Is your Webflow store starting to feel a bit cramped? Are you struggling with customization, integrations, or transaction fees? In that case, migrating from Webflow to WordPress is the perfect solution. This powerful platform offers outstanding scalability and a vast ecosystem of plugins and themes for your site.
If you're considering making the WordPress migration, this article will be helpful! We'll wrap all the steps you can follow:
- Step 1: Run a backup for your Webflow website
- Step 2: Install WordPress & Setup New WordPress website
- Step 3: Export your Webflow content
- Step 4: Import Webflow Content to WordPress Website
- Step 5: Setup WordPress Store
- Step 6: Configure your WordPress permalinks
- Step 7: Point your Webflow domain to WordPress
Without further ado, let's explore the steps!
Why You Should Consider Migrating From Webflow To WordPress
Many businesses find that WordPress offers the room they need to grow truly. So, what exactly makes WordPress a more appealing platform for scaling your online store? Here are four primary reasons:
Design flexibility
If you're looking for more design versatility than Webflow's hosted platform allows, WordPress is a great choice. With over 12,000 free themes and other premium options, it's very easy to customize a chosen theme or create an independent custom design that will suit the look of your brand. Furthermore, WordPress's theme easy switching allows your store's layout to evolve as your business expands.
Add-ons and integrations
With WordPress, adding any functionality to your store is a breeze. There are over 59,000 plugins available, compared to Webflow's limited options. These plugins cover almost everything, from SEO tools and marketing automation to customer relationship management. When you combine this expansive plugin ecosystem with WooCommerce, the possibilities for customizing and expanding your store are huge.

Affordable costs
The open-source nature of WordPress means that it is free to download and use. The only costs are hosting (typically $4-$12/month), a domain name (around $10-$15/year), and optional premium plugins or themes.
On the flip side, Webflow plans start at $12 a month, while eCommerce plans cost $29+/month. Plus, Webflow requires users to publish their sites on a Webflow subdomain first. This lack of flexibility may strain a budget, especially for growing businesses.
Ecommerce capability
WooCommerce is the most popular eCommerce plugin for WordPress. It powers more than 6 million websites globally (Source: BuiltWith). Unlike Webflow's limitations and costs, WooCommerce offers a customizable eCommerce solution with features like inventory management, multichannel sales, and dropshipping. With its vast extension library, you may tailor your store according to your own requirements. So, whether you're a small boutique or a large-scale retailer, WooCommerce on WordPress is clearly the better option.
How to Migrate from Webflow to WordPress: Detailed Guide
Migration Preparation
Before tackling your journey to export Webflow to WordPress, it's crucial to lay a solid foundation for a smooth transition. Here's your pre-migration checklist to ensure a seamless move:
Step 1: Run a backup for your Webflow website
Even though moving your content isn't part of the WordPress migration process, you should still back up your Webflow site. This ensures you have a copy of your data should any issues arise during the transition.
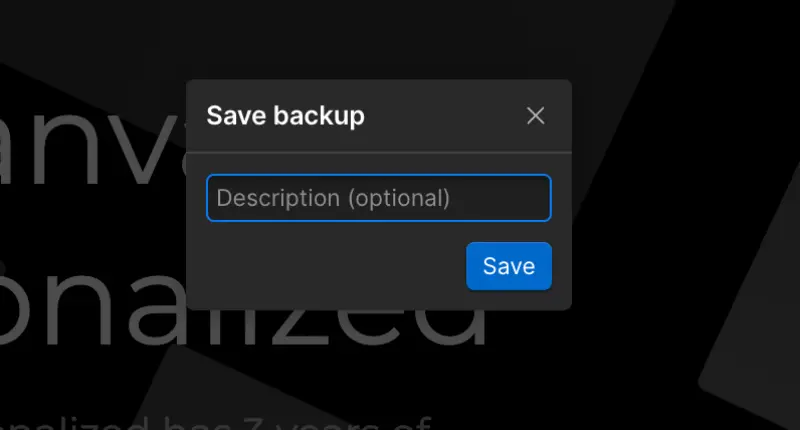
- Press Command + Shift + S (Mac) or Control + Shift + S (Windows).
- Enter a description for your backup and click Save.

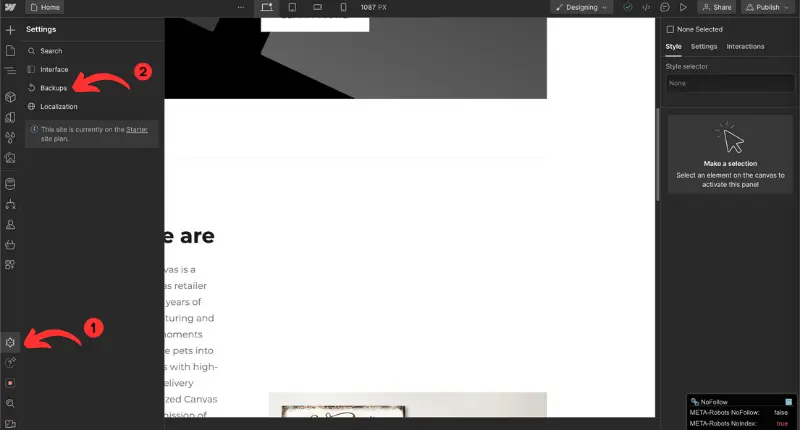
- You can verify that your backup has been saved by going to Settings > Backups.

Unlike Webflow, which includes hosting, WordPress requires you to choose a separate hosting provider. For example, Hostinger and Cloudways are two popular solutions that provide WordPress-specific plans at low prices and are known for their reliability. Plus, there is WordPress.com with a plugin-enabled plan that simplifies the setup process for beginners and offers a complete website-building solution. This plan includes hosting, domain, and primary features.
No matter which hosting provider you choose, make sure to select one that offers plenty of storage, fast speeds, and reliable customer support.
Step 2: Install WordPress & Setup New WordPress website
If you're new to WordPress or want a safe environment to experiment, you can set up WordPress on your computer before migrating your live site. This allows you to test themes, plugins, and customizations without impacting your existing Webflow site.
To create your local WordPress development environment, download and install a local development environment like MAMP for Mac or WAMP for Windows. These tools simulate a web server on your computer, allowing you to install and customize WordPress offline. Most local development environments even offer a one-click WordPress installation process for added convenience.
If you're already familiar with WordPress, feel free to skip this step and install WordPress directly on your chosen hosting provider.
Now that you have a blank canvas after installing WordPress, it's time to start building your eCommerce store. The initial steps should be to choose a theme that goes well with your store's aesthetic, make the required adjustments, and add the plugins you need. These can include Yoast SEO for search engine optimization, WooCommerce for eCommerce, and a plugin to protect your website from hackers, to name a few.
Detailed Migration Guide
If you're comfortable with a bit of hands-on work, migrating Webflow to WordPress using a plugin is a viable option. Here's how to tackle it:
Step 3: Export your Webflow content
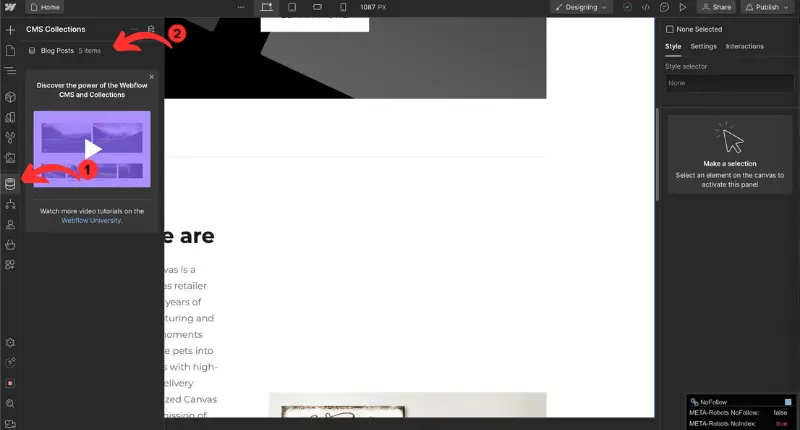
- Log into your Webflow account and access the project you want to migrate.

- On the left sidebar, click on CMS Collections. This is where your Webflow content is organized. Choose the specific collection you want to export (e.g., Blog Posts).

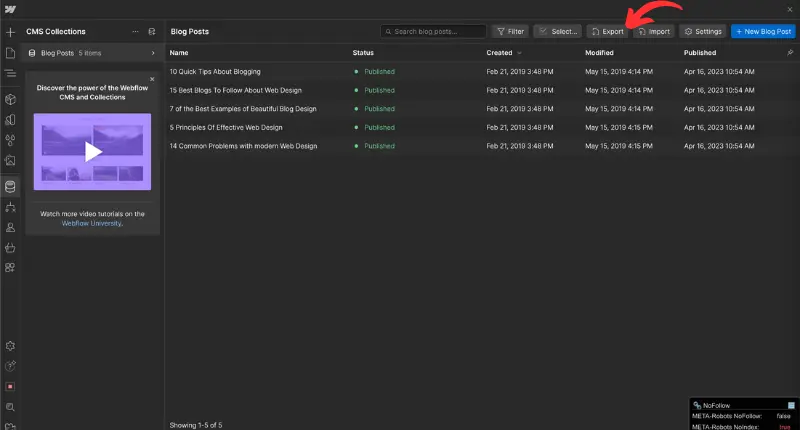
- Next, click Export at the top right of the page. This will download a CSV (Comma-Separated Values) file containing all the items in that collection. Repeat this process for each collection you want to migrate, saving each CSV file to your computer.
By the end of this process, you'll have a set of CSV files containing all the essential data from your Webflow site, including text, images, and other relevant information.

Important note: Once you've exported your content, refrain from making further changes in Webflow. Any new content added will not be included in the migration.
Step 4: Import Webflow Content to WordPress Website
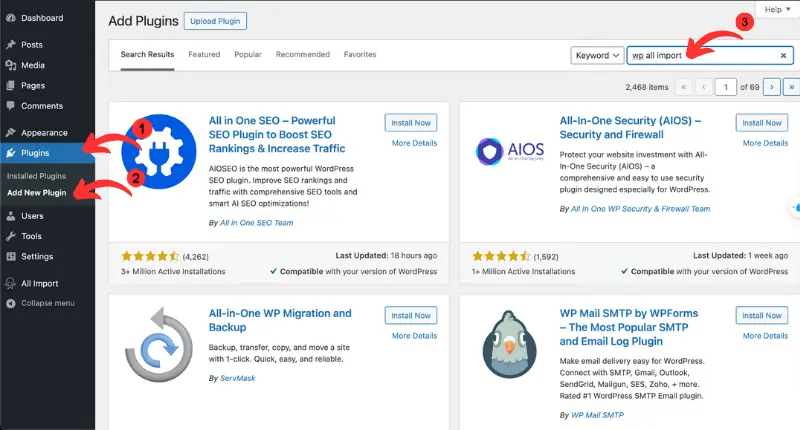
- From your WordPress dashboard, go to Plugins > Add New Plugin and search for “wp all import“.

- Click on Install to activate this free plugin.

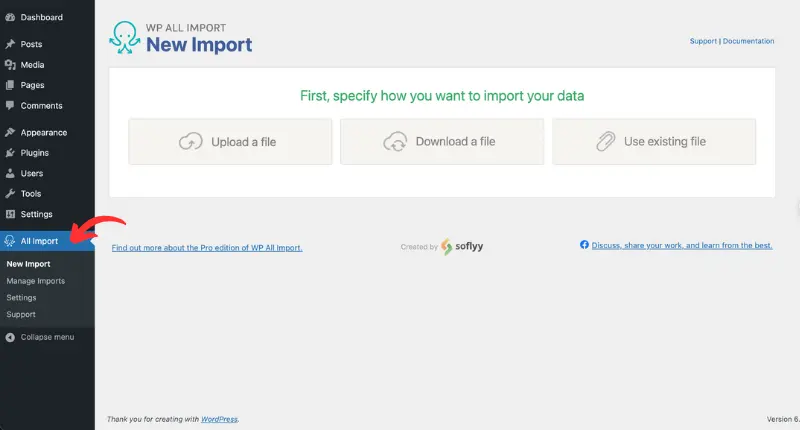
- In your WordPress dashboard, navigate to All Import > New Import.

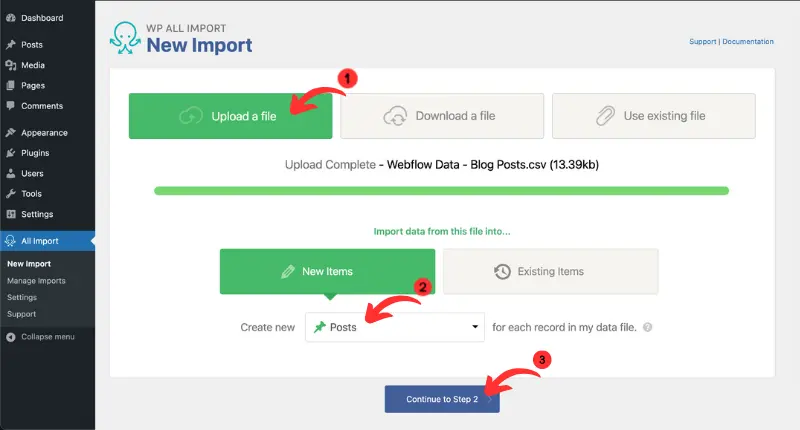
- Click Upload a file and select the CSV file you exported from Webflow.

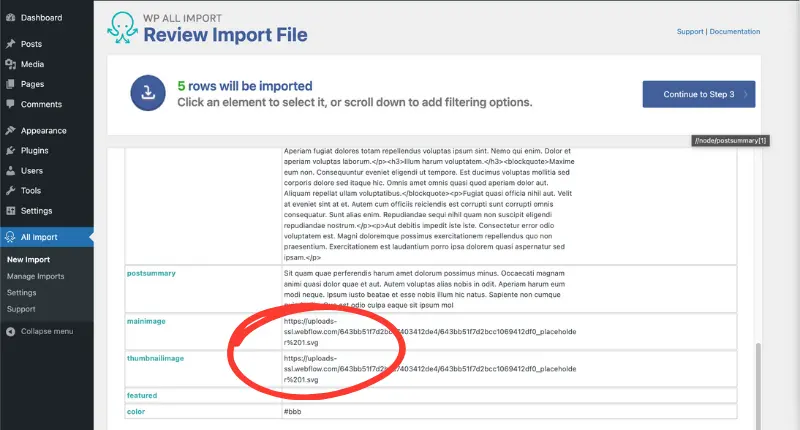
- Keep in mind that image export is not automatic. You'll need to download images manually from Webflow and re-upload them to your WordPress media library. WP All Import can help automate the process of finding and replacing image URLs.

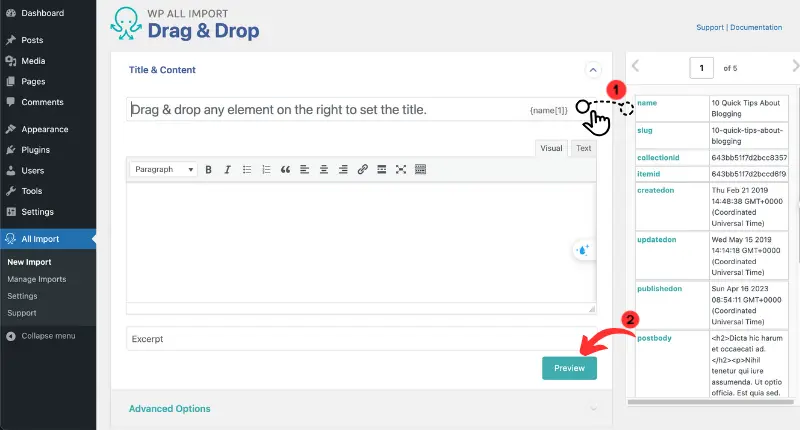
- Drag and drop each Webflow data field (e.g., “name,” “post-body”) to its corresponding WordPress field (e.g., “title,” “content”).

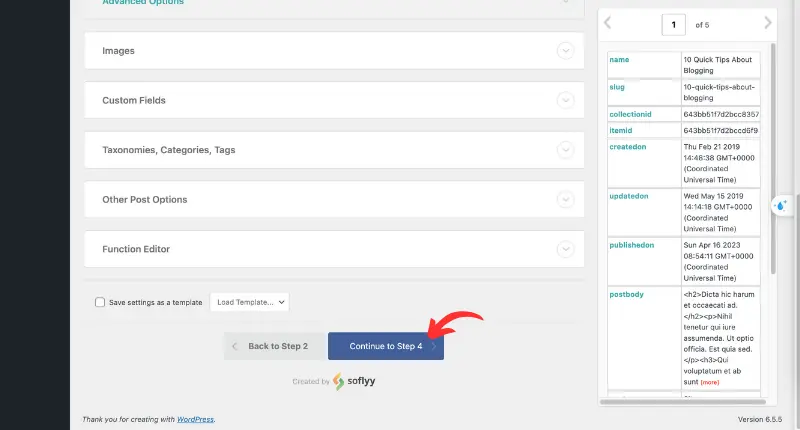
- Scroll down and click Continue to Step 4.

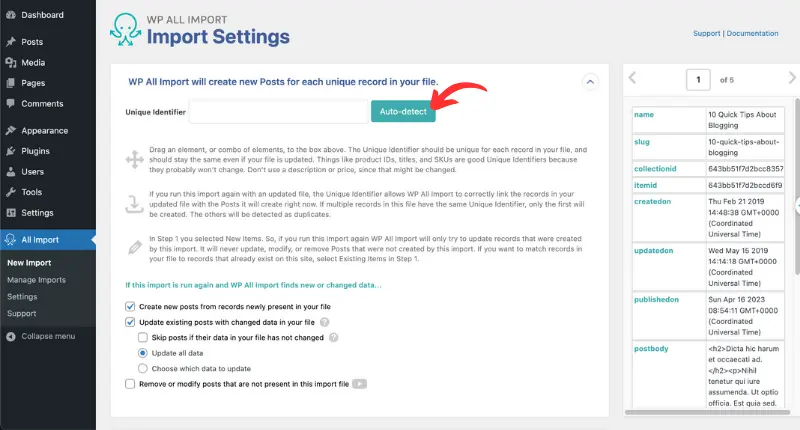
- Click Auto-Detect so the plugin assigns a unique identifier to each imported item.

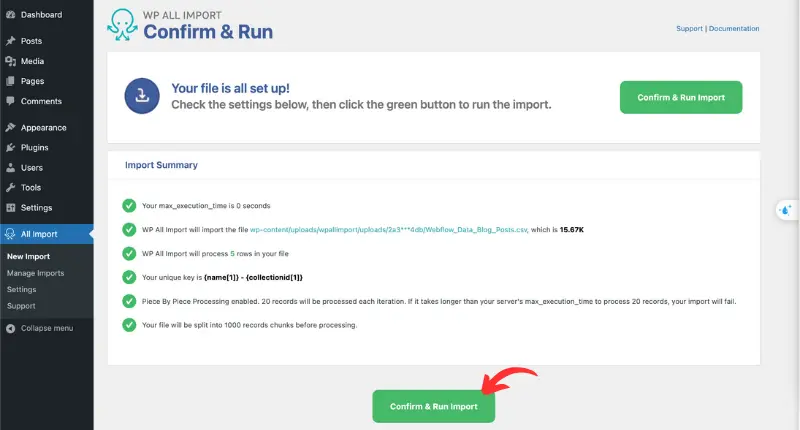
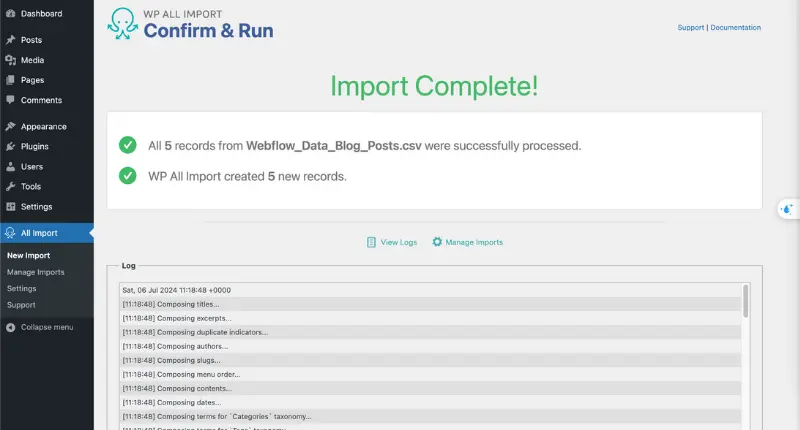
- Review your data mapping and image placements. Once you're confident everything is correct, click Continue and then Confirm & Run Import to start the process.

- Your WordPress website will now integrate your Webflow content, allowing for further customization and refinement.

Final Steps to Convert Webflow to WordPress
After your content has been successfully migrated, you can personalize your new WordPress site and ensure visitors can easily find it.
Step 5: Setup WordPress Store
Your existing Webflow design will not automatically transfer to WordPress. Fortunately, WordPress offers thousands of customizable themes (both free and paid) to help you recreate your desired look. You can choose one that aligns with your style and needs. Even if the theme isn't an exact match initially, you can easily tailor it to your preferences.
Tips: To ensure your website looks great on all devices, choose a responsive theme that automatically adjusts to different screen sizes.
Step 6: Configure your WordPress permalinks
Next, you'll need to customize your WordPress permalinks. Permalinks are simply the URLs of your website's pages and posts.
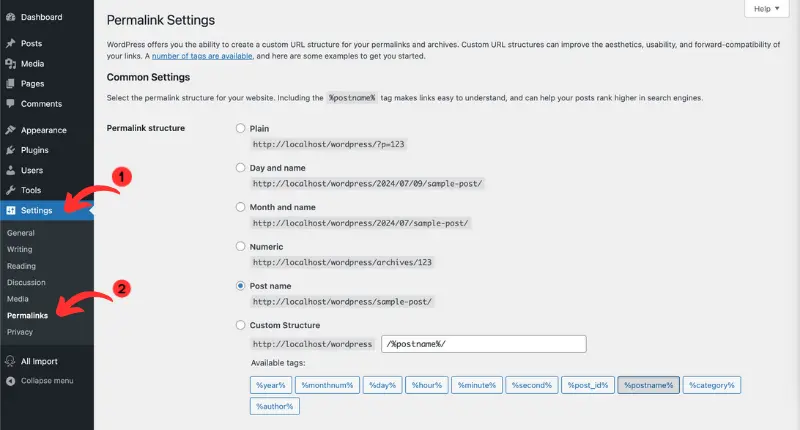
In your WordPress dashboard, navigate to Settings > Permalinks. Here, you'll find several options for structuring your URLs. We suggest choosing the “Post name” option. It creates simple, clear URLs that include the title of your page or post, which is better for user experience and search engines to understand and index your content.

Step 7: Point your Webflow domain to WordPress
Initially, your domain name (e.g., mysite.com) will still be directly linked to your old Webflow site. To redirect visitors to your new WordPress site, you'll need to update your domain's DNS settings to point to your new hosting provider's servers. Your web host will provide the necessary nameserver information, which you can enter in your domain registrar's control panel. Some hosts even offer domain management directly within their platform.
Once these post-migration steps are complete, your new WordPress site will be ready to launch. LitExtension's support team is always available to assist you with any technical issues related to data migration.
Migrate Webflow to WordPress with LitExtension's All-in-One Package
If your Webflow website is full of useful blogs, categories, and data from various extensions, don't risk a manual migration. Hand-copying content is prone to errors, data mismatches, and compatibility issues. Furthermore, complex features like photographs often require separate export and import procedures.
Fortunately, LitExtension's WordPress migration service can solve all of these problems. Our careful handling of your large database guarantees a smooth and error-free transfer, even when dealing with those pesky third-party extensions.
Let's see how it is to convert Webflow to WordPress using LitExtension, following these simple steps!
Step 1: Schedule a consultation
To get started, reach out to us at LitExtension, the #1 Shopping Cart Migration Expert, to schedule a personalized consultation. This meeting is free and one-on-one via Google Meet. We'll learn about your website's unique needs and migration goals.

To get the most out of our consultation, we recommend scheduling at least 2 hours in advance. It's also helpful if you come prepared with specific questions or requests about your migration.
Step 2: Receive expert guidance & agree on a plan
Based on your needs, we'll provide a comprehensive technical assessment. This includes outlining the most effective migration strategy, detailing the specific data to be migrated (e.g., pages, posts, categories, products), and explaining how we'll preserve your SEO rankings. We'll also discuss any customization options available to tailor the migration to your specific needs.
Once you're happy with the proposed plan, we'll move forward with payment. Our All-in-One Migration Package, with the final price depending on your website's complexity and unique requirements.
Step 3: Configuration and customization
With LitExtension’s All-in-One migration package, our PA handles the entire configuration process, making sure your Webflow website is moved smoothly to WordPress.
We'll carefully migrate all your essential content, including pages, blog posts, categories, tags, and media files. If you have an online store, we'll also transfer your products, categories, variants, customer data, and order history, maintaining valuable customer relationships.
In addition to standard content migration, we offer enhanced functionalities. These include 301 redirects to preserve your SEO rankings and images embedded within product descriptions. Moreover, if you use custom fields in Webflow, we will map and migrate them into WordPress.
We understand that every site is unique. So, feel free to let our expert know about any customization requests during your consultation. The Webflow to WordPress migration will then be tailored to your needs.
Step 4: Preview with a demo migration
Before committing to the full migration, you'll have the opportunity to preview how your Webflow content will appear on your new WordPress site. A demo migration will be performed, transferring a limited amount of data to your WordPress site. This allows you to:
- Visualize the results: See how your content, layout, and design elements will look on the WordPress platform.
- Test functionality: Ensure that any interactive features or integrations are working as expected.
- Provide feedback: Request adjustments or modifications before proceeding with the full migration.
Step 5: Reviewing the demo
Take your time to review the demo migration results thoroughly. Our team is available to answer any questions and address any concerns you may have. We'll proceed with the full migration once you're satisfied with the demo and have approved the results.
Step 6: Perform full migration
With your approval, we'll initiate the full migration of your Webflow data to your new WordPress site. Rest assured that your Webflow site will remain live and operational throughout the entire migration process.
Step 7: Migration result testing
Once your migration is complete, our experts meticulously check the data to ensure everything has transferred flawlessly from Webflow to WordPress. This includes:
- Ensuring that all your data has been transferred wholly and accurately.
- Verifying that all internal and external links are functioning correctly.
- Confirming that all features and integrations are working as expected.
You'll have the opportunity to review the migrated site yourself. If you have any questions or notice anything that doesn't seem quite right, just ask – our experts are here to help.
Step 8: Ongoing support and data updates
We're committed to your success long after the migration is complete. Here's what you can expect:
- Recent data migration: We will transfer any new data you add to your Webflow site after the initial migration (e.g., new blog posts and product updates) to your WordPress site.
- Smart update service: In case you make changes to existing data on your Webflow site, our service will automatically synchronize those changes with your WordPress site, ensuring everything stays up-to-date.
With the LitExtension AIO package, you'll receive six months of unwavering support from our expert team, whether you have questions about your new WordPress site or encounter technical hiccups. Moreover, we stand behind the quality of our service and offer a 30-day money-back guarantee if you're not completely satisfied with the migration results.
Webflow to WordPress Migration: FAQs
Is Webflow as good as WordPress?
Webflow is great for visually-driven design and simpler projects, offering a drag-and-drop editor and built-in hosting. WordPress excels in scalability, flexibility, and plugin availability, making it ideal for complex or content-heavy sites. Each has strengths, so the best choice depends on your design needs, technical skills, and project scale.
Is WordPress easier to use than Webflow?
Yes, Webflow generally has a gentler learning curve for beginners, especially those without coding experience, due to its intuitive visual editor. WordPress, while user-friendly, may require a bit more technical knowledge, particularly for advanced customization or complex features. However, the abundance of resources, tutorials, and community support for WordPress can help users quickly learn the ropes.
How do I convert an existing website to WordPress?
Yes, you can convert an existing website to WordPress. To convert an existing website to WordPress, start by running a backup of your Webflow website to ensure all your content is secure. Next, install WordPress and set up your new WordPress website. Once that's done, export your content from Webflow, including pages, blog posts, and images. Import this content into your WordPress site, either manually or using a plugin. Afterward, set up your WordPress store if you're running an e-commerce site. Configure your permalinks for SEO-friendly URLs, and finally, point your Webflow domain to your new WordPress site to complete the migration.
Conclusion
Moving to WordPress can be a game-changer if your website has outgrown Webflow's capabilities. With its robust SEO tools, extensive customization options, and thousands of plugins, WordPress provides the scalability and flexibility you need.
We hope this guide has equipped you with the knowledge and resources needed to export Webflow to WordPress successfully. If you prefer a hassle-free experience, consider LitExtension's migration services. With over a decade of experience and thousands of successful migrations, we're here to ensure your transition is seamless and accurate.
For more insightful guides and tips on website migration, explore LitExtension's blog and join our thriving Facebook community of global entrepreneurs. We're excited to be part of your journey towards a more robust and customizable website platform.