How to migrate from Webflow to Shopify: Detail Guide By LitExtension Expert
Streamline your migration from Webflow to Shopify with LitExtension’s expert service. By making the move, you’ll gain access to Shopify’s powerful payment processing, advanced SEO tools, and extensive app ecosystem. Our Webflow to Shopify Migration is managed by experienced specialists who handle all technical aspects with precision. We guarantee secure and accurate data transfer while ensuring your Webflow store remains fully functional throughout.
How to Migrate from Webflow to Shopify: Step-by-Step
Webflow and Shopify are built on very different systems, the migration process requires careful preparation and some manual work. In this guide, we’ll walk you through 7 steps to migrate from Webflow to Shopify.
First check the Webflow to Shopify checklist:
- Backup Inventory and Content
- Set Up Your Shopify Store
- Export Data from Webflow
- Import Data into Shopify
- Manually Add Missing Products & Adjust Listings
- Review and Optimize Your Store
- Test Your Shopify Store
Also, make sure you have Admin rights to both Webflow and Shopify, as well as a stable internet connection.
Once the migration environment is set up, let’s get started with the migration steps:
Step 1: Backup Inventory and Content
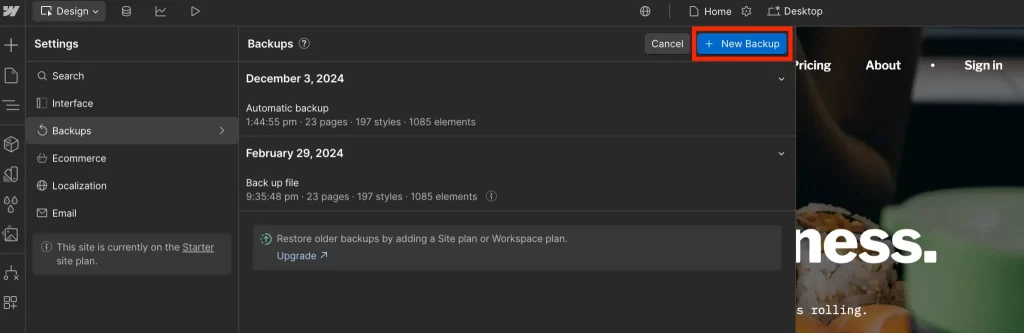
Before making any changes, start by securing a backup of your Webflow site. Webflow backups are automatically generated. It automatically creates backups for all site plans, including Starter, Basic, CMS, Business, and Enterprise, and you get unlimited storage.
While automated backups offer convenience, they may not capture every detail, such as CMS content exports or specific design nuances. Therefore, manual backups are a crucial supplement to Webflow’s automated system, particularly for those managing complex projects.
For details, please read our article on how to perform manual backup for Webflow written by our experts.
After backing up your Webflow store, you can proceed to the next step of the Webflow to Shopify migration.
Step 2: Set Up Your Shopify Store
(If you already have a Shopify store, you can skip this step)
Set up your Shopify store by preparing it to receive your data from Webflow:- Signing up for a Shopify account and choosing a Shopify plan that best fits your business needs.
- Pick a Shopify theme that aligns with your brand’s style. If you have no idea, you can use Shopify default theme a.k.a Dawn.
- Configure your store settings to ensure your store is ready for operation.
Step 3: Export Data from Webflow
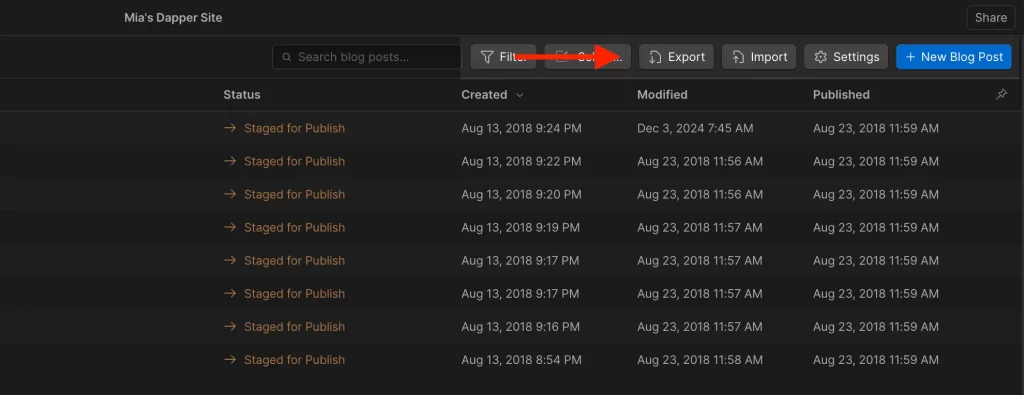
Export data from Webflow, keeping in mind that only certain types of content can be exported.
Tip: Before exporting data from Webflow, remove any unnecessary, irrelevant, or duplicate data to ensure a faster and more accurate export and import process.
You can export the following data:
- Code: HTML, CSS, JavaScript. Includes static code for all site pages and design elements.
- Images and assets: Includes all uploaded images and fonts in the Assets panel.
- SEO metadata: Page titles, meta descriptions, and Open Graph tags are included.
- CMS Content: Exported as CSV (Dynamic connections lost).
- eCommerce Data: Exported as CSV (Storefronts, carts, and checkout processes not included).
Step 4: Import Data into Shopify
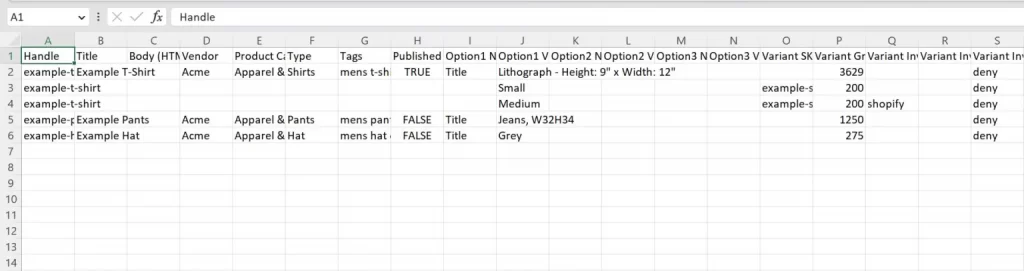
- Step 1: Reformat your Webflow CSV to match Shopify’s import template. Include required headers such as Handle, Title, Body (HTML), Vendor, Tags, Option1 Name / Option1 Value, Variant SKU, Variant Price, Variant Inventory Qty, Image Src, etc. Save the file as a UTF-8 encoded CSV.
- Step 2: In Shopify Admin go to Products > Import, choose your CSV file, and start the upload.
- Step 3: Handle product images. Webflow exports typically don’t include image URLs. If you can host images publicly, add their URLs to the Image Src column; otherwise upload product images manually via Shopify’s product editor after import.
- Step 4: Verify and fix. After import, review your store thoroughly, check titles, descriptions, variants, SKUs, prices, inventory, images, and collections, and correct any errors or broken links.
Step 5: Manually Add Missing Products & Adjust Listings
Manually add any missing products and adjust your listings, as Webflow’s export options are limited:- Prepare assets & data: Make a list of missing products and gather product names, descriptions, prices, SKUs, inventory counts, images, and any variant info (size, color).
- Add the details for products in Shopify: In Shopify Admin go to Products, fill in key fields: Title, Description, Price, SKU, Inventory quantity / tracking, and Media (images/videos). Optional: set Product type, Vendor, Weight (for shipping), and SEO preview.
- Set up variants: Under Options, add variant attributes (e.g., Size, Color). Create each variant, then assign its price, SKU, inventory level, and image as needed so customers can select options easily.
- Organize your catalog: Use Collections and Tags to group products for better navigation. Create collections (manual or automated) and apply relevant tags and product types.
- Save, review, and test: Click Save, preview the product on your storefront, and verify images, variant selection, pricing, and inventory. Add the product or collection to your site navigation (Online Store > Navigation) so customers can find it.
Step 6: Review and Optimize Your Store
- Review and optimize your Shopify store to ensure everything looks and functions as intended.
- Start by adapting your design using Shopify’s theme editor or, if needed, Liquid customization to align with your previous Webflow style. Since Shopify is template-driven, expect to make some adjustments rather than a perfect one-to-one match.
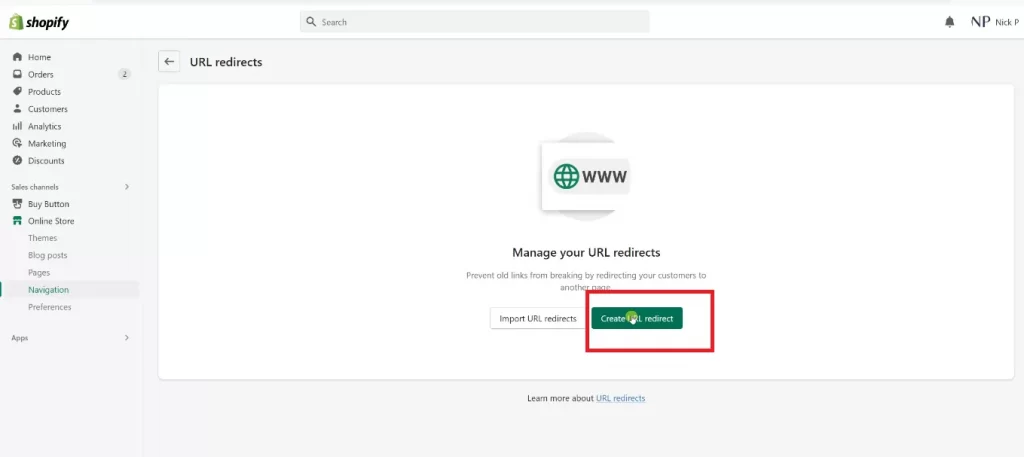
- Next, transfer your SEO settings by adding page titles, meta descriptions, and image alt texts to maintain search visibility. Because Shopify’s URL structure differs from Webflow (for example, /blog/my-post may become /blogs/news/my-post), set up 301 redirects to preserve SEO rankings and prevent broken links.
- Finally, verify that all content including blog posts, pages, and product descriptions has migrated correctly and is displaying as expected.
Step 7: Test Your Shopify Store
Before going live, thoroughly test your Shopify store to ensure everything functions smoothly. Begin by checking navigation and links to confirm that menus, category filters, search, and internal links are working correctly. Place test orders in Shopify’s test mode to verify that the checkout process and payment gateways operate as expected. Review your store’s responsiveness across mobile, tablet, and desktop devices to guarantee a consistent shopping experience. Additionally, run performance checks with Google PageSpeed Insights to identify and resolve any loading issues.Don’t have much time to do it yourself? Contact LitExtension Experts for our AIO Migration service consultation.
What Data Can Be Migrated From Webflow to Shopify
-
Products
- Name, SKU, Full Description, Status, Manufacturer, Weight.
- Price, Special Price.
- Stock Status, Manage Stock, Quantity.
- Meta Title, Meta Description.
- Product Tags.
- Barcode.
- Variants: SKU, Weight, Attributes, Quantity, Price, Special Price, Name, Thumbnail Image.
- Additional Images.
- Metafields.
Products Categories
- Name, Description.
- Image.
- Meta Title, Meta Description.
-
- First Name, Last Name, Email.
- Newsletter.
- Billing Address: First Name, Last Name, Company, Address 1, Address 2, Country, State, City, Zip Code. Telephone.
- Shipping Address: First Name, Last Name, Company, Address 1, Address 2, Country, State, City, Zip Code, Telephone.
-
- Order Number.
- Order Status.
- First Name, Last Name, Email.
- Billing Address: First Name, Last Name, Company, Address 1, Address 2, Country, State, City, Zip Code, Telephone, Fax.
- Shipping Address: First Name, Last Name, Company, Address 1, Address 2, Country, State, City, Zip Code, Telephone.
- Order Items (Name, SKU, Option), Product Price, Quantity.
- Sub Price, Discount Price, Tax Price, Shipping Price, Total Price.
- Order Comments.
-
- Name.
-
- Coupon Code, Coupon Date, Coupon Expire Date.
-
- Created Date.
- Rate.
- User Name.
- Title.
- Comment.
-
- Title, Description.
- URL.
- Image.
- Categories.
-
- Title, Description.
- Categories.
- SEO URLs.
- Images.
-
- Products (Name, Description, Attribute).
- Categories (Name, Description).
- CMS Page (Name, Description).
- Blogs (Name, Description).
- Note: Additional fee may apply.
(*) If you cannot find the data you want to migrate, please get in touch with us.
Additional Options
Clear Data On Shopify Before Migration
You can clear the data on Shopify in accordance with selected entities for migration… More Details →
Preserve Order IDs on Shopify Store
This option helps keep your order ID the same during your store migration… More Details →
Create 301 Redirects on Shopify Store
Automatically redirect your old store’s URLs to the new ones during the migration… More Details →
Migrate Images from Products, Categories, Blog Descriptions
This option helps you to migrate images in descriptions of products, categories, and blog posts… More Details →
Strip HTML Tags from Category and Product Names
Strip HTML tags from category and product names automatically when migrating your store … More Details →
Migrate Categories into Shopify Automated Collections
Automatically add tags to your products. You can show sub-categories just like in your Source Store… More Details →
Join 200,000+ customers who have grown business with LitExtension. Contact us to visualize how easy and efficient the cart to cart migration can be.
How to Perform Webflow to Shopify Migration

#1: Consultant by LitExtension Migration Experts
Our Webflow to Shopify Migration Experts will attentively consider your unique requirements, suggesting necessary measures to guarantee optimal preparation for the migration.

#2: Data Mapping & Setting by LitExtension Experts
LitExtension’s team of experts will set up Webflow and Shopify Stores, deploy the necessary apps, and create the right environment before migration.

#3: Perform Full Webflow to Shopify Migration
Once the environment is set up, our experts will start migrating all your data from Webflow to Shopify securely and accurately.
Migration Pricing
Migration Pricing
Total Entities:
- Products;
- Orders;
- Customers;
- Blog Posts
Automated Migration (Self-service)
OR
All-in-One Migration Service
Choose Your Migration Plan
Compare features and support levels to find the migration service that fits your timeline, budget, and needs.
Automated Migration$0 |
All-in-One Migration Service$0 |
|
|---|---|---|
| FREE Demo Migration | Unlimited FREE Demo Migration | Unlimited FREE Demo Migration |
| Migration Process | 3-step migration tool with easy-to-follow wizard guide | Expert-managed migration with Personal Assistant & QA testing |
| Additional Options |
FREE up to 6 Additional Options |
FREE all Additional Options |
| Migration Testing | Done by yourself | Done by LitExtension experts |
| Technical Support | 60-day technical support after Full Migration | 30-day technical support after migration is completed |
| Post-migration Support | ||
| Receive Support Request | 24/7 | 24/7 |
| Support Channels | Ticket | Ticket, Email |
| Money-back guarantee | 30-day money-back guarantee | 30-day money-back guarantee |
| Response Time Commitment | 24 hours | 24 hours |
Choose Your Migration Plan
All-in-One Migration Service$0 |
|
|---|---|
| FREE Demo Migration | Unlimited FREE Demo Migration |
| Migration Process | Expert-managed migration with Personal Assistant & QA testing |
| Additional Options | FREE all Additional Options |
| Migration Testing |
Done by LitExtension experts |
| Technical Support | 30-day technical support after migration is completed |
| Post-migration Support | |
| Support Response Time | 24/7 |
| Support Channels | Ticket, Email |
| Money-back guarantee | 30-day money-back guarantee |
| Response Time Commitment | 24 hours |
Popular Questions About Webflow to Shopify Migration
Not seeing your question listed here? Contact Us for the quickest answer.
Can I transfer Webflow to Shopify?
Yes, you can transfer your Webflow site to Shopify either manually or by using a migration service like LitExtension. A migration service streamlines the process by managing data transfer, maintaining SEO, and ensuring smooth functionality across platforms.
Can I migrate options and attributes from Webflow to Shopify?
Shopify doesn’t support product options and attributes directly, so they can’t be migrated from Webflow as-is. Instead, LitExtension converts your product options into variants on Shopify and imports attributes into meta fields for display. Note that due to Shopify’s limits, each product can have a maximum of 99 variants and 3 attributes.
Is it possible to move all of the Webflow blogs and posts in bulk to my new Shopify store as blogs?
Not fully possible. A bulk migration will only transfer text and formatting. However, you’ll still need to manually handle other elements such as design customization, image URLs, internal links, and 301 redirects to achieve the best results.
Can I migrate categories and subcategories of products from Webflow to Shopify?
Yes, you can possibly migrate categories and subcategories of products from Webflow to Shopify. However, in Shopify, products will be located under collections only. Therefore, all categories and subcategories of products from the Source Store will be changed into collections in Shopify.
What should I do if I encounter issues after migrating from Webflow to Shopify?
LitExtension provides a seamless migration experience with 24/7 support. We offer a 60-day free update policy covering Re-Migrations, Recent Migrations, and Smart Updates.
Why does Webflow to Shopify migration take so long?
Shopify applies API rate limits to maintain platform stability and fairness for all users. These limits, enforced through various methods, can extend the duration of the Webflow to Shopify migration process.
Why should I migrate my website to Shopify?
Migrating to Shopify offers a robust eCommerce solution with user-friendly features, secure hosting, and excellent scalability. Its extensive app ecosystem, customizable themes, and marketing tools simplify store management and growth. Shopify’s seamless payment options, reliable support, and built-in SEO tools make it ideal for enhancing customer experience and boosting sales.
Can I import one Webflow page to Shopify without changing the current theme?
Yes, you can import a single page from Webflow to Shopify while keeping your existing Shopify pages and theme intact. Here’s how:
- Export HTML/CSS: Export the Webflow page’s code.
- Customize Shopify Theme: Add the Webflow page’s code to your Shopify theme using the Theme Editor or by creating a custom page template.
- Integrate: Use apps for easier integration without affecting existing pages.
This ensures your Shopify store retains its current design and functionality while incorporating the imported Webflow page.
Is it possible to transfer customer credit card information from Webflow to Shopify?
Due to security regulations, LitExtension does not transfer credit card information between platforms. However, key customer details are migrated. For more information, please check What Data Can Be Migrated From Webflow to Shopify.
How to transfer domain from Webflow to Shopify?
Log in to domain registrar → Update A record to 23.227.38.65 → Set CNAME (www) to shops.myshopify.com → Remove old Webflow records → Connect domain in Shopify Admin > Settings > Domains → Wait up to 48h for propagation.
Leave The Work For The Experts
If you’re non-tech, let our Shopify migration experts handle your migration from A to Z.
Save your time for more important tasks.

How Your Data Is Secured During Migration?

Server Security

Data Security

Data Access Restriction

GDPR Compliance

NDA

Payment Security
Why choose Webflow to Shopify Migration Services

Zero Effort Required
From start to finish, our expert team will do all the work, providing a worry-free, successful transition from Webflow to Shopify Migration.

Inclusive Migration Options
With all migration options included – like 301 Redirects and Product ID Preservation – you can enhance your Shopify migration experience at no extra costs.

Personalized Migration Experience
Each step of your Webflow to Shopify migration is tailored to meet your business requirements for a fully customized process.

Enhanced Data Quality Assurance
Achieve data integrity with our comprehensive two-phase testing, which includes both manual review and complimentary autotesting.

Dedicated Personal Assistant
Your dedicated assistant will guide you from start to finish, answering all questions and resolving issues along the way.

Comprehensive Post-Migration Support
Enjoy unlimited Re-migrations, Recent Migrations, and Smart Updates for 30 days following the migration’s end date.
Your Success, Our Motivation
Who We Truly Are? Let Our Customer Define!
LiteExtension did the migration of my WebFlow site. I really can recommend them. Their knowledge about databases is in one word superb! I also was really surprised about the quality of their communication. Their mails were very structured and in perfect English. The fee they ask for custom field migrations is very decent. I especially want to make compliments about the developer Samuel who personally helped me. I wish him the very best for the future!
I have used LitExtension twice for client web migrations. I thought this migration would be a simple one, but we ran into a few glitches and the LitExtension team swooped right in to help get everything set up correctly and answered all my questions. Very reliable, dependable and works with you to make sure everything is set up correctly
We were moving our website from 1 shopping cart to another, Both shopping carts were not BIG NAME, so there was a lot of tweaking back and forth. As a more “Arty” than “Techy” web designer LitExtension paid attention to my needs and lack of knowledge. Truly Fantastic Service.
I must say that I am extremely satisfied: the work was carried out very fast and the technical assistance resolved all the problems that arose along the way in a clear and polite manner. I really recommend everyone to rely on them: one of the best experiences in 15 years of work in the field of web development.