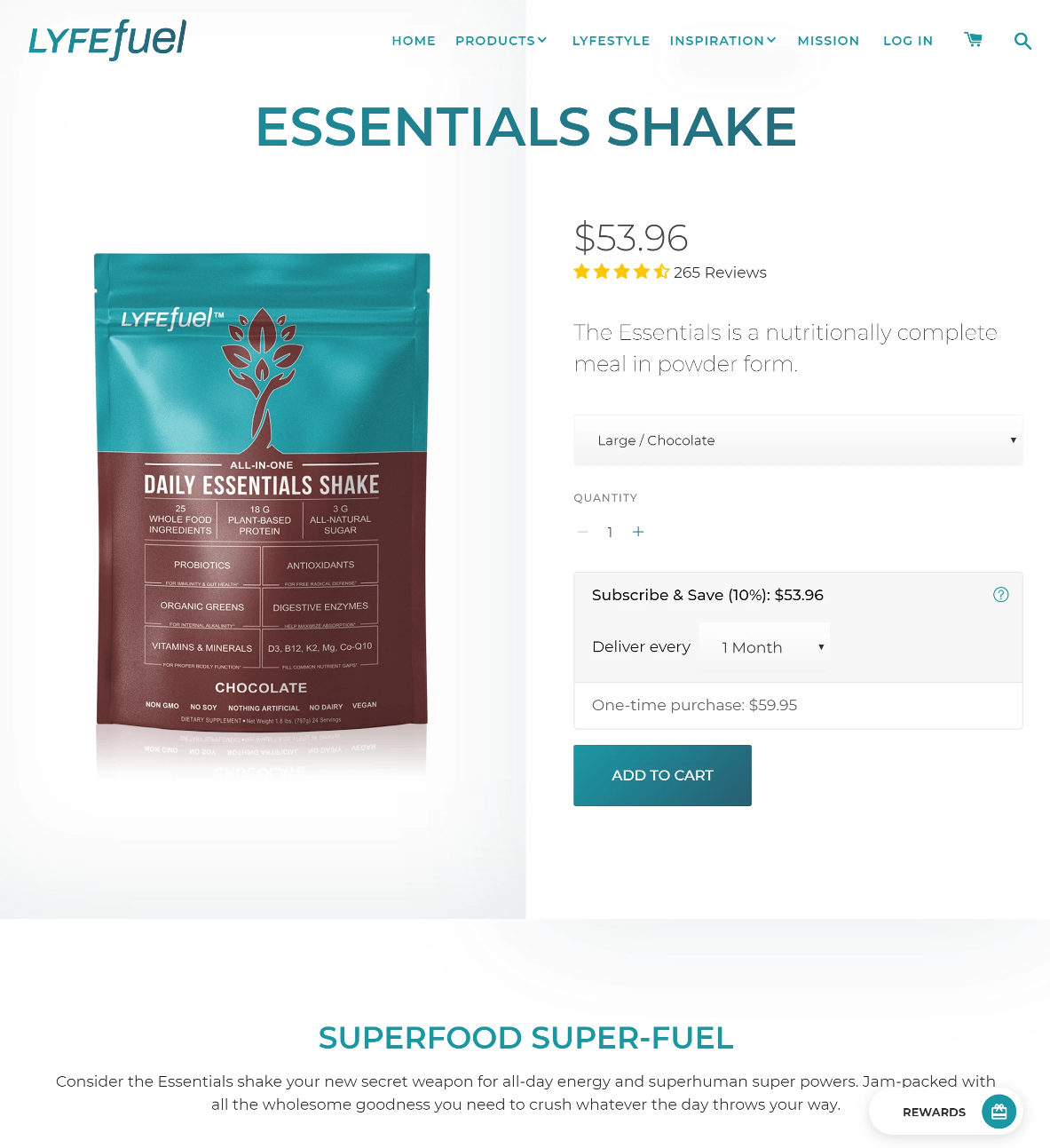
Lyfefuel – product page PageFly App Demo
PageFly App Demo
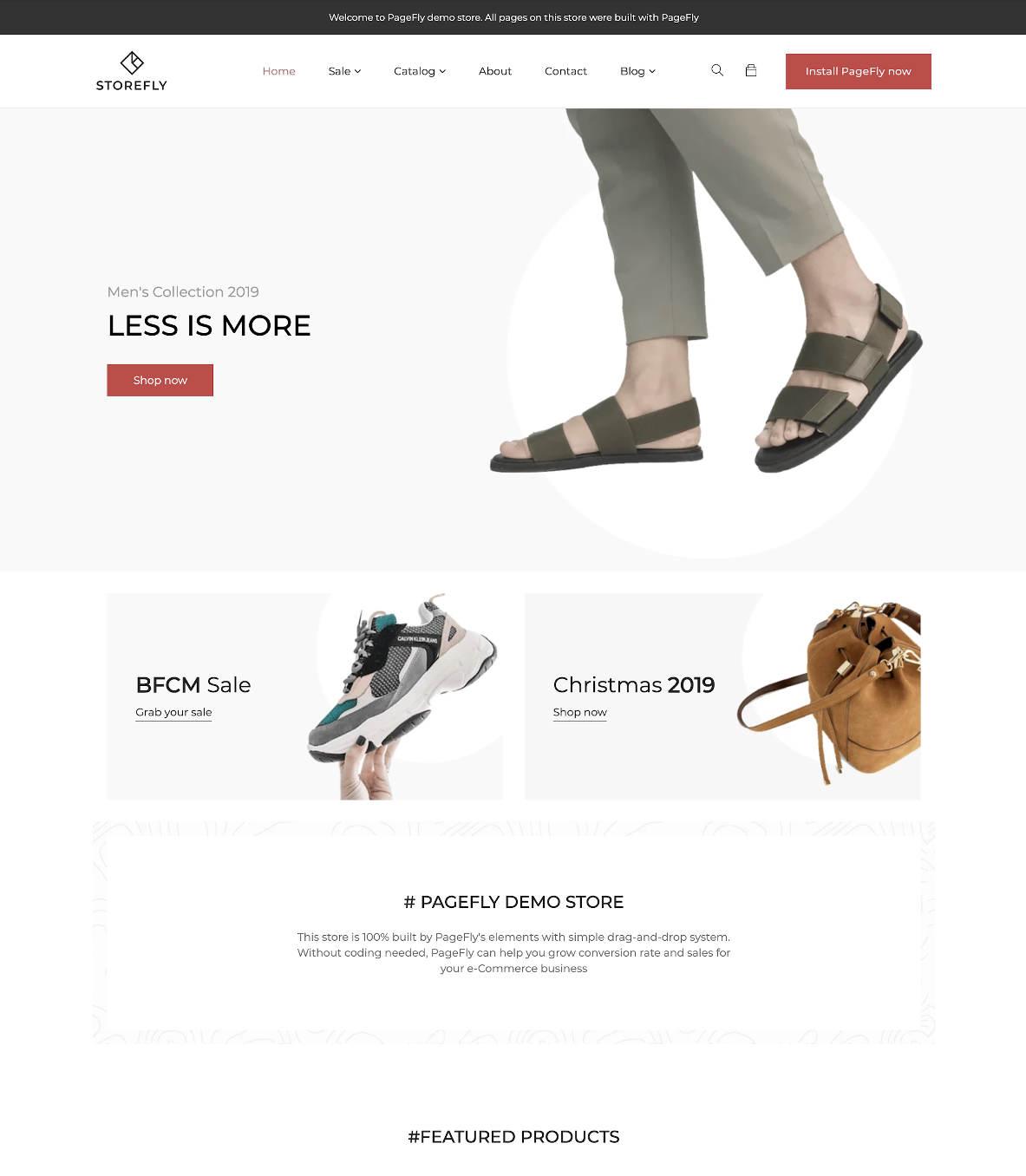
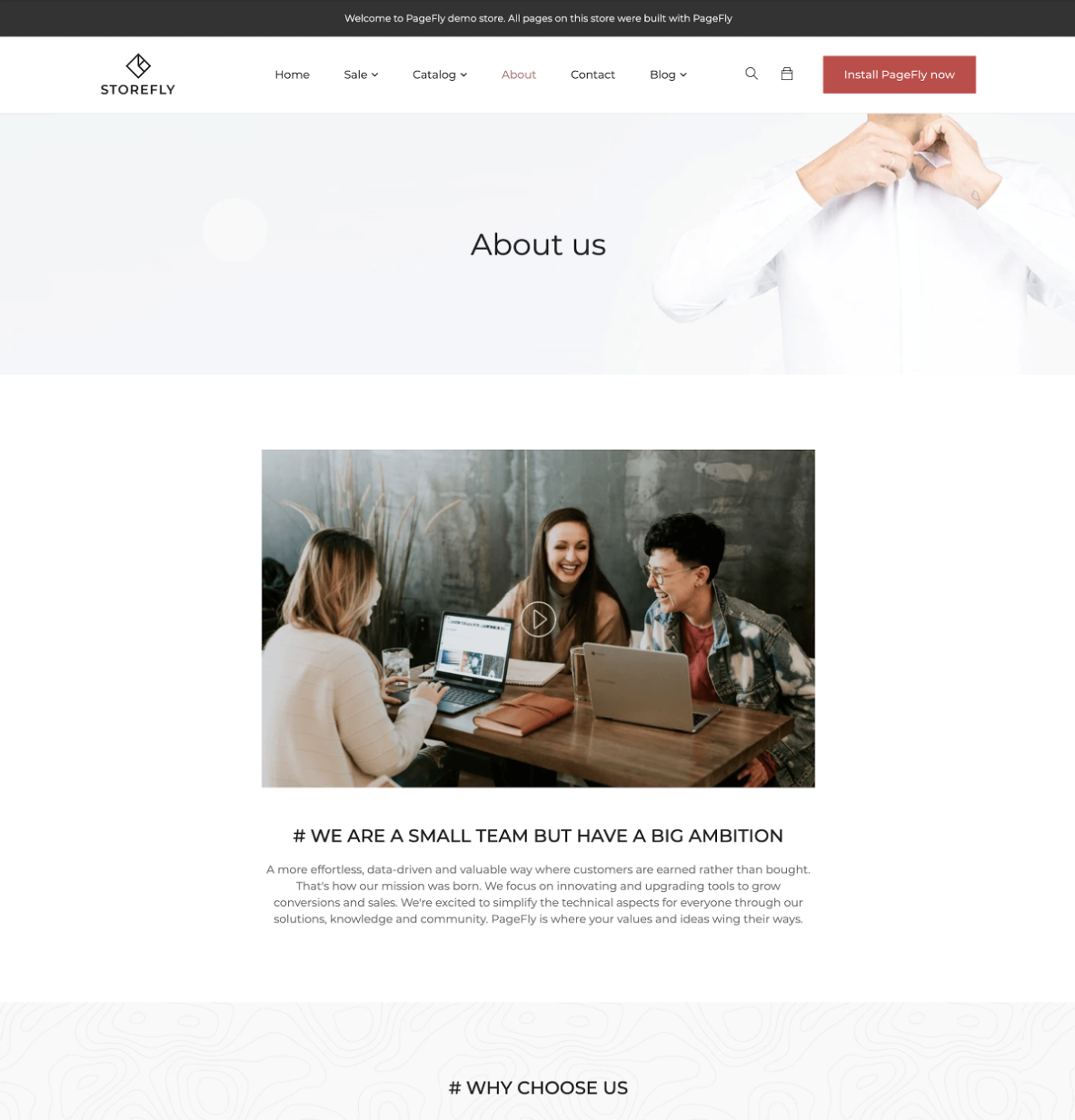
Now let’s take a look at a Shopify store built entirely with the PageFly app. This store covers all pages and targets the Fashion industry. You can see the live demo here https://storefly.pagefly.io/
Home Page
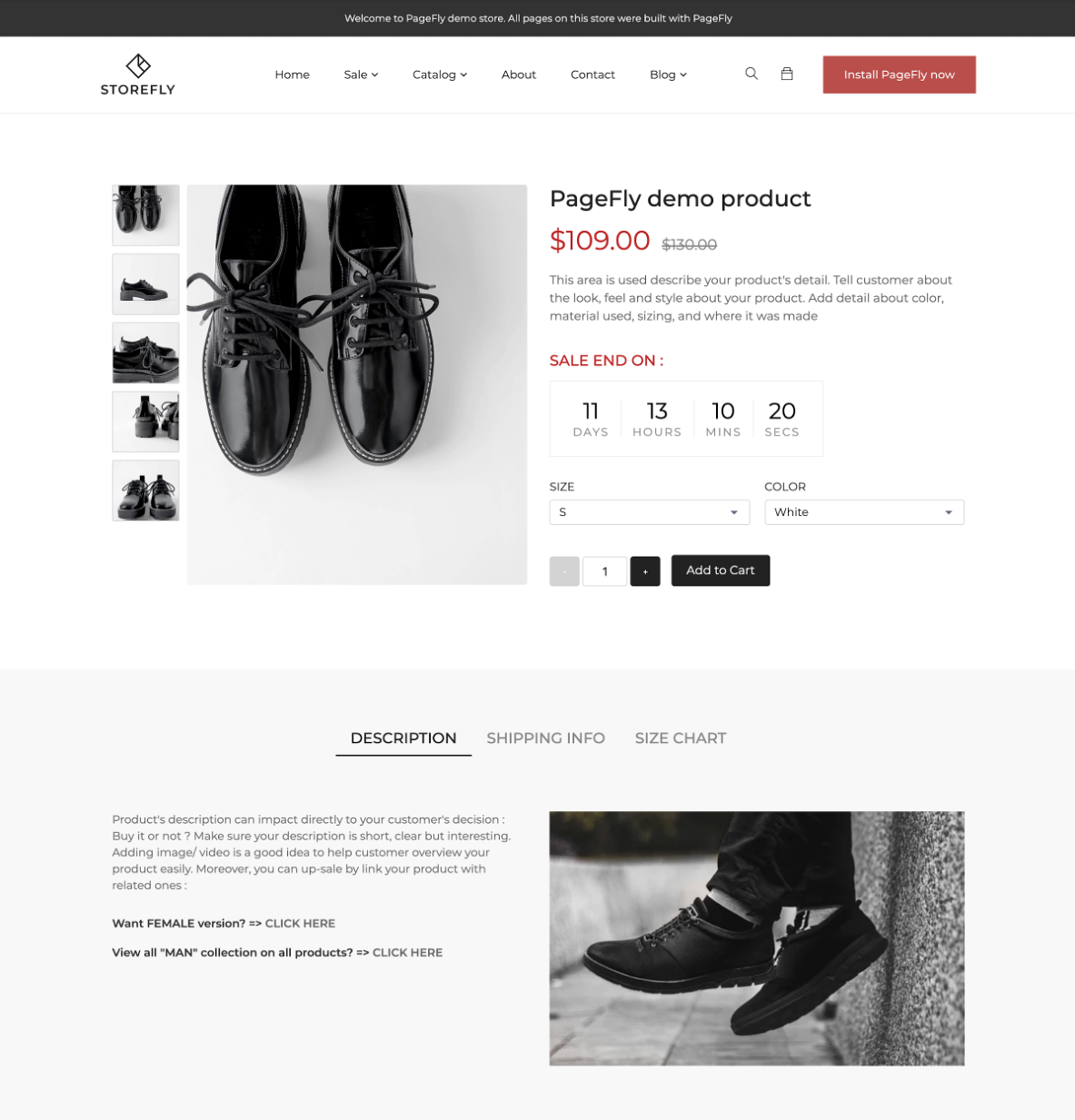
Product Landing Page
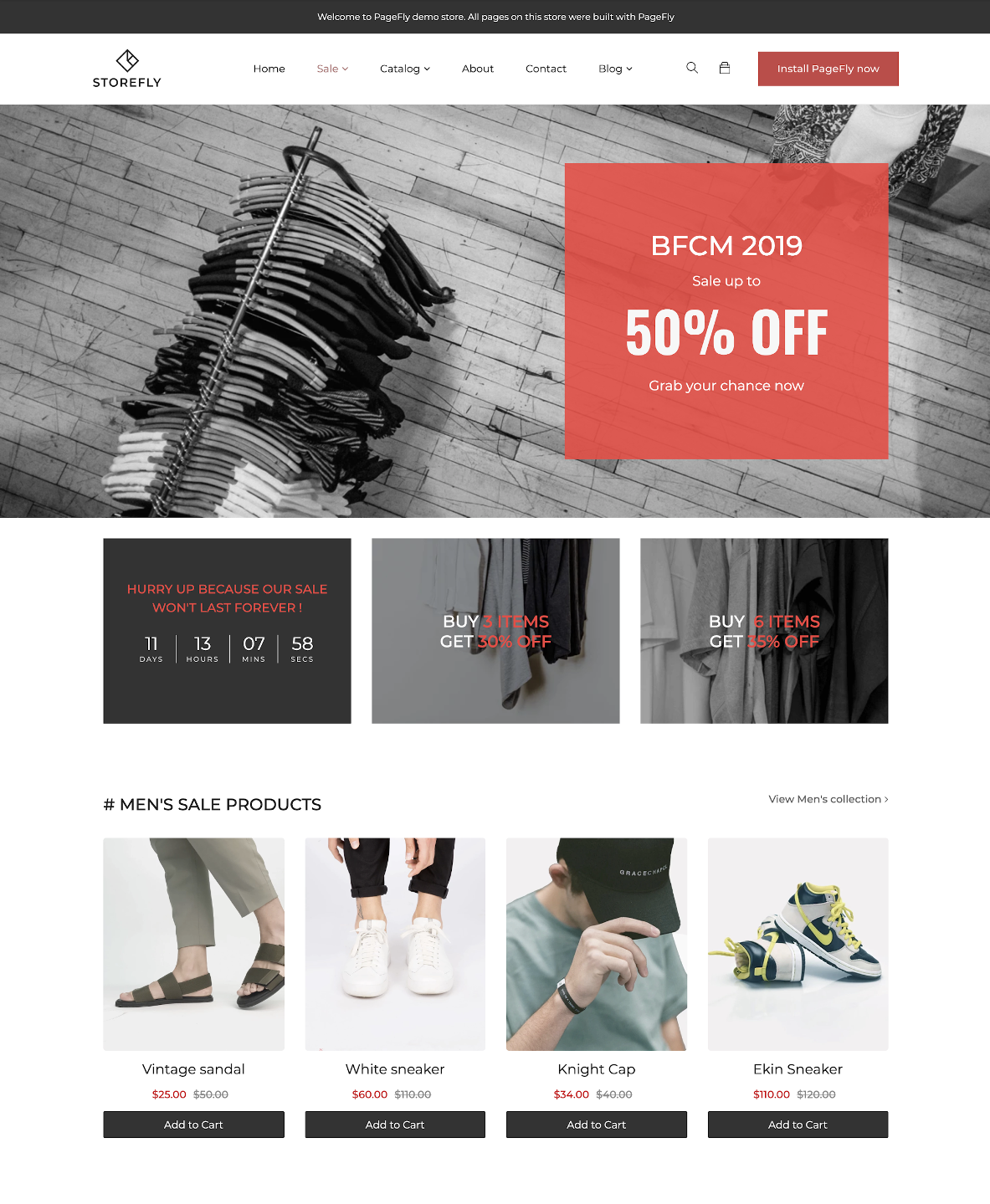
Landing Sales Page – Black Friday/Cyber Monday
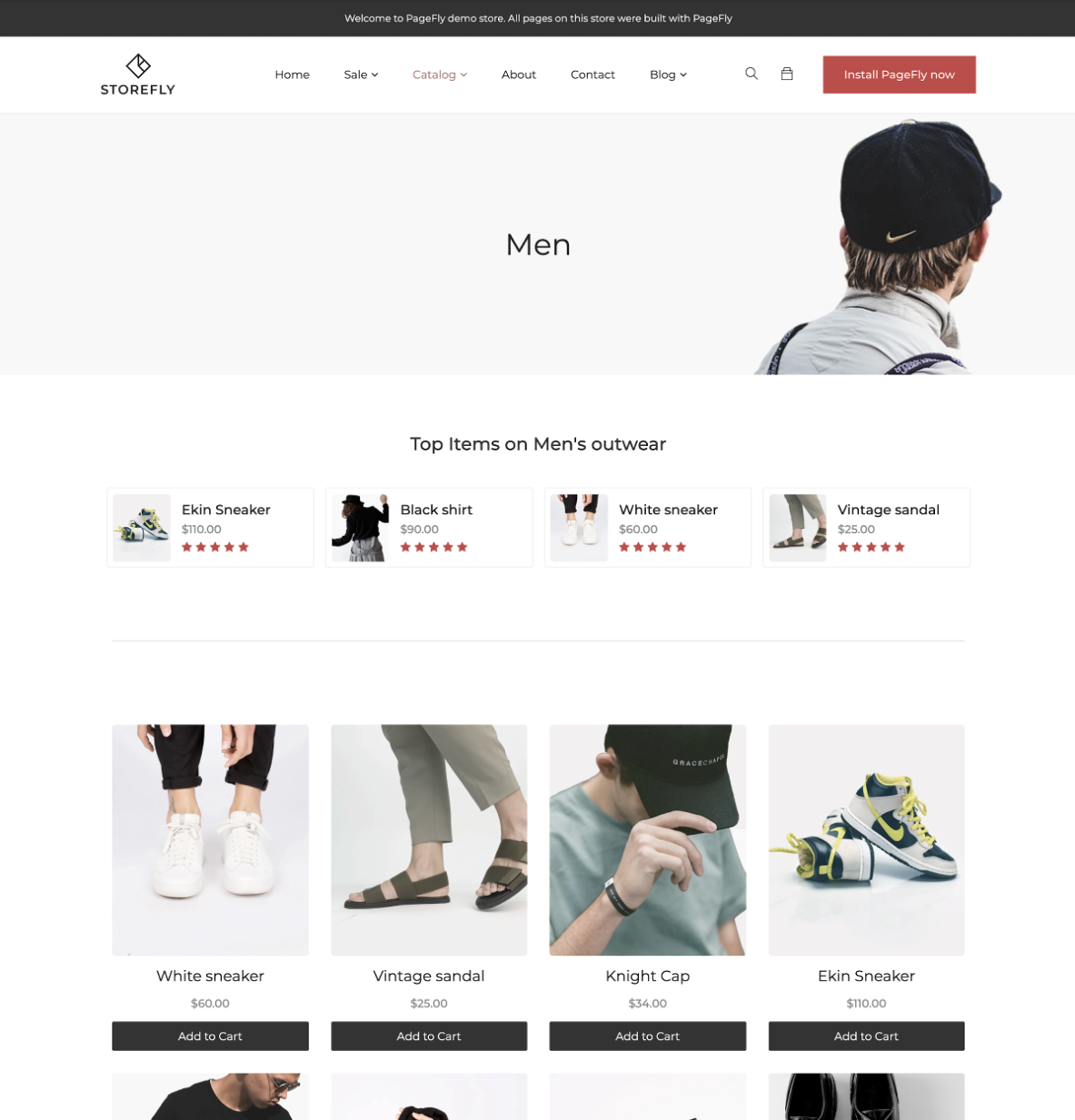
Collection Page
About Us page
Ok, that’s enough inspiration for now, let’s move on to look at other parts of PageFly.
How PageFly Works? Looking into the Onboarding Flow
First of all, PageFly is distributed through the Shopify App Store. You can click here to visit the details page and install the app.
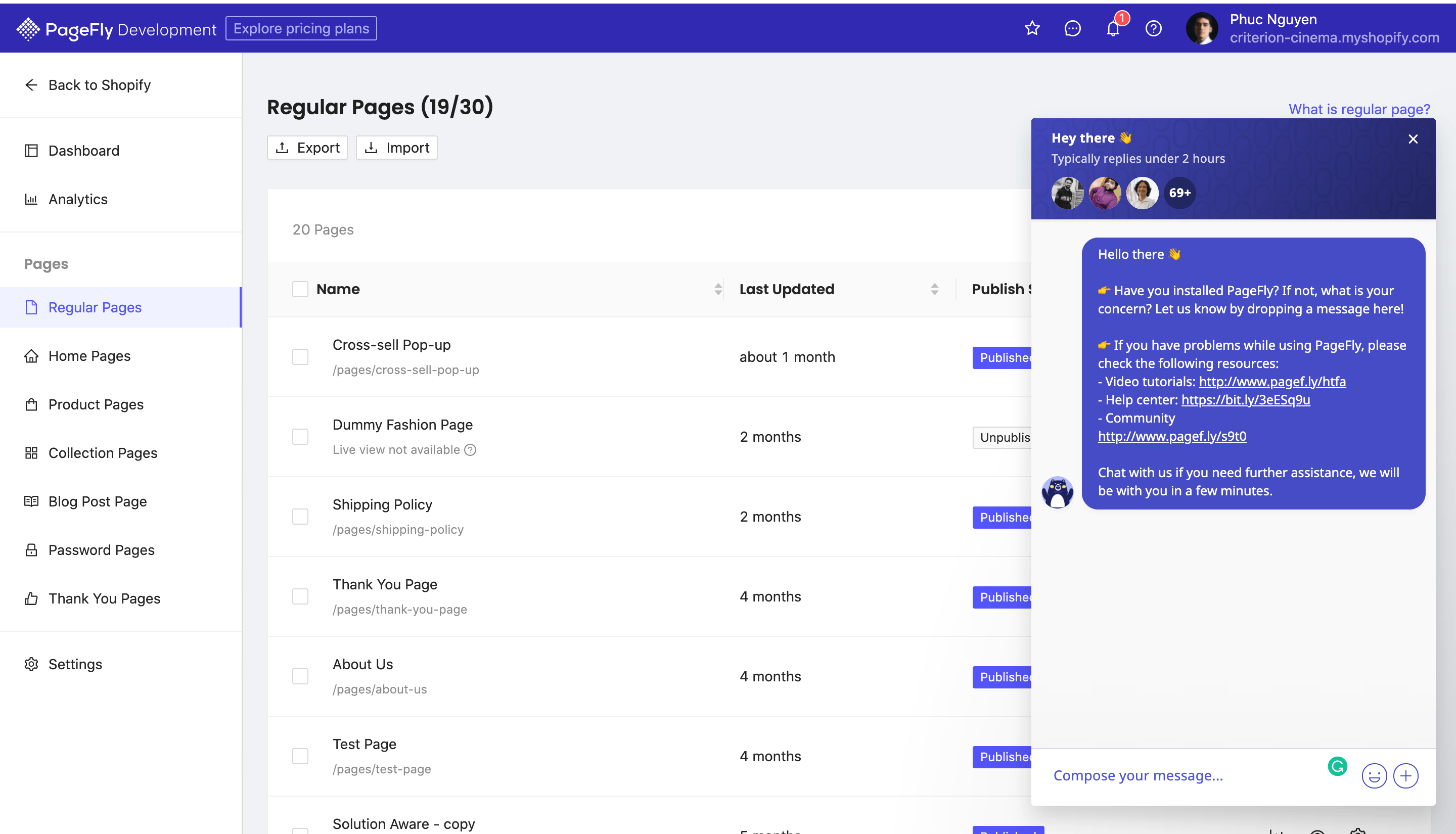
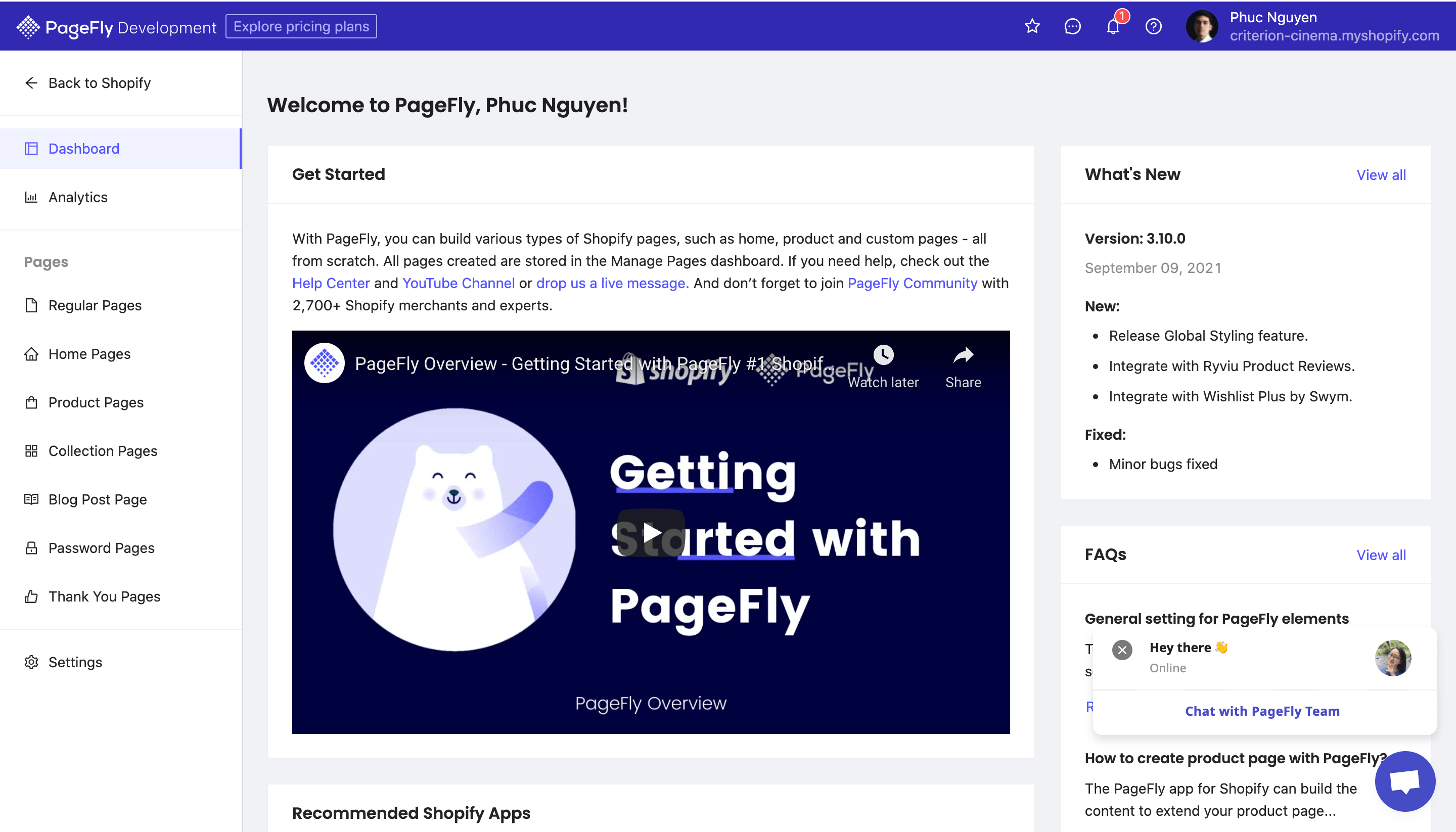
Right after the installation of the app, we land on the PageFly main dashboard. You’ll notice that there is a chatbox in the bottom left of the window. They are “online” and can provide you support right away. PageFly can support you through the chatbox while you’re designing your store.
In the left column are the tools you need to build your pages. The right column is the mascot from Changelog – this is also pretty useful – you can find information about how often PageFly releases updates and what’s new with each one. The main area also features a video about how to create your first page.
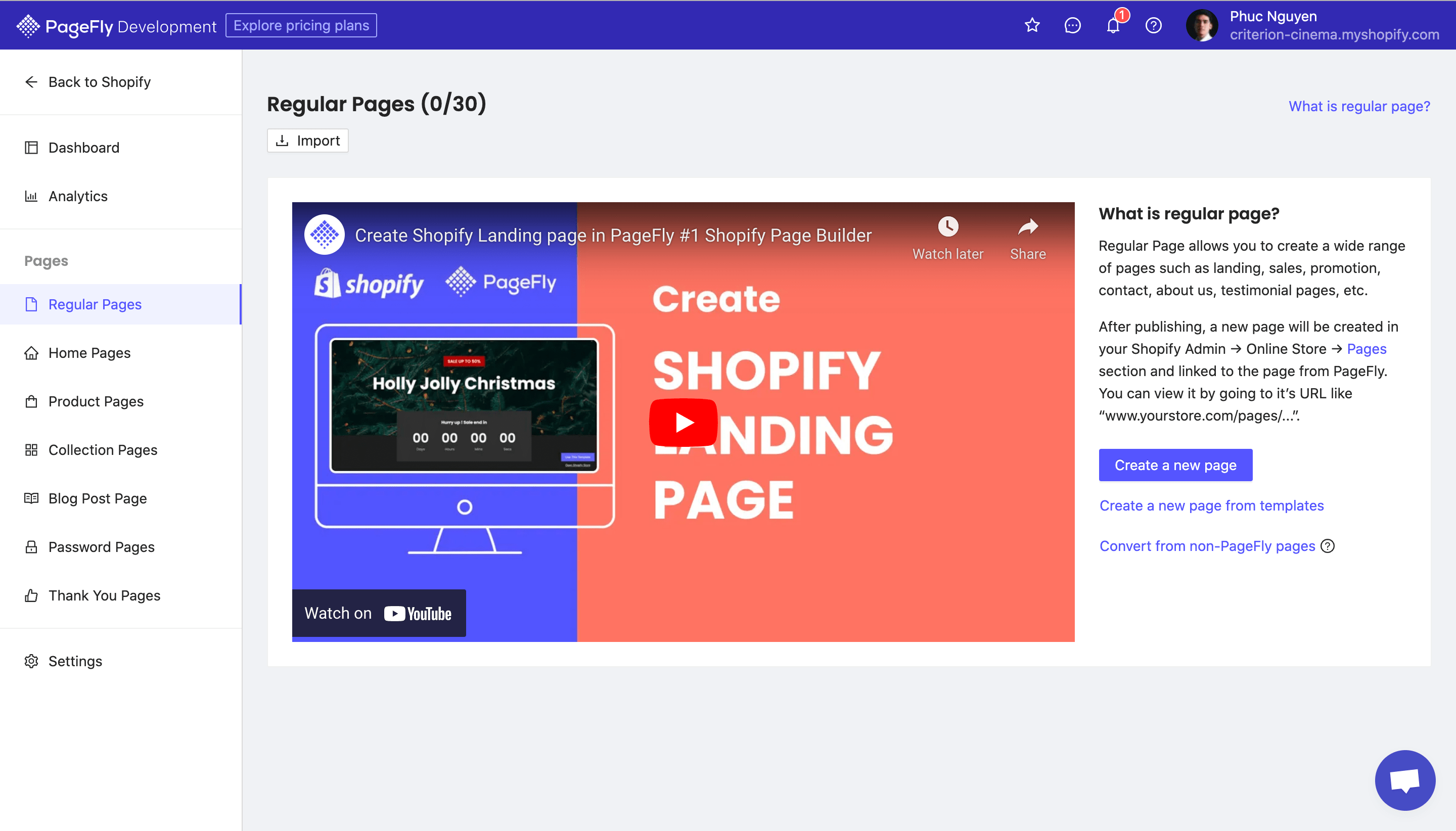
Let’s create a page. Click on the purple “Create a page” button. There are six-page types to choose from. The terms used here come from Shopify – as such, there is no option for a “landing page”. If you want to build a landing page for your first promotional campaign, then choose the “Regular” page. The wording is a little confusing at first, but you’ll quickly get the hang of it.
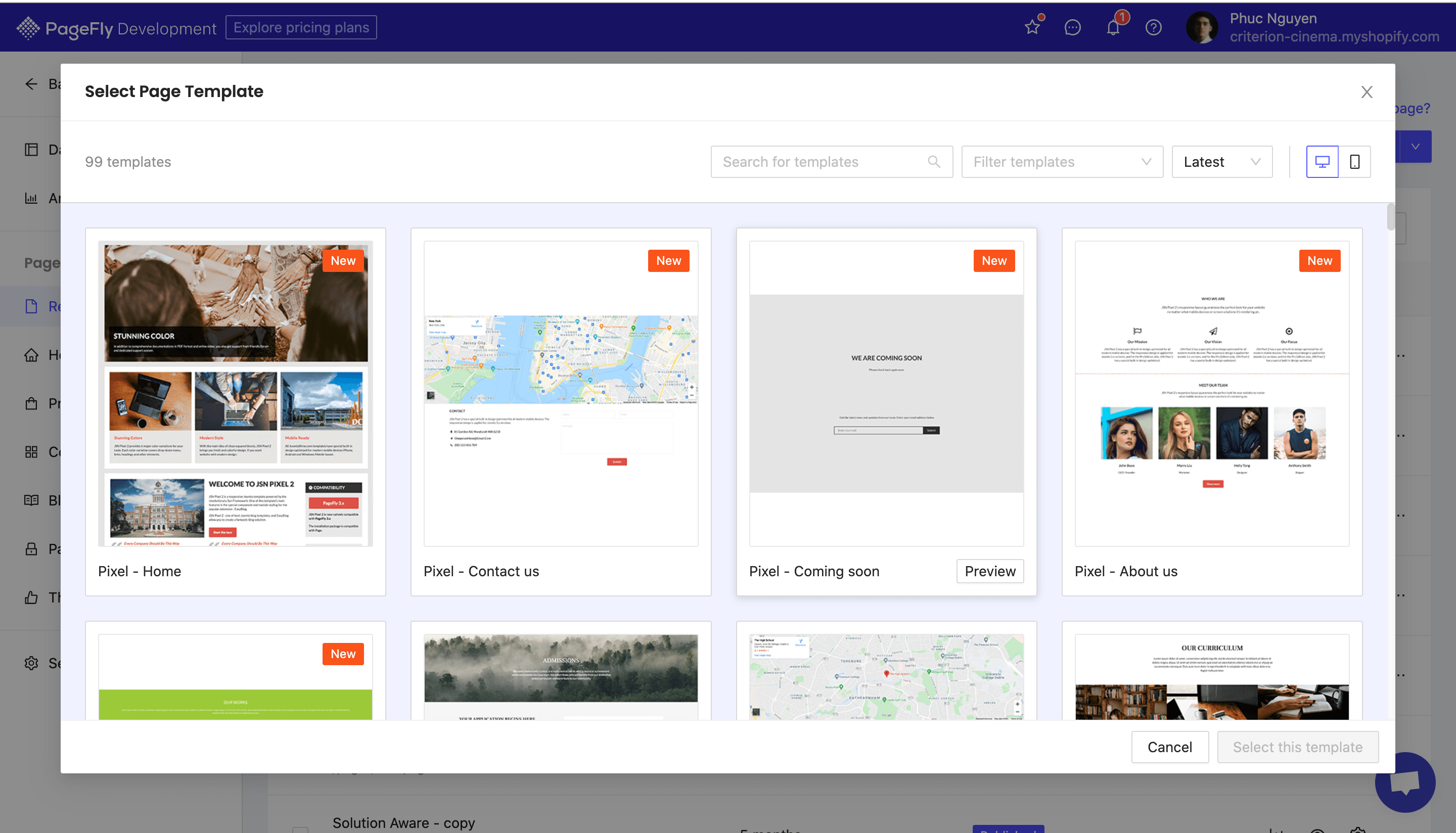
What’s next? Choose a template or start from scratch with the “Blank” option. PageFly has over 50 pages of templates ready to use – all of them are designed for different purposes. In our case, we’ll pick the Valentine page template. We’re feeling the festive joy…
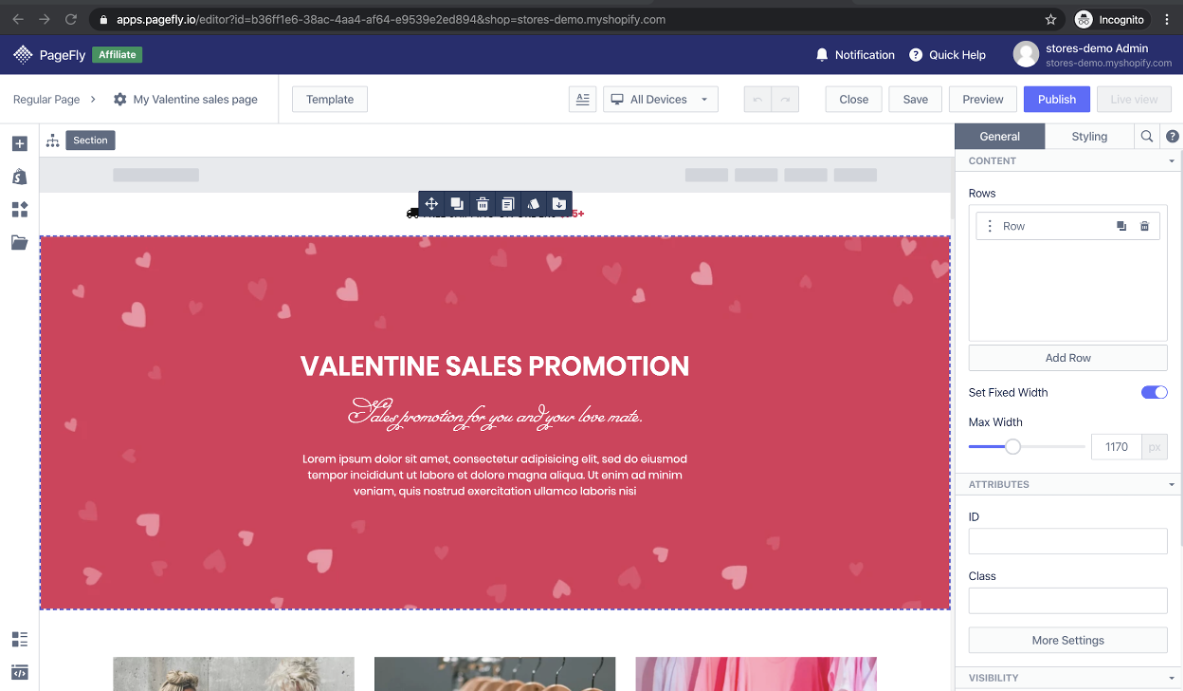
Here is the main dashboard of the PageFly editor. From here, you can drag and drop building blocks to the main dashboard and build your website from the top down.
Round the clock customer support
One of the best things about PageFly is 24/7 customer support – regardless of your time zone, you can count on PageFly to be responsive when you need them most. You can use the chatbox to communicate directly with the PageFly team whenever you get stuck. They also provide support via email, if you’d prefer to use this medium.
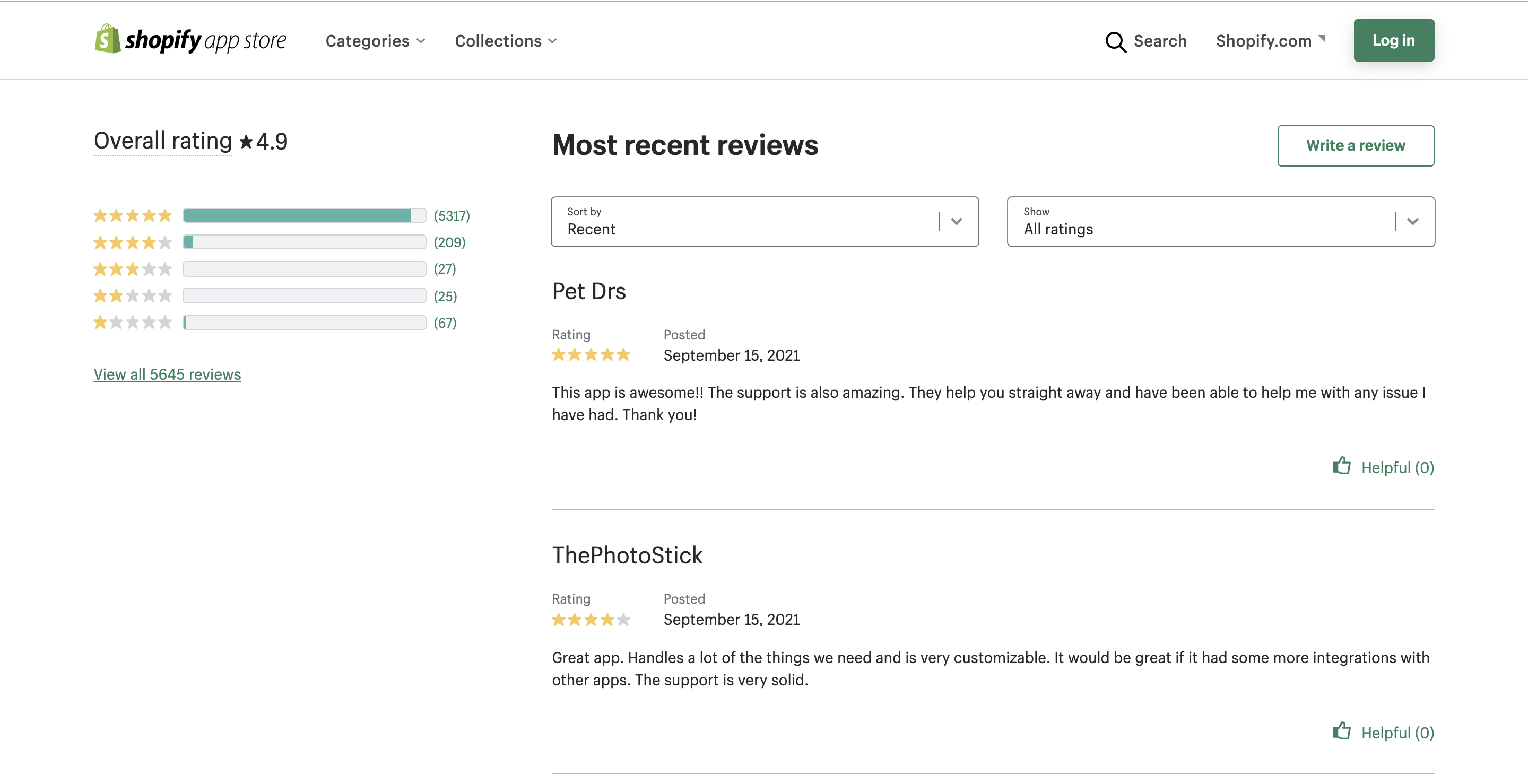
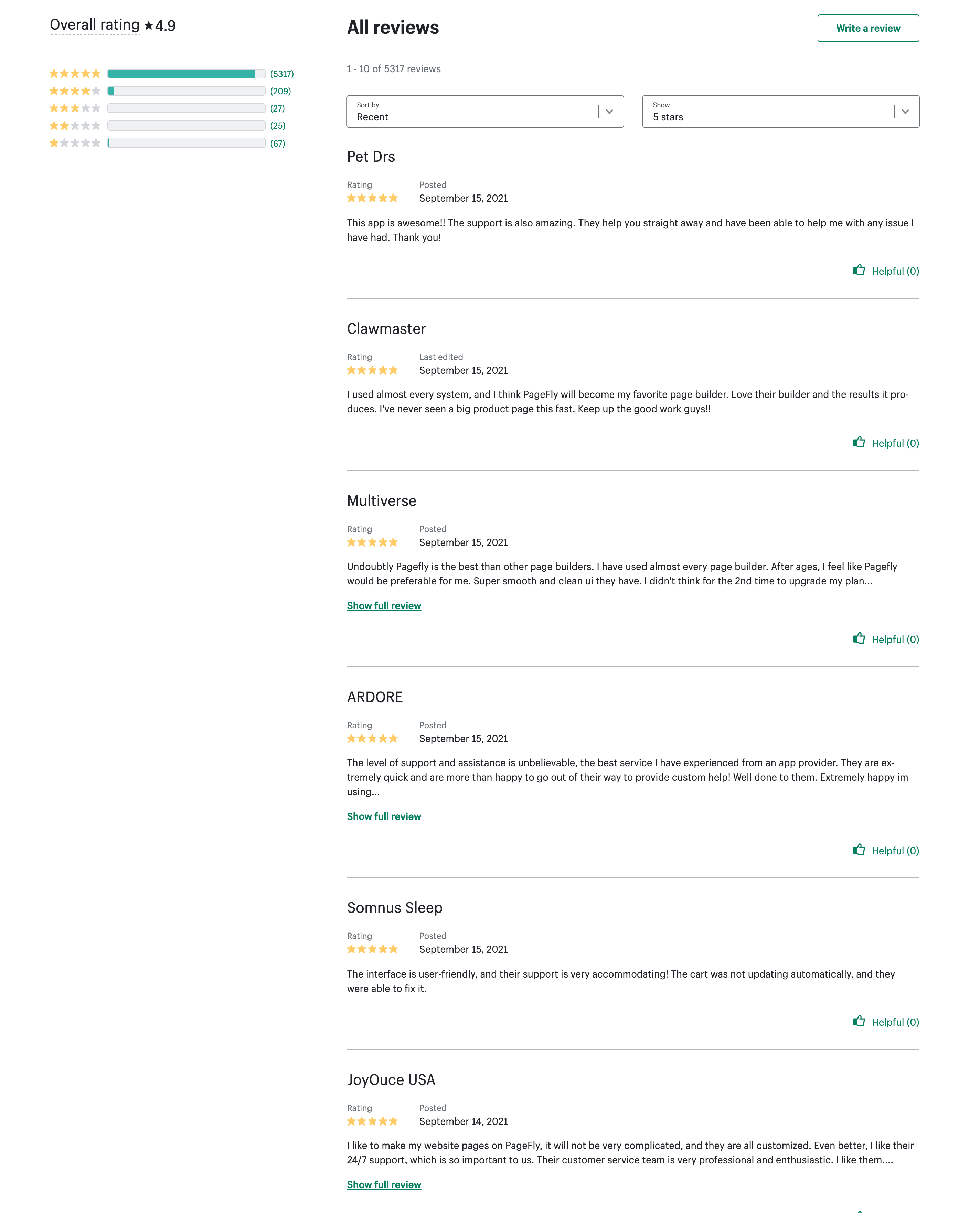
Here are some customer reviews from the Shopify App Store, testifying to this.
PageFly has more than 5.600+ five-star reviews. They also have around 60 one-star reviews, most of which date back to 2017 when the app was just published and still a little buggy. Today, PageFly is the most popular page builder app in the Shopify ecosystem.
What are the drawbacks of PageFly?
The learning curve. If you have limited tech knowledge, then it’s a little bit tricky to understand how the app works. It takes time to understand the flow for building pages. They have a rich and up to date documentation portal here to help you along your way: https://help.pagefly.io/
What about the page loading speed?
The page speed affects Shopify merchants’ sales and the store’s conversion rate. Based on one of case study from Think With Google, the page loading speed has a close connection with Bounce Rate. A simple definition for Bounce Rate is ‘the percentage of visitors who enter the site and then leave rather than continuing to view other pages within the same site.’
Let’s say you enter the eCommerce shop and it loads very slowly, you won’t have a great impression and you’ll probably leave. So the question is: what’s the page speed performance of pages created with the PageFly Shopify app? We decided to roll out a quick test on two key pages, including the homepage and product page of the PageFly demo store.
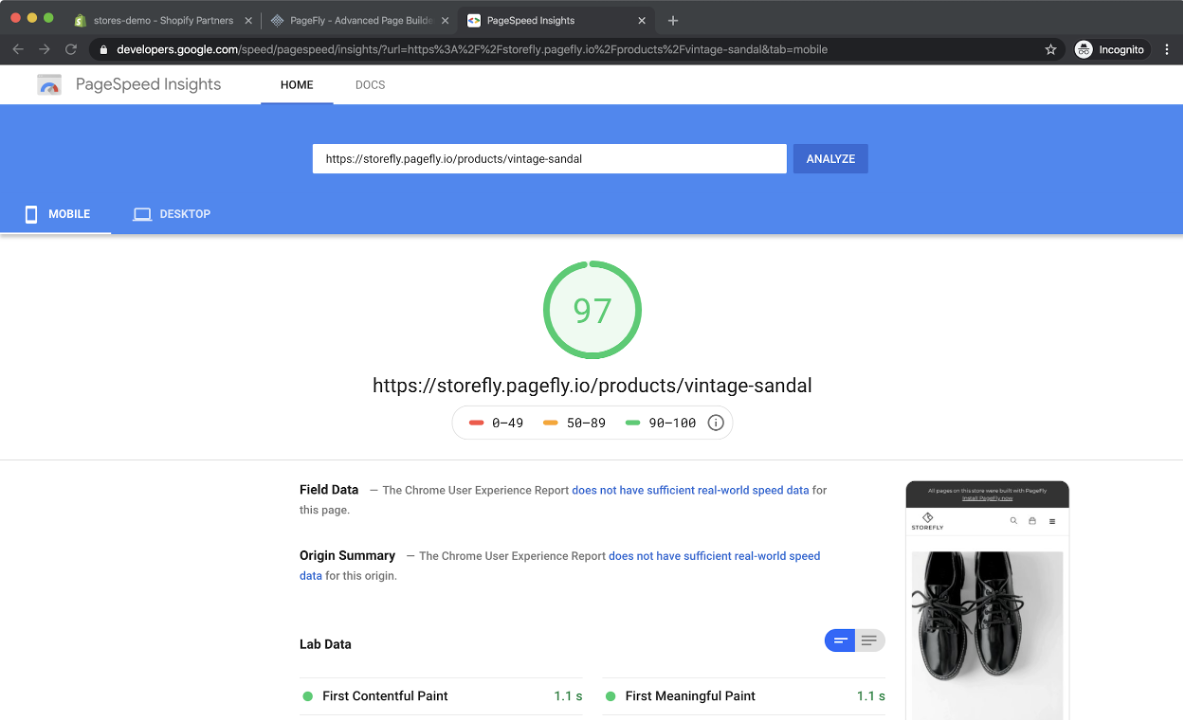
Product page mobile score
According to PageFly, a very simple built-from-scratch Shopify theme has been used on the demo store. The main goal of the experiment is to minimize friction related to the code script from the Shopify theme and 3rd party Shopify Apps.
97 Mobile speed score!
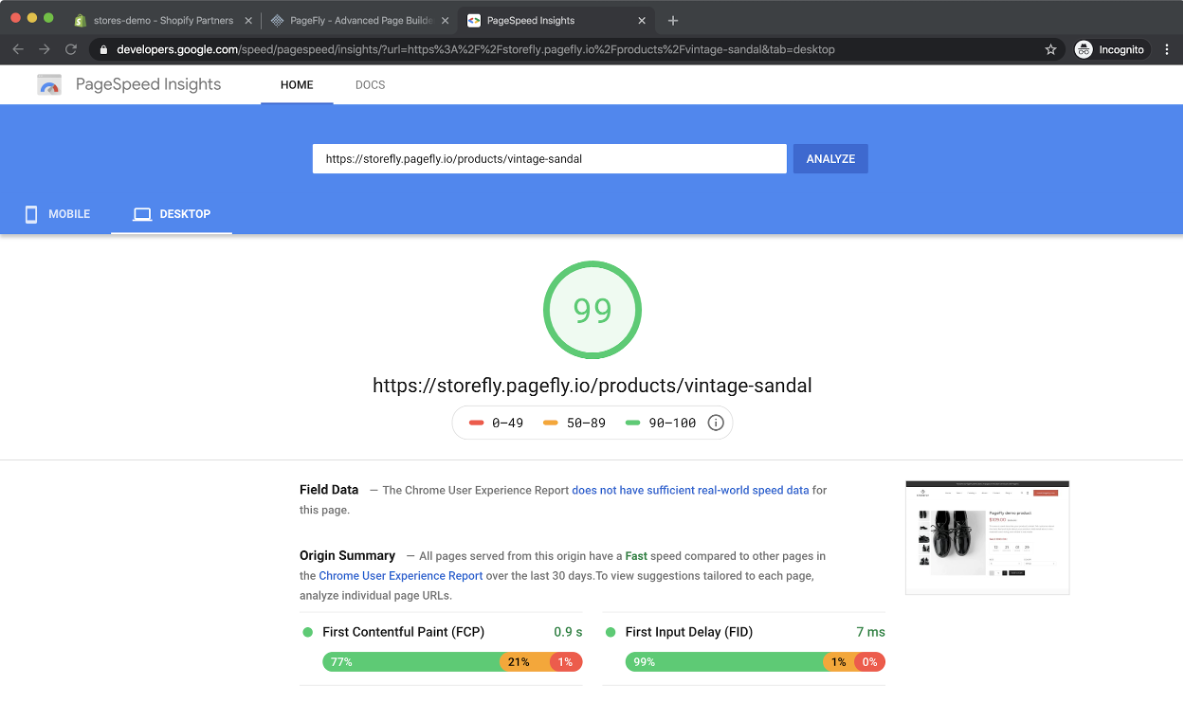
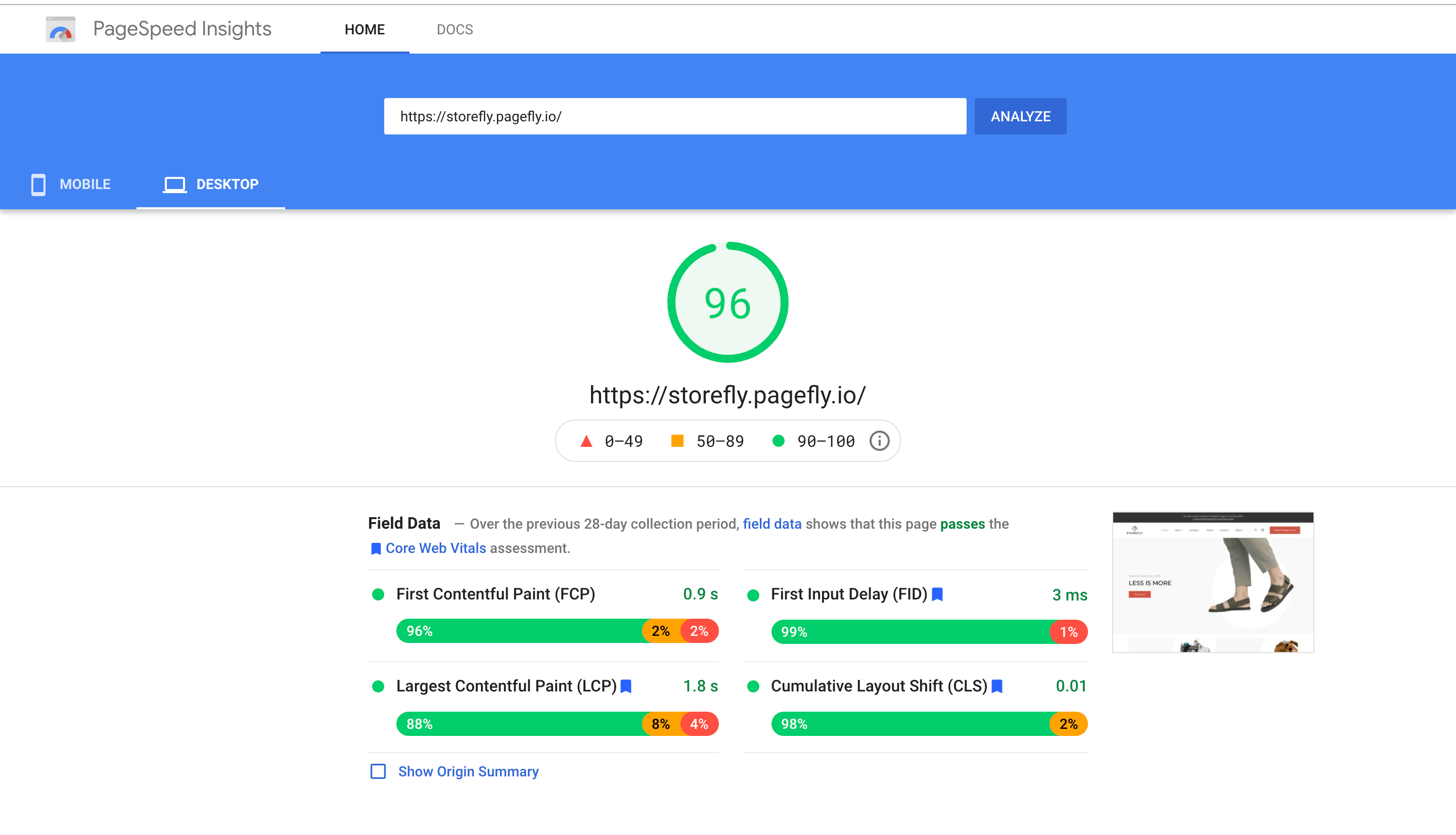
Product page Desktop Score
On the desktop, it hits a score of 99!
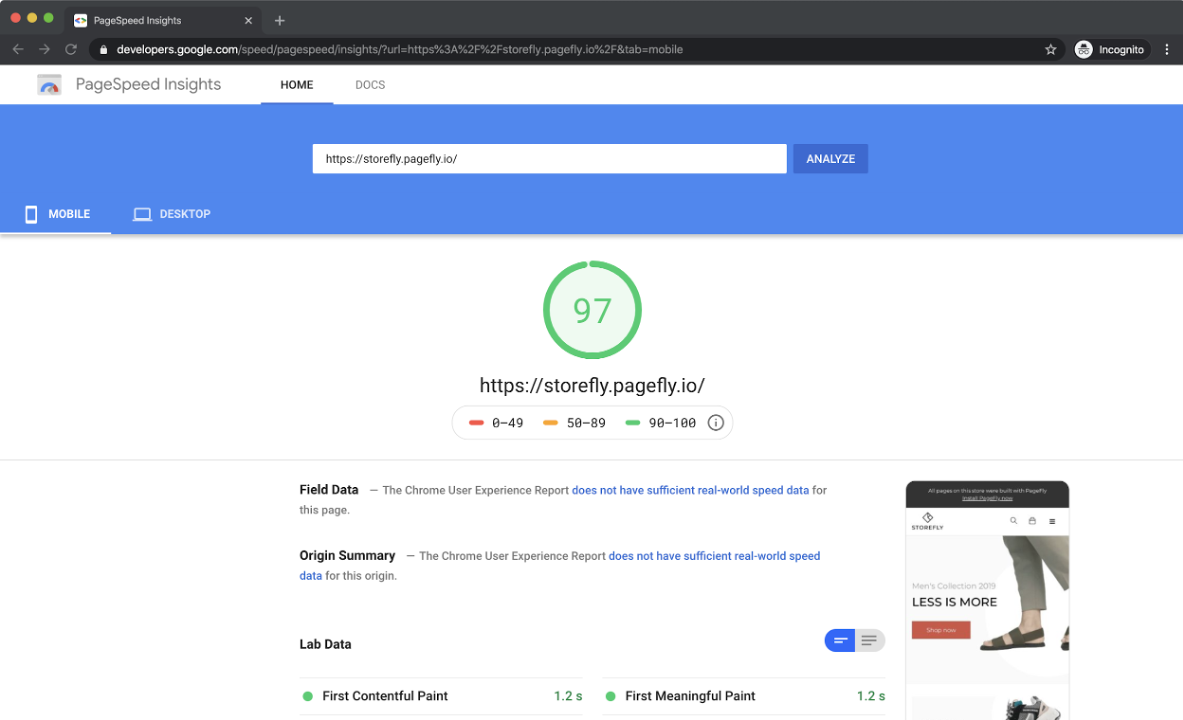
Homepage Mobile Score
Now, we’ll take a closer look at the most visited page of most e-commerce websites. The Home Page. It usually shows a banner and a featured product collection
Homepage Desktop Score
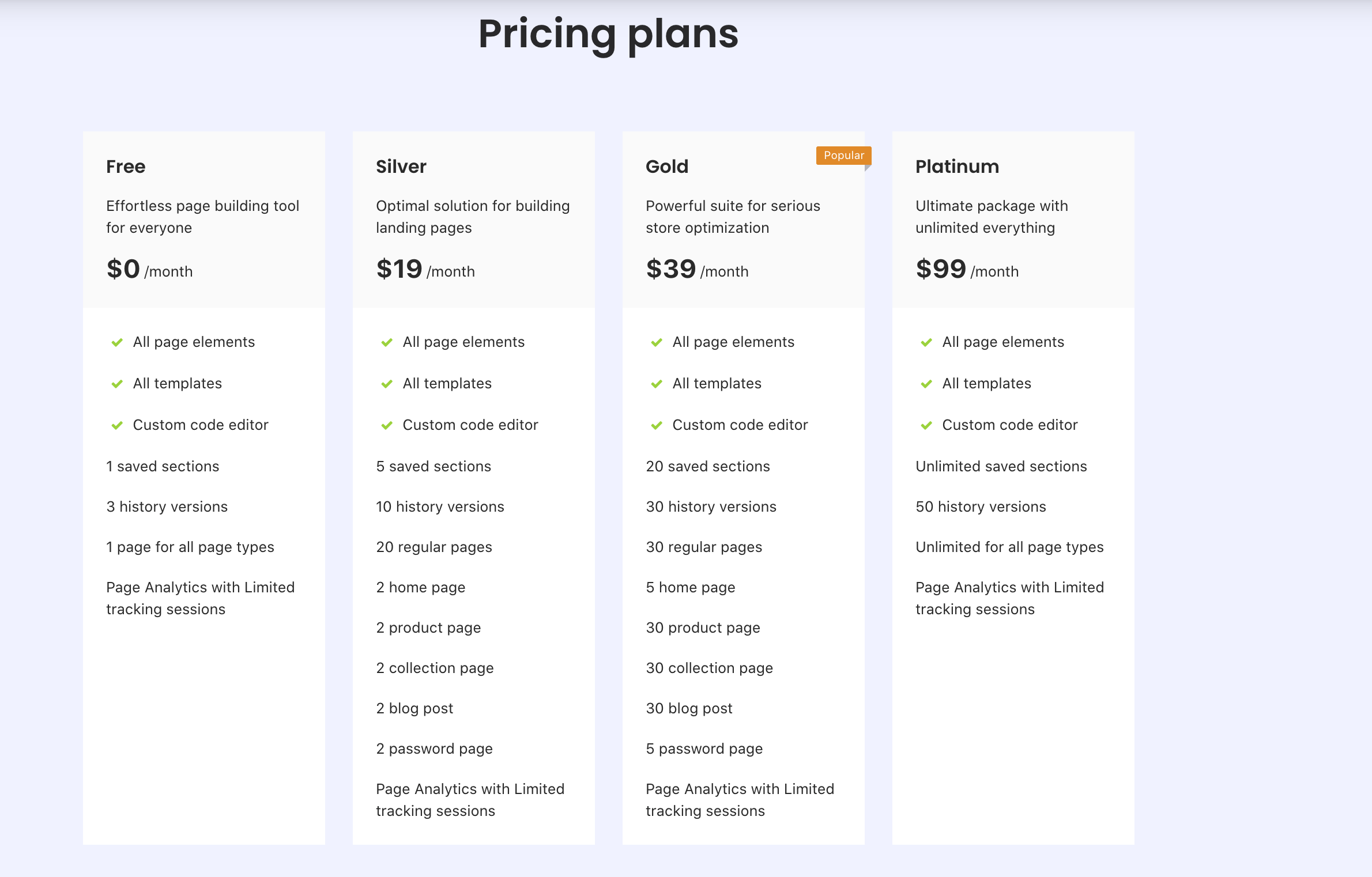
PageFly pricing
The PageFly app has both free and paid plan subscriptions. The paid plans start from $19.00 and go up to $99.00 per month. The difference between each plan is the number of pages you can create.
The more features you need from PageFly, the more you’ll want to go for a higher plan. If you are just starting out, then the free or Silver plan will be enough. You can downgrade to a free plan and pages will still function normally. There is no restriction with upgrading and downgrading plans.
Wrapping up
PageFly looks like a promising solution for merchants to customize their Shopify stores. There are no solutions to fit all purposes, so the only way to make sure that it works for your business is to give it a test drive with the Free plan. Good luck!
Sign up here.
In case you have any other questions or inquiries, don't hesitate to join our Facebook Community for more eCommerce tips and news! And please check out other articles in LitExtension blog to gain more knowledge.








 PageFly App Demo
PageFly App Demo