To attract as many users as possible, Shopify merchants must optimize Shopify image sizes for different devices. To correctly optimize your images for desktop and mobile or any other device, you can simply follow the guidelines provided by LitExtension – #1 Shopping Cart Migration Expert.
In this article, we cover the highlights of:
- Shopify image sizes guidelines for beginners
- How to optimize Shopify store image sizes
- Why are Shopify image sizes essential for websites
- Shopify image sizes pro-tips
Shall we begin now?
Ultimate Guideline to Shopify Image Types & Sizes
💡 There are 8 main types of images on a Shopify website: Product images, Collection images, Slideshow/Hero banners, Blog post featured images, Social media sharing images, Favicon, Logo, Shopify Email images.
To make it easier to remember, here are the most common Shopify standard image sizes for different picture categories:
Shopify image types | Desktop dimension (px) | Mobile dimension (px) | Max file size | Ratio |
Product images | 2048 x 2048 pixels | 800 x 800 pixels | 20 MB | 1:1 |
Collection images | 2048 x 2048 pixels | 800 x 800 pixels | 20 MB | 1:1 |
Slideshow/Hero banner | 1920 x 1080 pixels | 720 x 405 pixels | 20 MB | 16:9 |
Blog post featured image | 1920 x 1080 pixels | 600 x 338 pixels | 3 MB | 16:9 |
Social media sharing images | Varies per platform | Varies per platform | Varies | Varies |
Favicon (Browser icon) | 32 x 32 pixels | 32 x 32 pixels | Small | 1:1 |
Logo (Header/Footer) | ~250 x 100 pixels | ~100 x 40 pixels | Small | 1:1 |
Shopify email images | 600 x 200 pixels | 320 x 107 pixels | Varies | Varies |
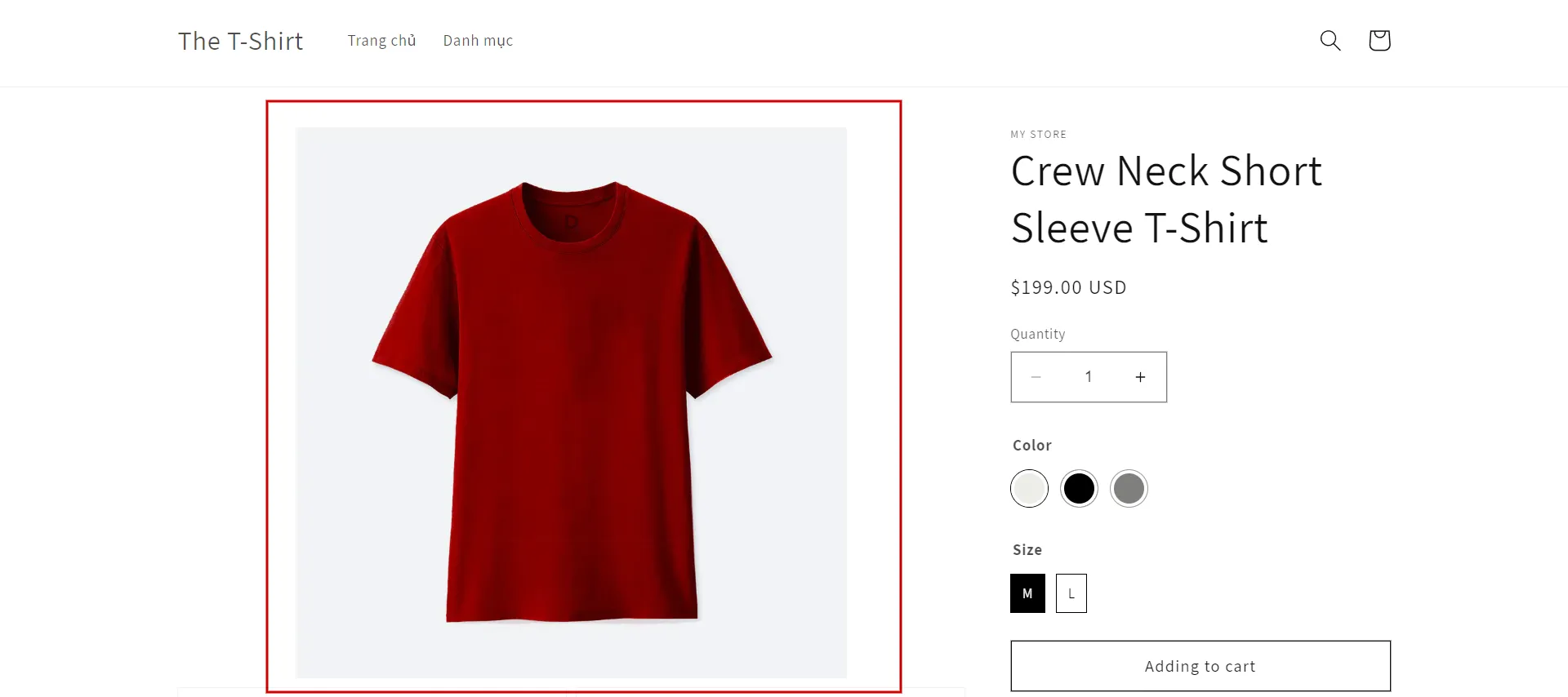
#1 Shopify Product Image Size
The most popular Shopify product image ratio is square images (1:1 ratio) because they don't significantly reduce quality and allow customers to view the finer elements of your goods.
- For desktop: 2048 x 2048 pixels
- For mobile: 800 x 800 pixels

Still, you can use rectangular product images for Shopify:
- For desktop: 800 x 1067 pixels (4:3 ratio) or 800 x 1200 pixels (3:2 ratio)
- For mobile: The exact rectangular dimensions will work for mobile devices, as Shopify's themes are designed to be responsive and adapt to the image size.
⚠️ Important note:
- Product page images are restricted to 20 MB to avoid slowing website load times.
- The maximum upload size is 5000 by 5000 pixels; if exceeded, it will automatically be reduced.
- Your Shopify product image size must be at least 800 × 800 pixels if zooming is enabled to prevent pixelation when clients zoom in.
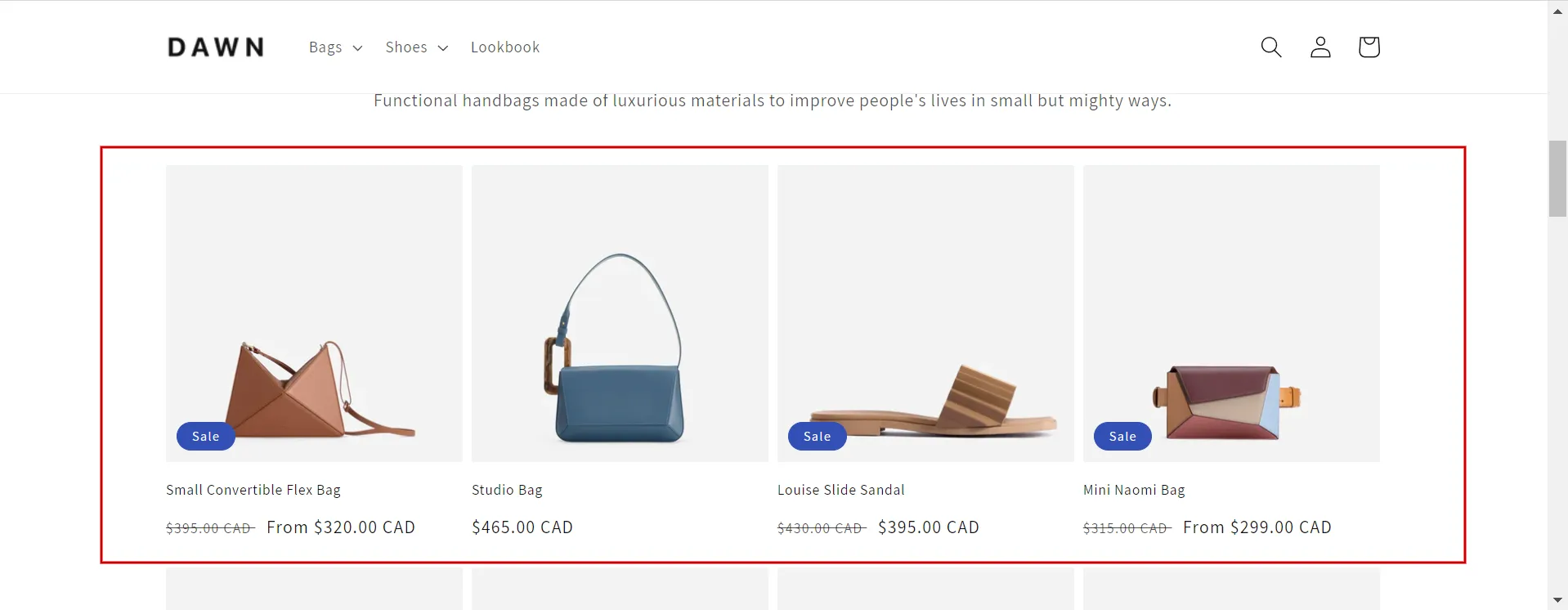
#2 Collection image size
The suggested Shopify image sizes for Shopify collections are 2048 x 2048 pixels (1:1 ratio). Additionally, collection photographs are limited to 4472 x 4472 pixels and 20MB.
When site users scroll, images with the exact proportions and dimensions will naturally appear next to one another.

Many Shopify themes include a collection banner for collection pages. The minimum size requirement for Shopify collection banners is 2800 x 1000 pixels.
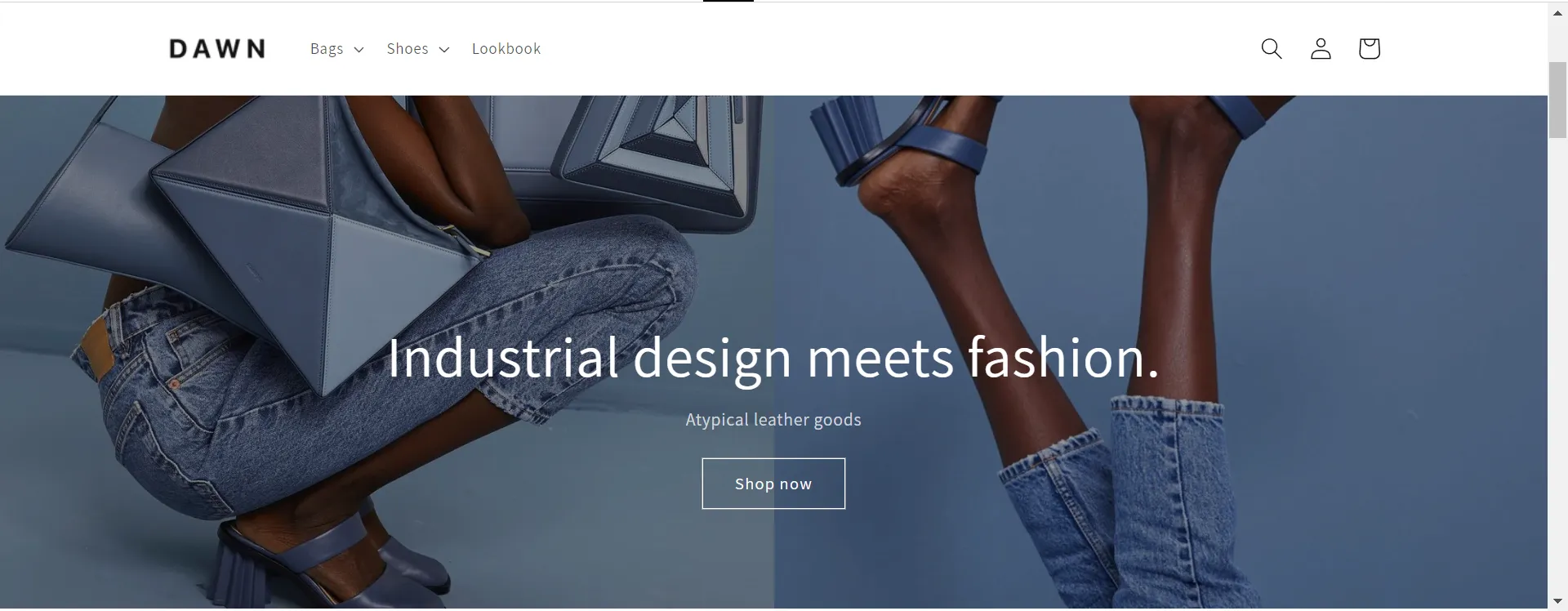
#3 Slideshow/Hero Banner
Visitors will always view the banner image first, regardless of the page. These wide-format photos serve various purposes depending on the page they are shown on, such as the homepage, collection pages, About Us page, FAQ page, etc.
We want to remind you that 1920 x 1080 pixels (16:9) is the most common screen resolution when altering photographs that will fill the screen.

For the best results on mobile, we suggest using images with a resolution of 720 x 405 pixels for your slide show. Also, keep the file size under 20 MB to ensure your images load quickly and look great.
#4 Blog Post Featured Image
The perfect size for a blog-featured image is 1920 x 1080 px with a 16:9 aspect ratio. The maximum file size is 3 MB, but ideally, it should be smaller without sacrificing quality.
Remember that your blog's “header” photos – shown at the top or “above the fold” – should all be the same size.
The size and type of blog photos, however, may differ. The specifications of your Shopify theme will determine the picture sizes. Shopify blog image sizes for the screen you want your blog's main image to occupy also play a significant role.

For example, some themes recommend the blog image size be 1800 x 1000 pixels. For images within the content, we recommend 1000 x 350 pixels.
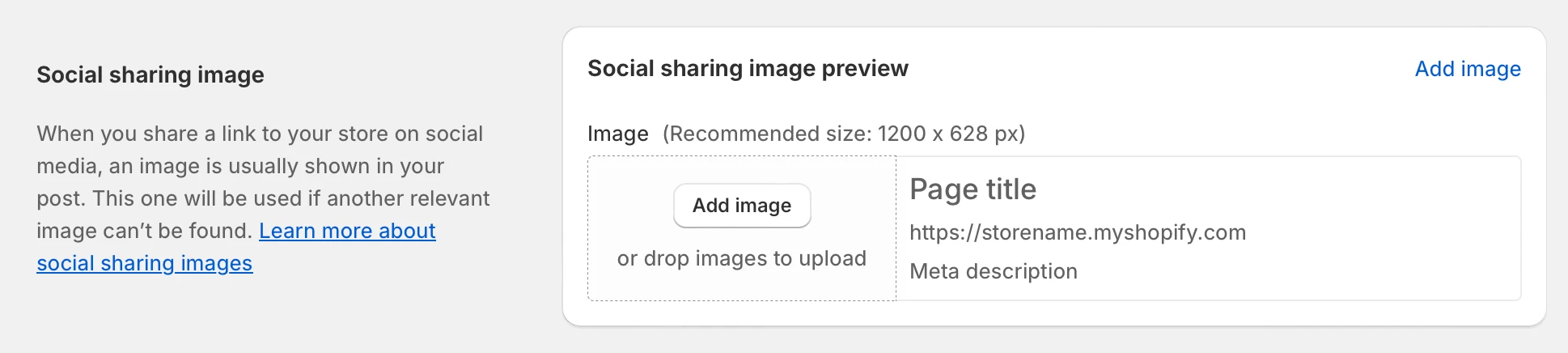
#5 Social Media Sharing Images
Did you know you can add a little thumbnail image to your social media posts when you share a link to your online store on platforms like Facebook or Pinterest? The size may vary per platform, but by default, Shopify recommends 1200 x 628 pixels for this type of image.

#6 Logo Image Size
Shopify logo size is optional regarding the ratio, but to keep it great in all cases, here is our recommendation:
- Size: under 450 x 250 pixels (~250 x 100 pixels)
- File Size: under 1 MB.
- Shape: Square (1:1) or rectangle (2:3 or 4:1) – whatever fits your logo's vibe.
Our tip is to have a safe option that looks good everywhere on the page: a square logo with a 1:1 ratio. Yet, depending on the logo's style, you can still select a rectangle or square shape as the ideal option.
Now, we show you one of the examples of the longer 4:1 ratio, which is the Shopify logo:

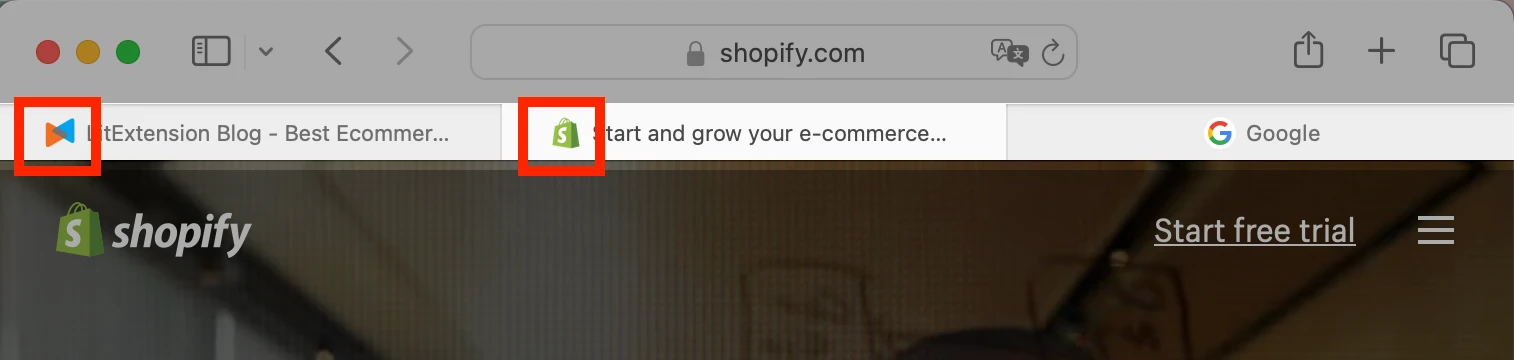
#7 Favicon (Browser Icon)
You may have heard about the favicon or browser icon, right? It's the tiny image you see in your browser tabs, bookmark bars, history, and even next to the website's URL in search results.

The Shopify favicon size should be square (1:1 ratio), with the size around 32 x 32 pixels.
#8 Shopify Email Images
If you set up some email campaigns in Shopify, you must focus on the image that appears. There are different types of emails:
- Promotional emails
- Transactional emails
- Newsletters
The size may vary, but our recommendation for email images is 600 x 200 pixels for desktop and 320 x 107 pixels for mobile.

Explore more:
- How to Succeed as a Shopify Partner and Grow Your Business
- Shopify Payments Review: Everything You Need to Know
- Boost Efficiency with Shopify Flow App: A Must-Have Tool
- Unlock the Potential of Shopify Gift Cards for Your Store
Why Are Shopify Image Sizes Important?
By choosing the ideal Shopify image sizes for each use case on your website, you can enhance the user experience, bandwidth usage, and ranking, the three key factors influencing Shopify image sizes for websites.
#1 Improve user experiences
It's important to use the right picture size for each situation to give users the best experience. This way, they won't have to strain their eyes or constantly zoom in and out to see the whole image.
For instance, the small image would have been too blurry to see if the website owner had chosen to try fitting it to the screen. Additionally, the recurring graphics ruin the user experience.
Read more: Explore the Best Shopify Benefits for Your Ecommerce Store
#2 Increase the speed of web pages
When a user accesses a website with large image sizes, the server takes longer to load the page.
Thanks to improved Shopify picture sizes, the website loads quicker on all devices and consumes less data. Image optimization can minimize bandwidth utilization and lower hosting costs by considerably lowering the size of the photos.
Over 6-second page loads cause 50% of visitors to abandon shopping carts. Therefore, to prevent a high bounce rate (many users leaving your site rapidly), you must reduce bandwidth usage to speed up your website.
#3 Raise a website's ranking
Search engines like Google always aim to give users the best experience possible. That means they want to show you websites that load quickly, have helpful content, and look great with cool images.
When you optimize your Shopify image sizes, you're not only making your website look great, but you're also giving it a big boost in visibility and search rankings. This can lead to more organic traffic, better user engagement, and ultimately, more sales.
Shopify Image Sizes Pro-Tips
#1 Best image formats for Shopify
These are some highlight features of standard image formats for websites
- JPG is the easiest format for getting smaller file sizes with acceptable quality.
- PNG provides higher-quality lossless compression but at a significant expense in larger file sizes.
- GIF is useful if you need small files and 360-degree images.
- TIFF, in contrast, can provide excellent quality, but its file sizes are sometimes large and unwieldy.
- WebP is a contemporary picture format that offers improved compression for images on the web, with an average reduction in file size of about 30% compared to older file formats like PNG and JPEG.
After analyzing the five Shopify image file formats, we claim that WebP may be the most practical choice for owner-store websites.
#2 Best Shopify image resizing apps
On the internet, you may find a huge selection of resizing tools.

Here are a few well-known apps for resizing.
- TinyIMG
- Avada
- Photo Resize by Pixc.
- Hextom
- Crush.pics
- LoyaltyHarbour
Let’s try to choose an app that is affordable for you.
If you need help resizing your Shopify images, there's also a free tool! Shopify's “Simple Image Resizer” helps you get the perfect size and resolution for all your needs – social media profiles, product photos, email newsletters, and more.
#3 Conversion tips for photos
Besides resizing images on Shopify, there are some features that store owners need to consider when uploading photos to their website.
- A/B test your images
- Make images responsive
- Use consistent editing for all your images
- Show product in real life
Images improve website conversion rates and give them life. People now prefer to interact with websites rather than browse them. The correct photos can increase site conversions and help you establish a stronger connection with your target market.
Want to migrate to Shopify?
If you are intending to migrate to Shopify, LitExtension offers a great migration service that helps you transfer your data from the current eCommerce platform to a new one accurately, painlessly with utmost security.
Shopify Image Sizes – FAQs
What size should images be for Shopify?
Shopify doesn't have a one-size-fits-all dimension for images. Instead, different types of images require different sizes.
- The recommended image size for product images is 2048 x 2048 px, with a 1:1 aspect ratio. Images for product pages are limited to 20 MB in size not to affect website load speed.
- The Shopify image sizes for the banner: 1920 x 1080 px (16:9) aspect ratio.
What is the default image size for Shopify?
You can submit photos of up to 20MB and 5000 x 5000 pixels to Shopify. However, the website builder usually suggests using square product pictures with a resolution of 2048 by 2048 pixels.
What is the image size schema for Shopify?
Image size schema describes an individual image (usually in the context of an embedded media object).
- The maximum image dimensions on Shopify are 4472 x 4472 pixels
- The maximum image resolution is 20 MP
- The image file size limit is 20 MB (megabytes).
Does Shopify resize images?
Shopify automatically resizes images to fit various screen sizes and layouts, so it's a good idea to upload high-quality images and let Shopify do the resizing for you.
What size image is responsive for Shopify?
When it comes to images on Shopify, there isn't one single "responsive" size. Instead, using various image sizes for different screen sizes is best. This way, Shopify can automatically pick the most suitable one for your visitor's device.
Final Words
To summarize, creating faultless and quick shopping experiences starts with developing proper Shopify image sizes. Shopify takes several steps to ensure that your store loads quickly, including compressing photos and presenting them to customers in optimal formats.
Read more posts on the LitExtension blog and interact with our eCommerce community for more exciting ideas. LitExtension, the #1 shopping Cart Migration Expert will provide the best assistance for your simplest and least expensive solution on Shopify.
Further Reading:
- Top Tips for Effective Shopify Inventory Management
- A Beginner’s Guide to Using Shopify Metafields
- Everything You Need to Know About Shopify One Page Checkout