Shopify speed optimization is one of the utmost facets that Shopify store owners should take into account. A slow-loading website leads to a high bounce rate, low user engagement, less traffic, and thus, a diverse impact on your sales. If your site speed and page performance are decent, they boost your site’s SEO, enhance the user experience (UX). After all, they advance your search engine rankings.
In this article, LitExtension – #1 Shopping Cart Migration Expert will guide you on
- A checklist on how to optimize Shopify speed
- Why does Shopify speed optimization matter?
- Frequently asked questions about Shopify speed optimization
Let the Experts Help You Move to Shopify!
Focus on growing your business and leave your Shopify migration in good hands with LitExtension All-in-One Migration Package. Let our Personal Assistant lift the weight of manual tasks off your shoulder and provide regular updates on how your project is going.
8 Shopify Speed Optimization Tips
Here are 8 proven ways through which you can speed up Shopify site. These methods can help store owners retain customers and attract new buyers by having a Shopify page speed optimization.
1. Optimize Images and Videos
A large volume of unoptimized images and videos is frequently the most popular reason for website slowness. There are 4 solutions that you might want to consider to speed up Shopify site as follow:
1.1. Compress and Merge Images
Compressing large images is one of the most efficient ways to speed up Shopify site. In particular, TinyJPG or TinyPNG are good options for you to compress the size of images without decreasing quality with lossless compression.
Or else, when uploading many different images, which demands loads of the server’s image requests, you can choose image consolidation. It helps to merge many distinguished icons and thumbnails into one, called “CSS Sprites” or “CSS Image Sprites”. You will subsequently well perform your Shopify speed optimization.
1.2 Employ Lazy Load Images
eCommerce websites are packed with numerous pages. When customers click on the website’s link, the browser needs to get in action and download all the available content on the pages to get ready to browse the web pages. Hence, loading all the content takes a fairly irritating time.
With Lazy-loading, she'll be apples, the problem will skillfully be solved. It functions based on the principle of demand and supply. The browser will only load the content that visitors first see, in other words, above-the-fold content. The content below the fold will not be shown unless the customer scrolls down.
As the browser does not need to load the whole website content at once, it helps to solve your question of how to speed up Shopify website.
1.3 Apply Deferred Video Loading
Another solution to improve Shopify site speed merchants need to take into account is Video. In this regard, videos are a lot like images. Deferred Video Loading is a performance technique that allows your site to load faster by deferring the loading of video resources until they are needed.
We have a Shopify speed test using this technique. It saved 2MB of page weight and contributed to the page loading .75 seconds faster.
– SpeedBooster, 2021
1.4 Replace GIFs with Static Images
We cannot fail to mention replacing GIFs with motionless pictures when executing Shopify speed optimization. GIFs can be seen as a valuable asset for customers' experience. It mesmerizingly improves your Shopify speed in terms of UX and branding.
However, be aware that these files are particularly large, a GIF image possesses multiple frames. Thus, the longer the duration, the more frames it comprises. Within 2 seconds of the video, your GIF could bear 20 or even more images. These files are remarkably added to your site weight, therefore, website experts highly recommend switching them to static images where possible. Jot this down, this should be considered as one of the easiest and quickest ways to conduct Shopify site speed optimization!
2. Choose Proper Fonts
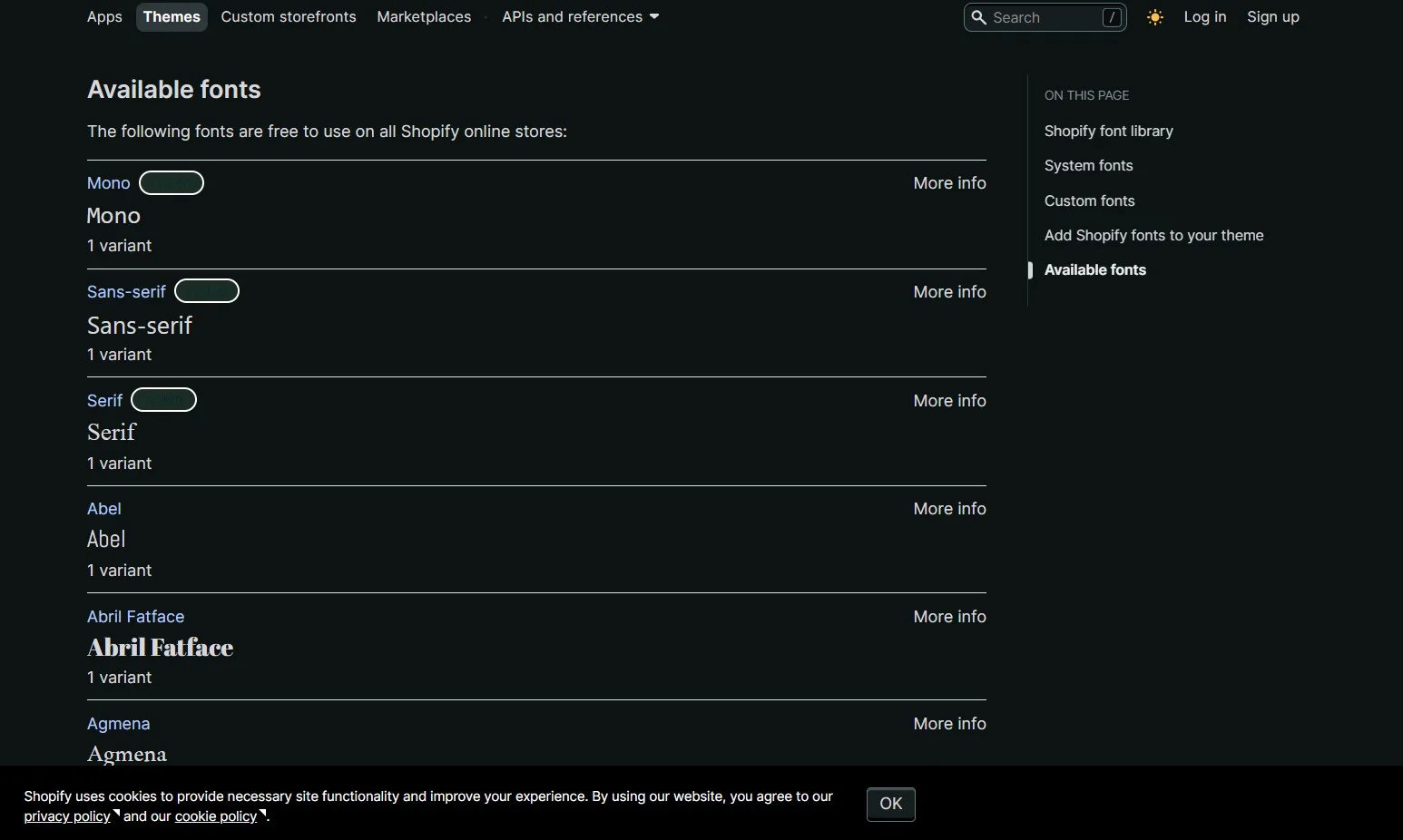
Proper fonts are one of the most notable factors to include when conducting Shopify speed optimization. Shopify’s font library contains a collection of fonts such as system fonts, Google fonts, and licensed fonts from Monotype. All of these fonts are freely available to use on all Shopify online shops.
Keep in mind that if you use fonts that aren't already on your customer's computer, they will have to download these new fonts to see the text properly, which can be frustrating for them.

In order to steer clear of downloading new fonts to your customer’s computer, you might want to think about using system fonts. A system font is known as a font that already exists on most computers. There are a bunch of options you can choose, such as mono, serif, or sans-serif families. Among these families, you can also use any of the font styles from which, like bold and italic.
The typeface that appears on your customer's computer is determined by the operating system they are using. When you choose a system font family, you can choose from a variety of typefaces to render text:
- Mono fonts: Menlo, Consolas, Monaco, Liberation Mono, or Lucida Console.
- Sans-serif fonts: BlinkMacSystemFont, Segoe UI, Roboto, Ubuntu, or Helvetica Neue.
- Serif fonts: Iowan Old Style, Apple Garamond, Baskerville, Times New Roman, Droid Serif, Times, or Source Serif Pro.
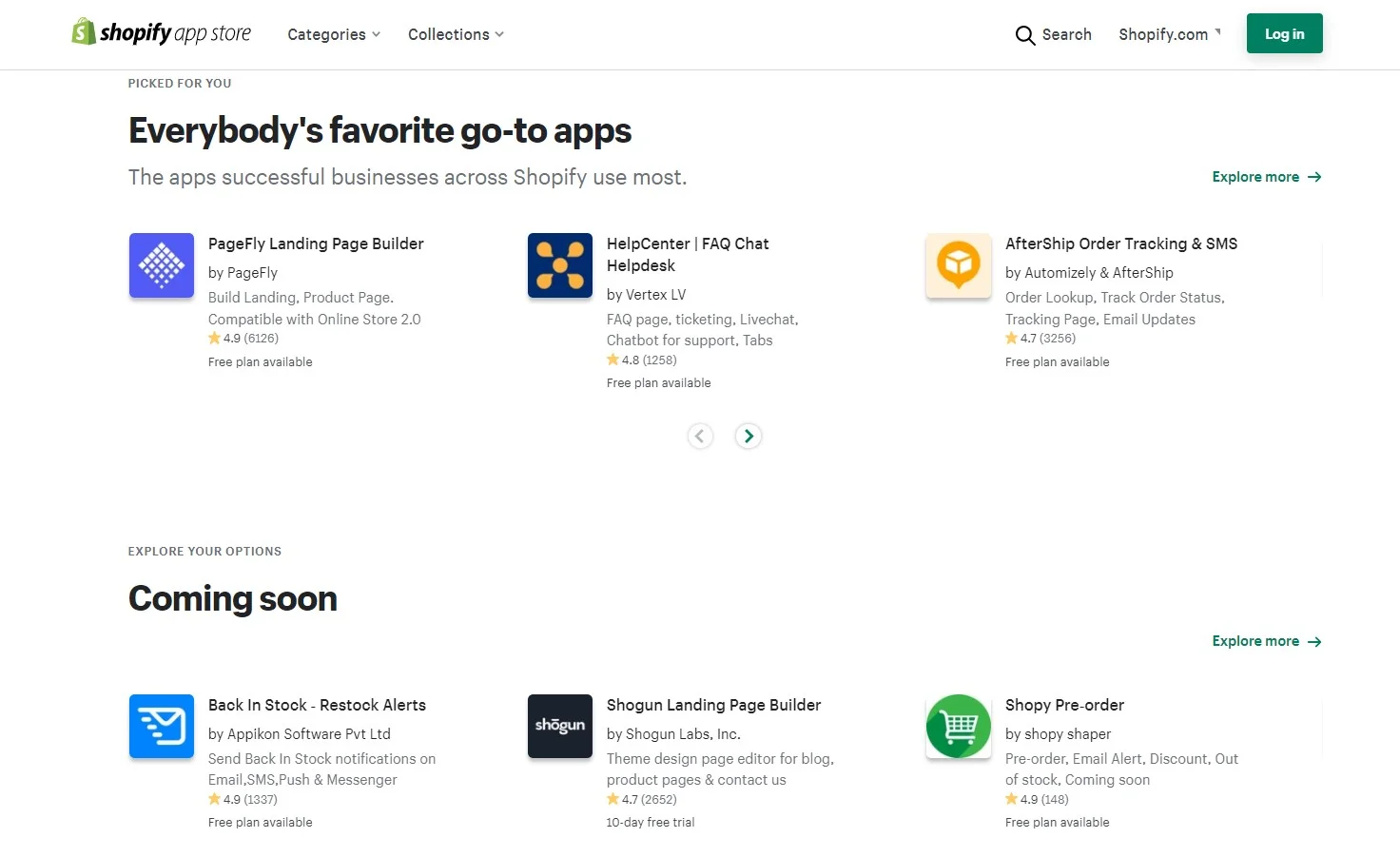
3. Remove Unnecessary Shopify Apps
It cannot be denied that apps are handy, useful, especially if you are not tech-savvy and have no prior experience with coding.

You may add more functionality to your website by installing third-party plugins on the Shopify App Store that meet your needs. An eCommerce store owner, for example, can download a live chat app rather than create one from scratch.
However, be aware that these apps add load to your website, even if you are not using them. These apps have a lot of JS and CSS files that run in the background and negatively impact your Shopify page speed.
Therefore, it’s important to frequently review all of the apps that you are using. Then, there are two simple steps you can follow:
- Disable app features you no longer use or remove the ones that do not apply to your store. Make allowance for online store features and speed optimization.
- If you are deleting an app, think about removing any code that was added during the installation procedure. Some apps assist you in this procedure by enclosing their code in {% comment %} tags that include the app name.
Deleting unneeded app code prevents running code for features that aren’t used and makes your theme code easier to comprehend.
- Ask for a consultancy from your app developer
- Get further help by hiring Shopify professional
Note: Admin-only Apps like the Shopify Local Delivery app don’t impact your store speed.
4. Update/Download Speedy & Responsive Shopify Themes
Shopify Themes comprise Liquid, HTML, CSS, and JavaScript code. These file sizes can grow as you edit or customize themes and eventually affect your Shopify site speed, ultimately leading to failed Shopify optimization.

If you install and customize a new theme, always check the following:
- Opt for a speedy & responsive theme.
- Check for the up-to-date version of your theme as well as the theme’s live preview. Run the theme preview page through Google PageSpeed Insight to see what improvements can be made to optimize your site’s speed.
If you detect something in your theme that is causing your online store to slow down, do the following steps:
- Disable any themes that you no longer use. Consider how to strike a balance between features and speed in an eCommerce website.
- Use a system font where possible.
- Ask for a consultancy from your app developer. In the case of using Shopify's free theme, you can get help from their technical support team. You can contact your theme developer or hire a Shopify professional if you are using a third-party theme.
- Install a performance-optimized template, like Shopify Dawn theme, is always a smart option.
- Get further help by hiring a Shopify professional

Repeatedly performing complex operations can slow down your Liquid render time, harming your overall store speed. If you're concerned that your code isn't optimized, use these instructions:
- Hire a Shopify professional to assist you in identifying inefficient or unused code.
- Use the Shopify Theme Inspector for Chrome to find the lines of code that are slowing down pages in your online store.
5. Harness AMP
Another solution to speed up shopify site is Mobile Accelerated Pages, or AMP, a standard framework that permits merchants to develop mobile-friendly web pages loading speedily.
Smartphones have evolved from luxury products to a necessity in today's fast-paced world. In this era of digital technology, people no longer use cell phones solely for communication, they take online classes, transfer payments, surf websites, go online shopping, watch live shoppable videos, and such.
Take a gander at the statistics (updated by Statista) below to see how important it is to improve the user experience for mobile visitors:
- In 2021, smartphone subscriptions have surpassed 6 billion worldwide and are expected to increase by several hundred million in the coming years.
- Mobile commerce is projected to generate 72.9% of all retail e-commerce in 2021, up from 58.9% in 2017.
Therefore, it’s high time that Shopify store owners consider AMP. Unless your website loads speedily or functions well on mobile devices, you might lose a bunch of prospects. Thanks to this framework, customers will be able to visit your website much more quickly. Many apps, such as 4-star ratings FireAMP or RocketAMP are available on the Shopify App Store to assist you in creating AMP pages. Or else, you can consider building the Shopify API key to develop these AMP pages. These apps would perfectly nail your question about how to speed up Shopify website.
6. Organize All Tracking Codes with Google Tag Manager
Data collecting from your site is necessary to get more insight into your clients' behavior, but it can lead your website to slow down.
When you measure conversions, goals, and retargeting independently, all of those tracking tags add to the number of requests on your page, which might hurt its overall speed at the end. They can also prevent the page's content from rendering if they aren't done asynchronously.
You may condense all of your tracking tags into one JavaScript request using a management solution like Google Tag Manager. They allow you to handle various store tags with only one snippet of code. Check out this guide for further information on how to use Google Tag Manager with your Shopify store.
7. Minimize Redirects & Broken links
In order to conduct Shopify speed optimization, your site may happen to meet a bunch of redirects and broken links. Hereby are the ways for you to avoid the unwarranted:
7.1. For Redirects
Unwanted redirects stifle website performance and slow page load times. This, in turn, has an impact on the overall loading time of the website.
Broken link 404/301 Redirect is a smart solution to choose, developed by Giraffly. It helps to:
- Identify 404 error pages
- Prominently shows all broken links in the app’s dashboard. Additionally, you can receive reports by mails.
- Easily generate 301 URL redirects. All you have to do is set up a redirect pattern, and the software will take care of the rest.
7.2. For Broken Links

Users will certainly be put off by this message. Hence, don't be the brand that irritates users and drives them away. To avoid making needless HTTP queries, use free online tools like Dead Link Checker to detect broken links on your website and then update or eliminate them.
Broken links harm SEO. When a user lands on a page that isn’t available, he pushes the back button on his browser. This increases the bounce rate of the website.
8. Check Your Store Speed Performance Through Google Pagespeed Insights
Before jumping to the solution, let’s answer a question: What is a good Shopify speed score? Your Shopify speed score is based on how well your store runs in a Google Lighthouse test environment. Over 50 is regarded as a respectable Shopify speed score, while over 70 is considered excellent!
Our recommendation to check your store performance is to use Google PageSpeed Insights to evaluate your web pages and find the parts of your website that increase the loading time, then work on the provided suggestions to minimize loading time and enhance website speed and performance.

Google PageSpeed Insights reveals the following key factors for mobile and desktop websites:
- Minimize CSS and JavaScript
- Optimize images
- Delete render-blocking CSS and JS in the above-the-fold web page content
- Decrease server responding time
- Make use of browser caching
- Redirects to landing pages should be avoided at all costs
- Compress
Using Google PageSpeed to analyze your website's performance might be the best Shopify speed optimization service that helps you find the aspects slowing down your site.
Why Does Shopify Page Speed Matter?
eCommerce success depends on the speed of your website. And, with impending changes to Google search ranking in May 2021, online performance will become even more critical as a competitive advantage.
Let’s take a look at the following factors:
- Increase Conversion
Lower bounce rates and increased conversions have been connected to conversion fast websites. According to Google, a one-second increase in site speed can boost mobile conversions by up to 27%. With 70% of shoppers purchasing on their mobile devices, site speed surely has a significant impact on your earning potential.
A one-second increase in site speed can boost mobile conversions by as much as 27%.
- Build Customer Loyalty
You may have heard: “It's cheaper to get current consumers to make a repeat purchase than it is to get new customers.”
This is where site speed comes into play. According to Skilled, 79% of customers are less inclined to repurchase from an online business if they are “dissatisfied” with the site's speed (i.e., if your site is fast, you're more likely to obtain repeat customers).
- Improve Google Search Ranking
More potential clients will find your business if you rank higher on search engines like Google. Google, the most prominent search engine, uses site speed as a ranking component for search results. Faster sites will rank higher on Google, making new clients find them easier.
Need Help To Migrate Your Store?
LitExtension provides a well-optimized Cart to Cart migration service that will help you transfer all your data accurately, painlessly with utmost security.
Shopify Speed Optimization – FAQs
What is a good speed for Shopify store?
YourShopify speed score measures how fast your store performs in a test environment using Google Lighthouse performance metrics. A good Shopify speed score is over 50 out of 100, and speed scores over 70 are considered optimal.
Why is Shopify page speed important?
The success of your Shopify store will depend on the speed of your website. Here are the main reasons why Shopify speed optimization is essential:
- Increase your conversion rate
- Build customer loyalty
- Improve Google Search ranking
How do I improve Shopify store speed?
To improve Shopify store speed, bear in mind these 8 key factors as follow:
- Optimize Images and Videos
- Choose proper fonts
- Remove unnecessary Shopify Apps
- Update Shopify Themes
- Harness AMP
- Organize all tracking codes with Google Tag Manager
- Minimize Redirects & Broken links
- Check your store speed performance through Google Pagespeed Insights
Conclusion
We hope this Shopify Tutorial article helped you understand and learn how to perform Shopify speed optimization. We have highlighted 8 powerful ways that you can apply and follow to achieve high-speed performance.
Shopify stores focus on making the shopping experience easier and richer for the customers. The features, when not applied properly, may lead to a slower website.
If you are currently using Shopify or other eCommerce platforms and may come across speed issues, LitExtension – #1 Shopping Cart Migration Service is here to help! Our team will help you succeed in performing Shopify speed optimization perfectly! Please contact us, we are always here for help.
You can also check out our LitExtension blog and join our community for more and more eCommerce news.
You may also like: