I did spend roughly 6 months diving deep into Webflow to truly understand its capabilities and see if it’s the right fit for someone like me, and maybe for you too. My goal for this Webflow review was simple: to explore its strengths and weaknesses and whether it’s a solid choice for building websites, particularly for eCommerce.
During my time with Webflow, I tested its features, examined its pricing, and evaluated its usability. Based on this hands-on experience, here’s my detailed review to help you decide if Webflow is the right platform for your needs.
But before we dive in, let me give you an overview of what you’ll find in this review:
- What Webflow is, along with its pros and cons;
- A breakdown of Webflow’s pricing plans;
- A detailed look at its key features (eCommerce tools, templates, ease of use, and more);
- Who Webflow is best suited for.
Ready to get started? Let’s jump right in!
What is Webflow?
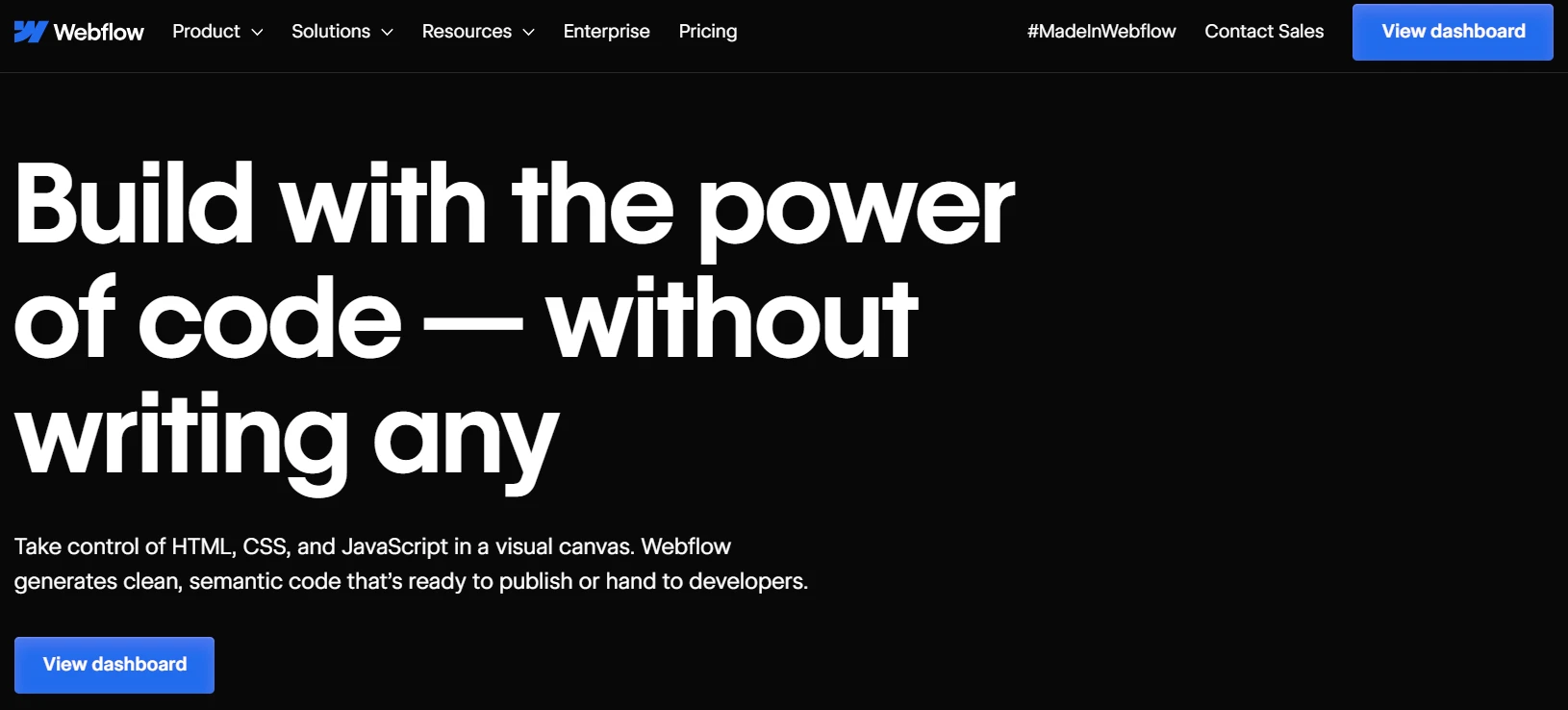
Webflow is a “software as a service” (SaaS) platform designed to let anyone build their own website or eCommerce store without needing to write a single line of code. It’s marketed as a “no-code” tool, which means it’s great for both beginners and professionals.
That said, if you’re like me and enjoy diving deeper into customization, Webflow doesn’t disappoint. It offers the flexibility to edit CSS, add JavaScript, or adjust HTML directly, which is a huge plus for someone who wants full control over their website.

Currently, over 500,000 websites are built on Webflow (Source: BuiltWith). While it’s a favorite among web developers and designers, I’ve seen how it’s just as valuable for business owners, marketers, and content creators who need a professional-looking site without the headache of complex coding.
Webflow gives you the freedom to create just about any type of website you'd like, including:
- Ecommerce stores
- Portfolios
- Corporate websites
- Blogs
- Landing pages
- Membership sites
- Event websites
- Educational websites
- Nonprofit websites
Pros and Cons of Webflow
If you’re short on time, here’s a quick breakdown of Webflow’s strengths and weaknesses to help you decide if it’s the right platform for you.
What I loved about Webflow
- Webflow’s Editor gives you precise control to customize and optimize your site design exactly how you want it.
- Whether you’re creating a one-page portfolio or a multi-page eCommerce store, Webflow offers a variety of beautifully designed templates to get you started.
- With fast load times and strong built-in security, Webflow is highly rated for delivering a smooth and safe experience for visitors.
- Webflow’s eCommerce plans include robust features for setting up online stores, managing products, and processing payments.
Where I found challenges
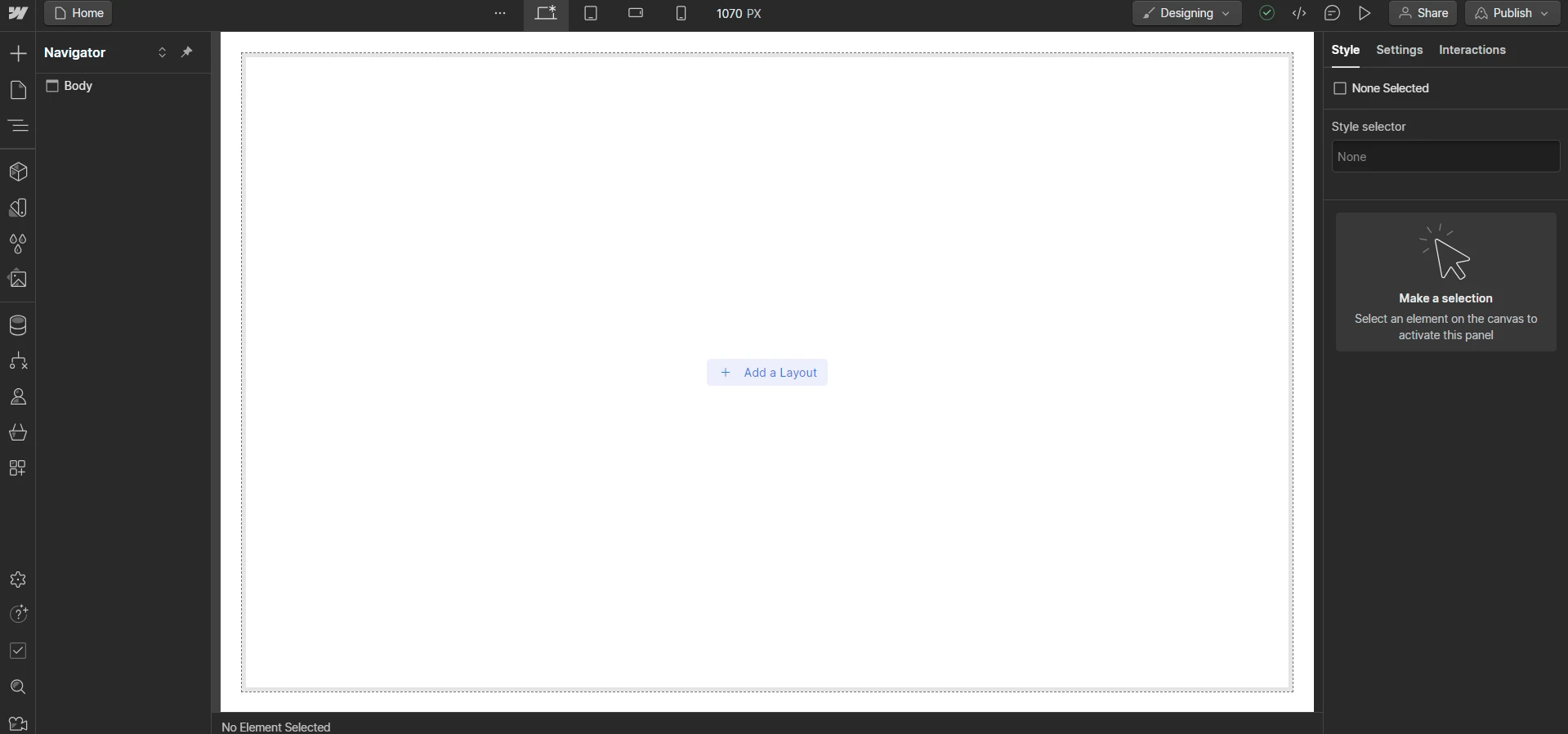
- You might feel overwhelmed by the Webflow Editor display when you first see it.
- While Webflow offers decent SEO tools, some users find the built-in technical SEO features a bit restrictive for fully optimizing their site’s ranking potential.
- Webflow’s pricing plans can be tricky to navigate, especially for advanced features, and may feel expensive compared to competitors.
Grow beyond Webflow
Move your Webflow store to Shopify, BigCommerce, and more — fast, secure, and expertly supported.

Webflow Review: Ease of Use
When I started using Webflow, I was impressed by how easy it is to use, especially given its powerful features. I could create and manage multiple websites or landing pages without needing any technical skills, which was a big relief.
One feature I really liked is that Webflow separates content creation from web design. For someone like me who often changes layouts and updates content, this separation was a huge help. I could modify fonts, colors, or layouts without worrying about messing up the content. This is ideal for content creators or marketers who need to make updates quickly and safely.

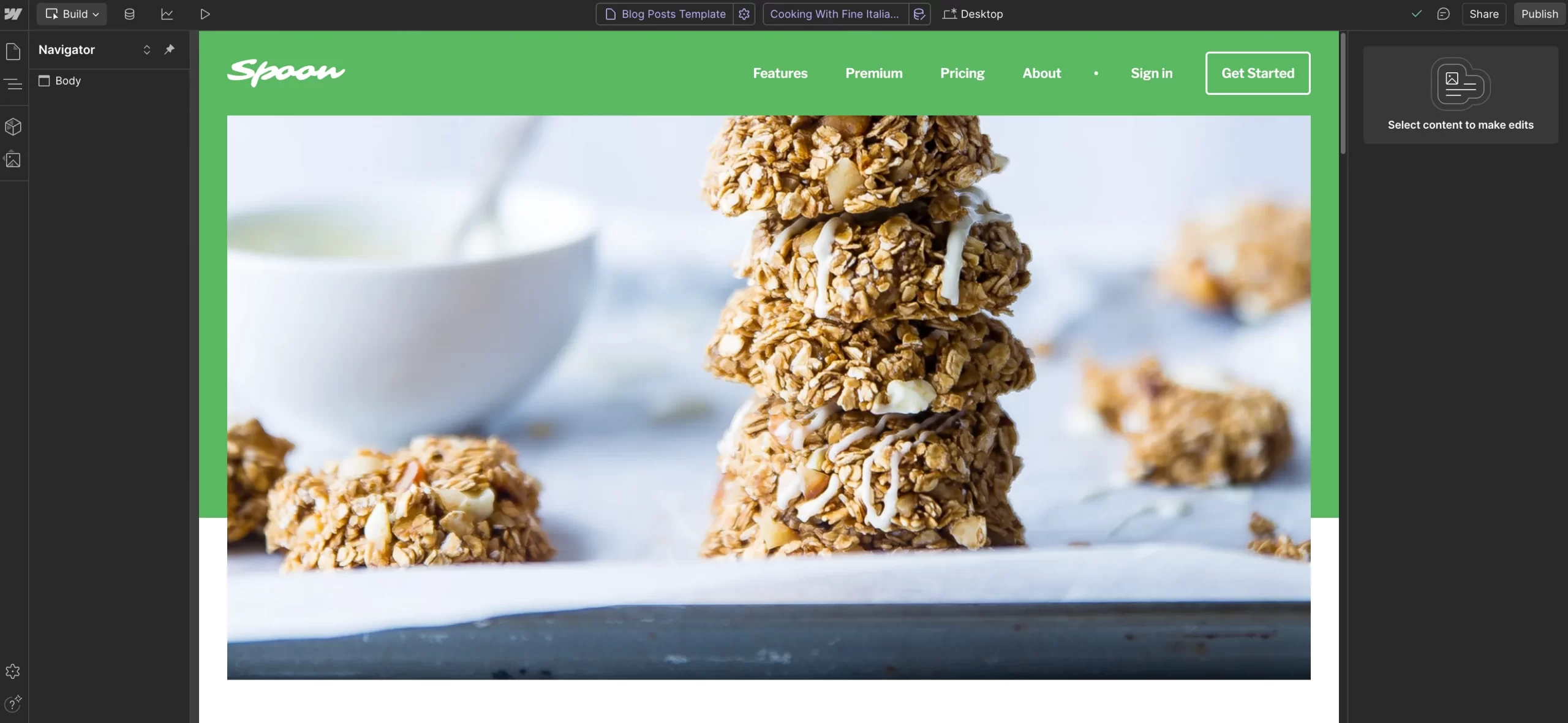
The Webflow Editor is impressive and full of features to customize your site. It uses a drag-and-drop system, but it is not completely freeform. Instead, it has pre-set layout blocks. At first, I found this a bit limiting, but I soon saw that it helps keep designs clean and professional. Plus, it makes sure your site looks good on all devices without extra work.
If you feel overwhelmed by all the options at first, I recommend checking out Webflow University. Their tutorial videos helped me a lot, guiding me from setting up my first site to advanced customizations.
My take on Webflow ease of use: I did notice that Webflow’s interface is easier to use if you have some design experience. For beginners, it might seem complicated at first. But with practice and good guidance, anyone can learn to use Webflow confidently.
Webflow Review: Design Functionalities
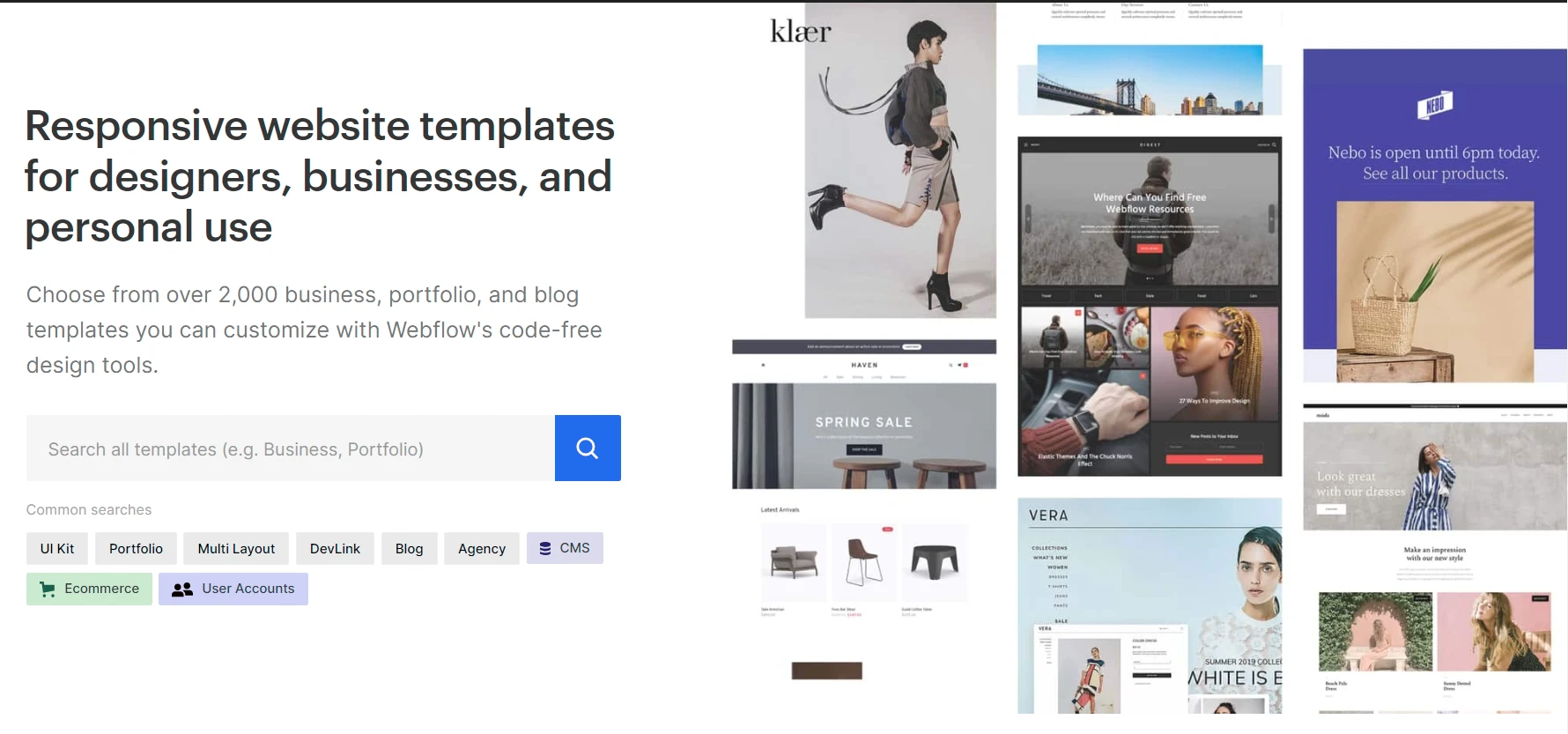
Webflow offers over 2,000 professionally designed themes. No matter what kind of site you’re building, there’s probably a template that fits your needs. To save time, I found it super helpful to use the search filters in the Webflow directory. You can narrow down templates by specific features, like CMS integration or eCommerce capabilities, which makes it much easier to find the right fit for my project.

Here’s a tip: always preview the templates live before making a decision. It helped me see how they aligned with my brand’s style and functionality needs, so I didn’t waste time on something that wouldn’t work.
One of my favorite features in Webflow has to be the live prototyping tool. With just a few clicks, I was able to create interactive, dynamic prototypes with no coding required. It’s truly beneficial if you’re like me and want to see how your site will behave in real-time. Honestly, it’s perfect for a few different use cases:
- Web designers to quickly build prototypes to showcase designs to clients.
- Businesses to test user interactions or site layouts before launching.
- Creatives to experiment with unique animations or even 3D product visuals.
What I love most about this feature is how it lets you set realistic expectations for your projects. You can see exactly how your design will function and make adjustments before you commit. Plus, it opens the door to creating experiences that go beyond static designs, so your site doesn’t just look good; it feels dynamic and modern.
My take on Webflow's design capabilities: Honestly, between the templates and the prototyping tools, I felt empowered to create a site that’s both functional and visually stunning. It’s these little details that make Webflow such a standout platform for me.
Webflow Review: Pricing Plans
Webflow splits its pricing into two main categories: Site Plans and Workspace Plans. Here’s what that looks like and how I made sense of it.
**Note: The cost of the Webflow plans below is estimated when billed annually. If you register monthly, you might have a higher payment.
1. Site plans
If you just need one website with fully managed hosting, Site Plans are what you’re looking for. These let you add your own domain (like .com, .net, etc.) and offer a range of options based on your needs.
#1. General
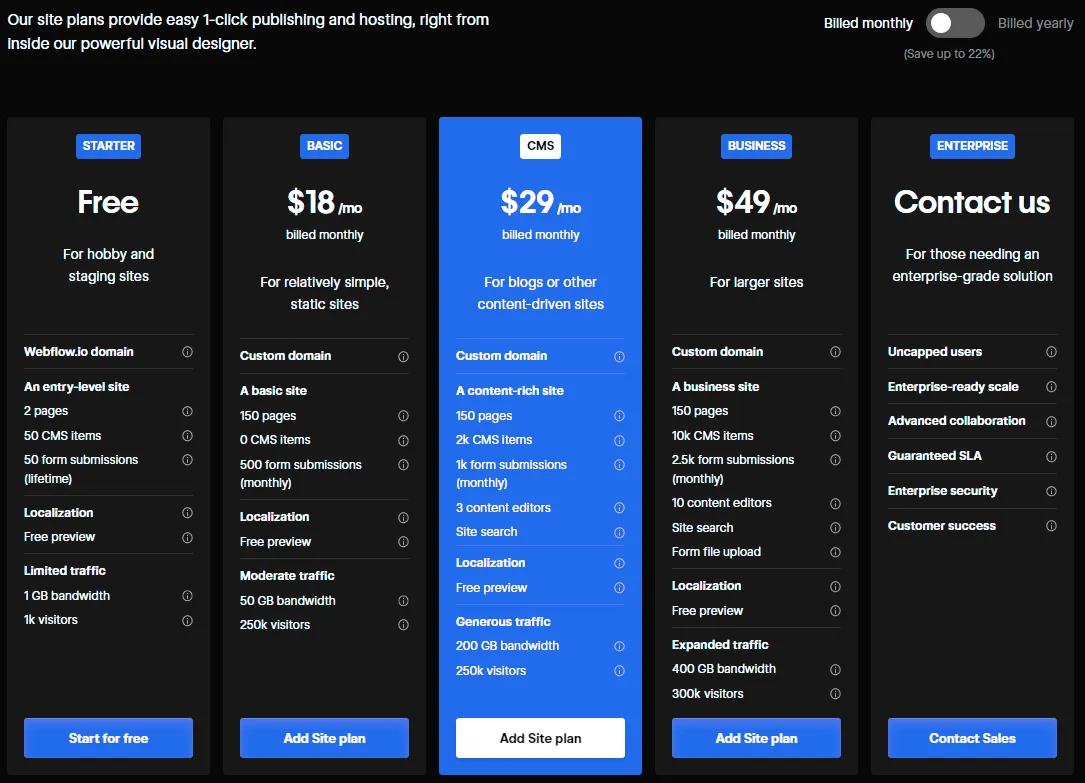
There are five options here, and you can choose to pay monthly or yearly. If you go yearly, you can save up to 22%, so it’s worth considering.

- Starter ($0/month) – Webflow free plan
I tried the free plan to see how Webflow works. It’s good for testing things out, but it has many limits. You can only create 2 pages, and your website will have a Webflow.io domain, so you can’t use your own custom domain.
- Basic ($18/month)
A good starting point if you’re building a small site. It lets you add a custom domain and supports up to 250,000 visitors. However, there’s no CMS functionality, so it’s not great for blogs or content-heavy sites.
- CMS ($29/month)
As its name suggests, the Webflow CMS plan offers powerful functions to support blogs or other content-driven sites. You can freely use 2,000 CMS items and three content editors to optimize content performance. Additionally, your site can get generous traffic of up to 200 GB bandwidth, which is great for keeping its load speed smooth.
- Business ($49/month)
This one’s built for larger websites. It handles up to 10,000 CMS items and 300,000 visitors and gives access to 10 content editors. If you’re scaling up, this is a solid choice.
- Enterprise (Varied)
The final option in the General site plan list is the Enterprise. This plan offers everything according to your requirements. Contact the Webflow Sales team for a detailed consultation.
#2. eCommerce
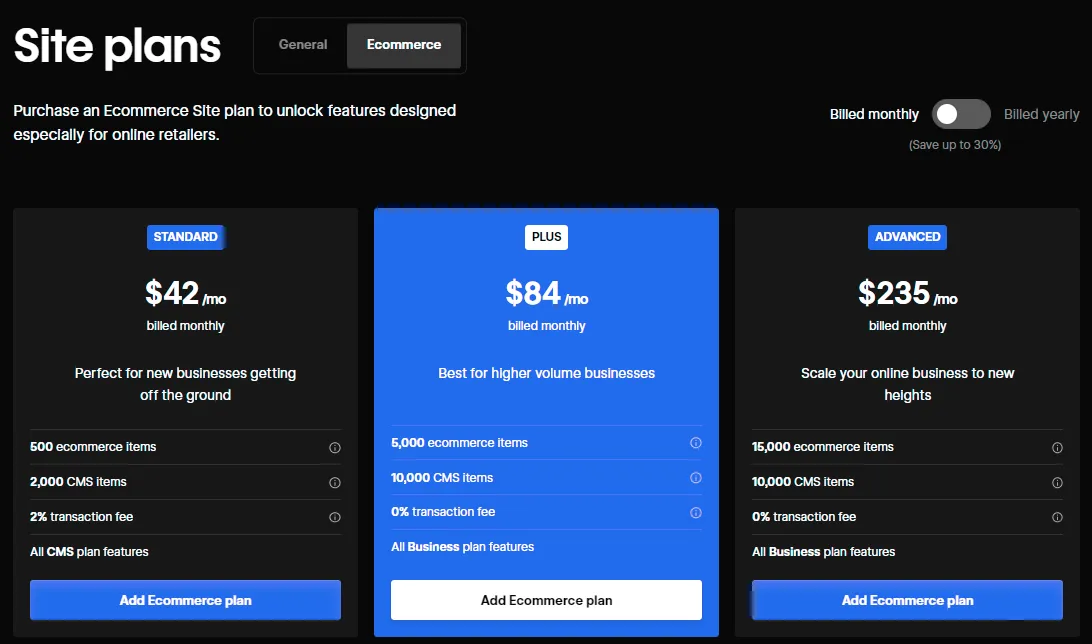
If you want to start selling online, you should purchase a Webflow eCommerce plan to unlock sales features: Standard, Plus, or Advanced. Similar to General packages, each eCommerce option also comes with monthly and yearly plans, which can save you up to 30%.

- Standard ($42/month)
With the Standard plan, you have access to all features of the eCommerce and CMS plans, which allows you to enhance your store's blogging function and selling performance. However, there is a 2% transaction fee for payments processed through PayPal or Stripe.
- Plus ($84/month)
Plus plan is best for higher volume business, allowing you to add up to 5,000 eCommerce items. Especially, this plan doesn’t charge any transaction fee.
- Advanced ($235/month)
With the Advanced option, you can use similar features provided by the Business site plan but manage up to 15,000 different products. Plus, it allows 15 staff accounts to track your site’s performance simultaneously.
2. Workspace plans
Now, if you’re working on multiple sites or need to collaborate with a team, Workspace Plans are the way to go. They’re split into two categories: one for in-house teams and another for freelancers and agencies.
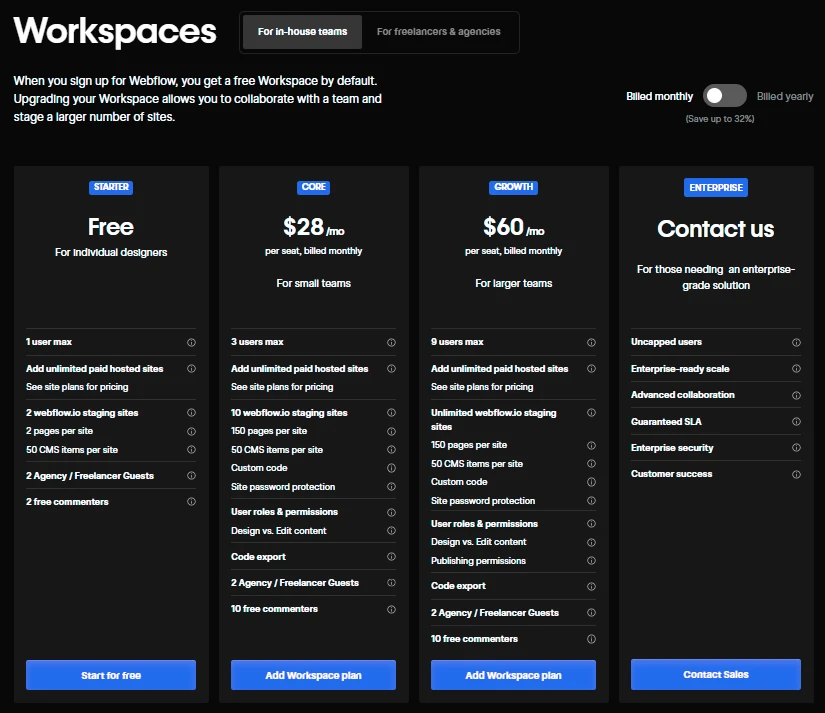
#1. For in-house teams
These plans work well for teams managing multiple sites. Here are the options:
- Starter (Free): Great for testing, but very basic.
- Core ($28/month): Best for small teams.
- Growth ($60/month): Ideal for medium teams looking for more collaboration features.
- Enterprise (Varied): Customizable for larger teams or specific needs.

Generally, these solutions support outstanding features, such as custom and Webflow.io domains, CMS items, and high security. However, the Core and Growth plans might work well with small and medium teams.
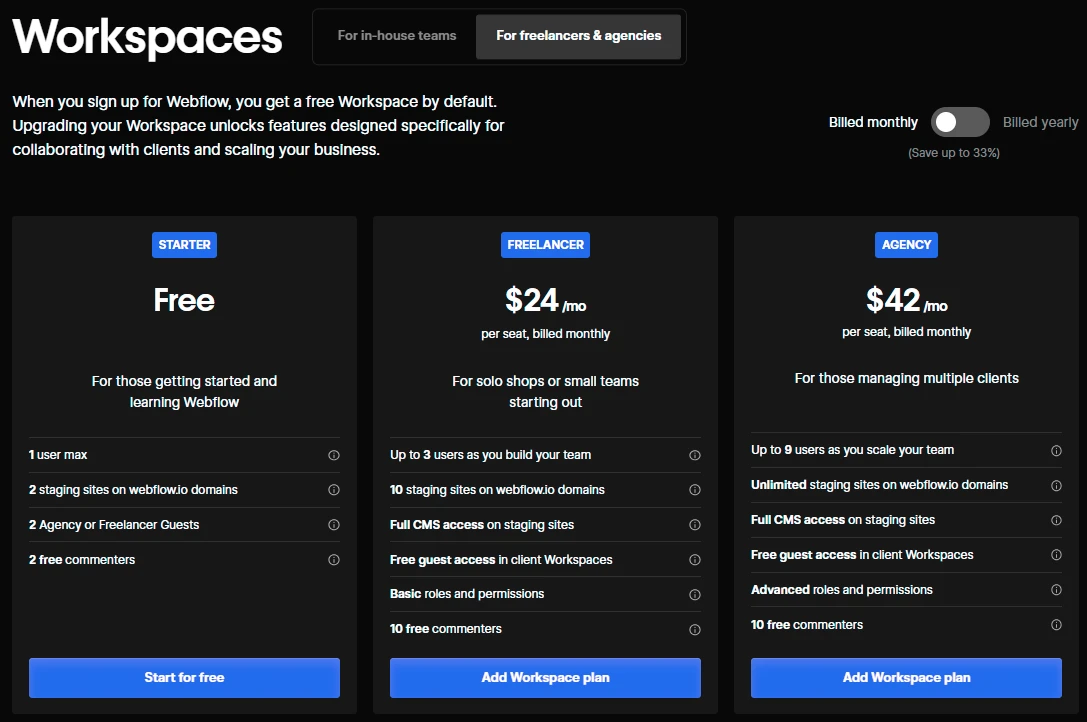
#2. For freelancers and agencies
If you’re like me and do freelance work or run a small agency, these plans are super practical:
- Starter (Free): A good entry point.
- Freelancer ($16/month): This is what I went with at first; it’s perfect for managing a few clients.
- Agency ($35/month): If you manage many clients and need more flexibility, like having unlimited staging sites, this plan makes perfect sense.

With Freelancer and Agency options, Webflow allows content and billing modification roles. However, if you want to own unlimited Webflow.io staging sites and manage multiple clients, the Agency plan is a must-have.
At first glance, Webflow’s pricing might seem a bit high compared to competitors, but when I dug into the features, it started to make sense. They offer a ton of flexibility, and the plans scale well depending on whether you’re just starting out, running a business, or managing projects for clients.
For a comprehensive analysis of pricing, please visit our article on Webflow pricing explained.
My take on Webflow's pricing tiers: If you’re unsure where to begin, I’d recommend starting with the free Starter plan to test things out. Once you’re comfortable, you can decide whether to upgrade to a Site or Workspace plan based on your needs. And if you’re building an online store, you should definitely consider one of the eCommerce plans to unlock those features.
Webflow Reviews: CMS
In this part, we will have a detailed Webflow CMS review. Indeed, Webflow CMS is highly rated thanks to its user-friendly features.
Webflow CMS lets you create and manage dynamic content on your website without needing any coding skills. Whether you’re building a blog, portfolio, or eCommerce store, you can easily add, edit, and organize content through an intuitive interface.
What really stood out to me is the flexible CMS. For example, you can break your content into neat sections, like blog posts, product listings, or team member profiles, which keeps everything organized and easy to manage. Even as a beginner, I found it super simple to update text, swap out images, or adjust the layout of my site. Plus, adding animations and visual effects was a breeze, which gave my pages that extra polish to really stand out.

That said, I did run into a couple of challenges. Making my site fully mobile-friendly required some extra adjustments, and managing multiple sites at once felt a bit tricky at first. These kinds of issues can slow down your workflow, especially if you don’t address them early.
Here’s what helped me: Webflow’s preview feature. I’d test how my site looked on different devices before publishing, which made it easy to catch and fix issues. Another tip? Minimize unnecessary animations and clean up unused elements. This improved my site’s performance and kept loading times fast.
Webflow CMS is particularly valued for its ability to scale and automate workflows. Here’s what a satisfied user had to say:
“Flexible CMS that can be used to create hundreds or even thousands of programmatic pages using a template. You can recreate the website structure of Airbnb, Booking, HubSpot, or any other large global sites by connecting it to Zapier or Google Sheets and publishing it.”
Sathyanarayana G. – G2 review
My take on Webflow's pricing: Overall, I’ve found Webflow CMS to be a flexible and user-friendly tool with just a few quirks to navigate. If you’re looking for something that combines ease of use with robust functionality, it’s definitely worth exploring!
Webflow Reviews: eCommerce Features
Webflow is a strong website builder, but how well does it work for eCommerce? I will look at three important aspects: shipping, payments, and inventory management. This will help us see if Webflow meets the needs of online store owners.
1. Shipping
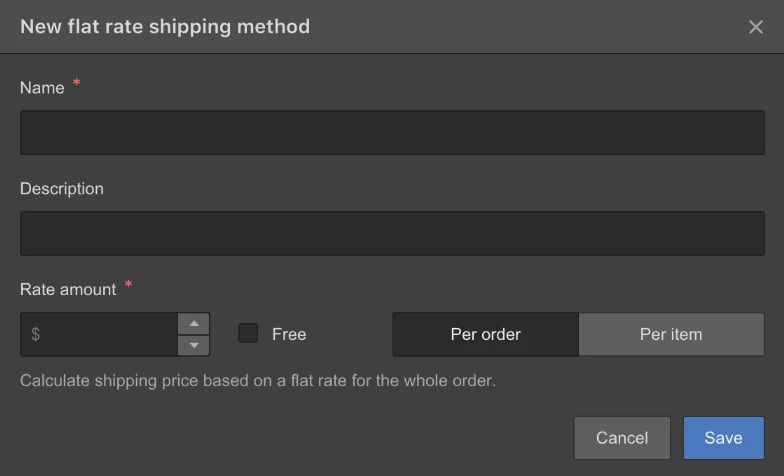
You can employ different shipping methods to make your store’s delivery more flexible. Besides that, remember to pick a proper shipping rate to optimize the shipping price. Currently, Webflow allows you to set up one of the four following types of shipping rates: percentage-based, item price, item quantity, item weight, or flat rates.
For me, the flat rate option was the easiest to manage, but depending on your business, the weight-based rate might make more sense. Pro tip: take your time calculating shipping costs so you can strike a balance between making a profit and keeping customers satisfied. There’s nothing worse than losing a sale because shipping feels too expensive!

All the shipping setup happens in the eCommerce shipping settings in the Webflow Editor. It’s intuitive, but I recommend testing everything thoroughly to make sure it works seamlessly for your store.
2. Payment
Webflow supports several payment methods to help merchants provide a seamless checkout experience. Currently, Stripe and PayPal are the 2 widely used options by Webflow store owners. However, Stripe and PayPal are not supported in all countries. That’s why you should consider carefully before registering for these payment gateways.
Webflow eCommerce plan also allows merchants to use different payment methods, such as:
- Web payments (Google Pay or Apple Pay) for quick and secure transactions;
- Debit/ Credit card payments through Stripe;
- PayPal Credit.
Editor's note: If Stripe or PayPal doesn’t work for your location, you may need to explore third-party integrations or alternative platforms for payment processing.
3. Inventory
Webflow really shines when it comes to inventory management. It automatically tracks product quantities and updates them after every sale, which is a huge timesaver. I loved not having to worry about overselling or manually updating inventory every time I made a sale.

If needed, you can also manually adjust inventory levels right in the Webflow Editor. One feature that really stood out to me was the ability to set up notifications for “low inventory” or “out of stock” items. This helped me stay on top of restocking and avoid those awkward “sorry, we’re out” moments with customers.
Webflow’s eCommerce features are great for small to medium-sized stores. If you run a design-focused business and want flexibility and simplicity, it’s a fantastic choice. However, if you manage a large operation or need advanced tools, Webflow might feel limited compared to Shopify.
My take on Webflow's eCommerce features: For me, the design freedom Webflow offers was compelling. I could create a store that not only worked well but also looked exactly how I wanted. While it may not have as many features as other eCommerce platforms, it does a good job of balancing design and functionality.
Webflow Review: Third-Party Plugins
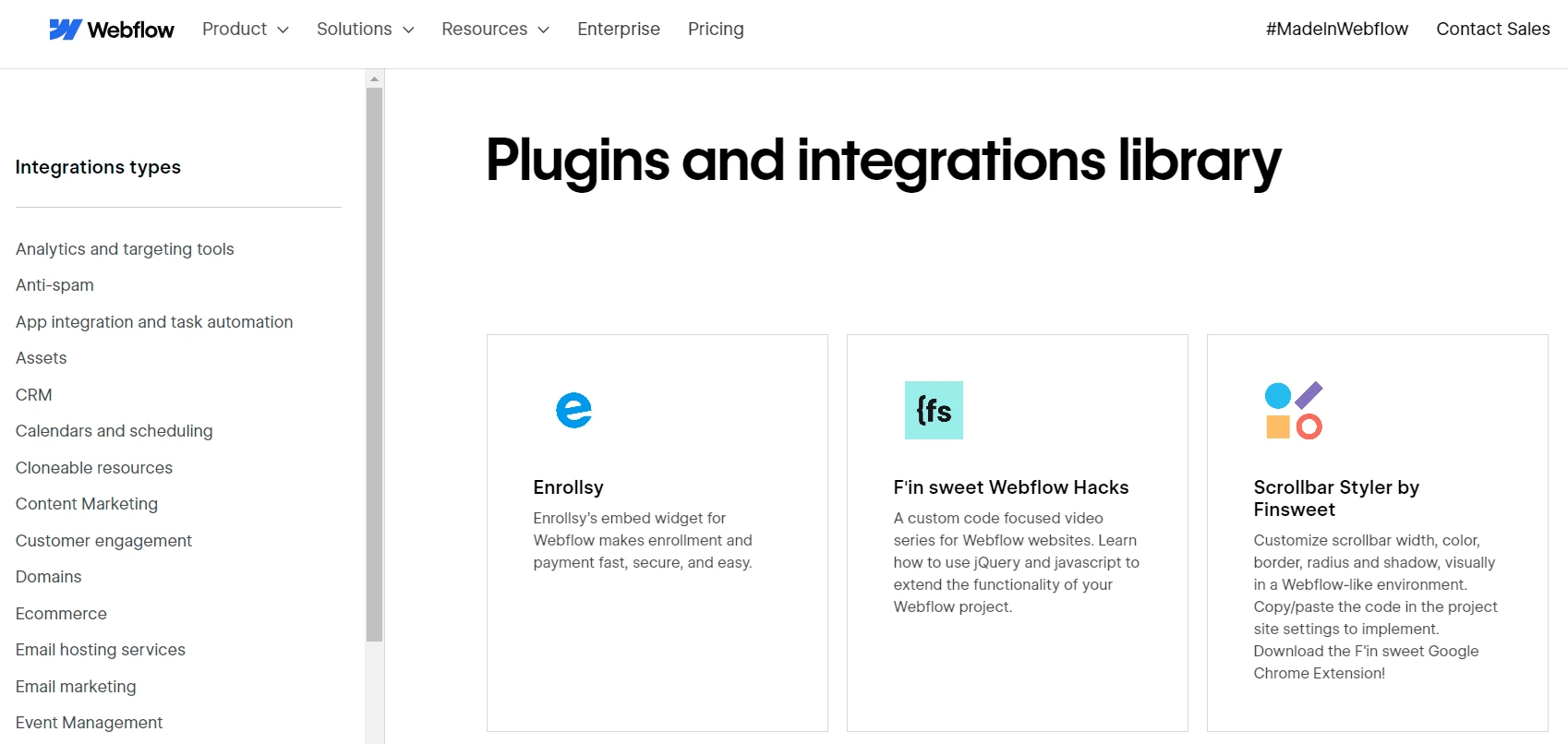
One thing I’ve come to appreciate about Webflow is how flexible it is, thanks to its ability to integrate with third-party tools and plugins. On its own, Webflow is already a pretty powerful platform, but adding the right plugins can take it to a whole new level. These integrations let you customize your site to fit your specific needs, whether it’s for analytics, eCommerce, email marketing, or customer engagement.
When I explored Webflow’s integration library, here are some of the main categories I found useful:
- Analytics and targeting tools for tracking and improving site performance.
- CRM tools to keep customer relationships organized.
- Email marketing plugins to manage newsletters and campaigns directly from your site.
- eCommerce add-ons to enhance your store’s capabilities.
- And a whole lot more to cover pretty much every aspect of running a website.

When adding plugins, it’s easy to get carried away. I can relate to that! Many of these tools come with extra costs, so it's crucial to keep your budget in mind. Take your time to determine which plugins are truly essential for your site.
Another lesson I learned was always to double-check the compatibility of a plugin with Webflow. Not every tool will function properly, and you don’t want to deal with problems later. Doing some research upfront can save you a lot of trouble down the road.
My take on Webflow’s third-party integration: For me, these integrations are truly good. They allowed me to create a site that not only looked great but also functioned exactly how I wanted.
Seamlessly migrate to Webflow!
LitExtension can safely transfer your data to unlock more growth on Webflow.

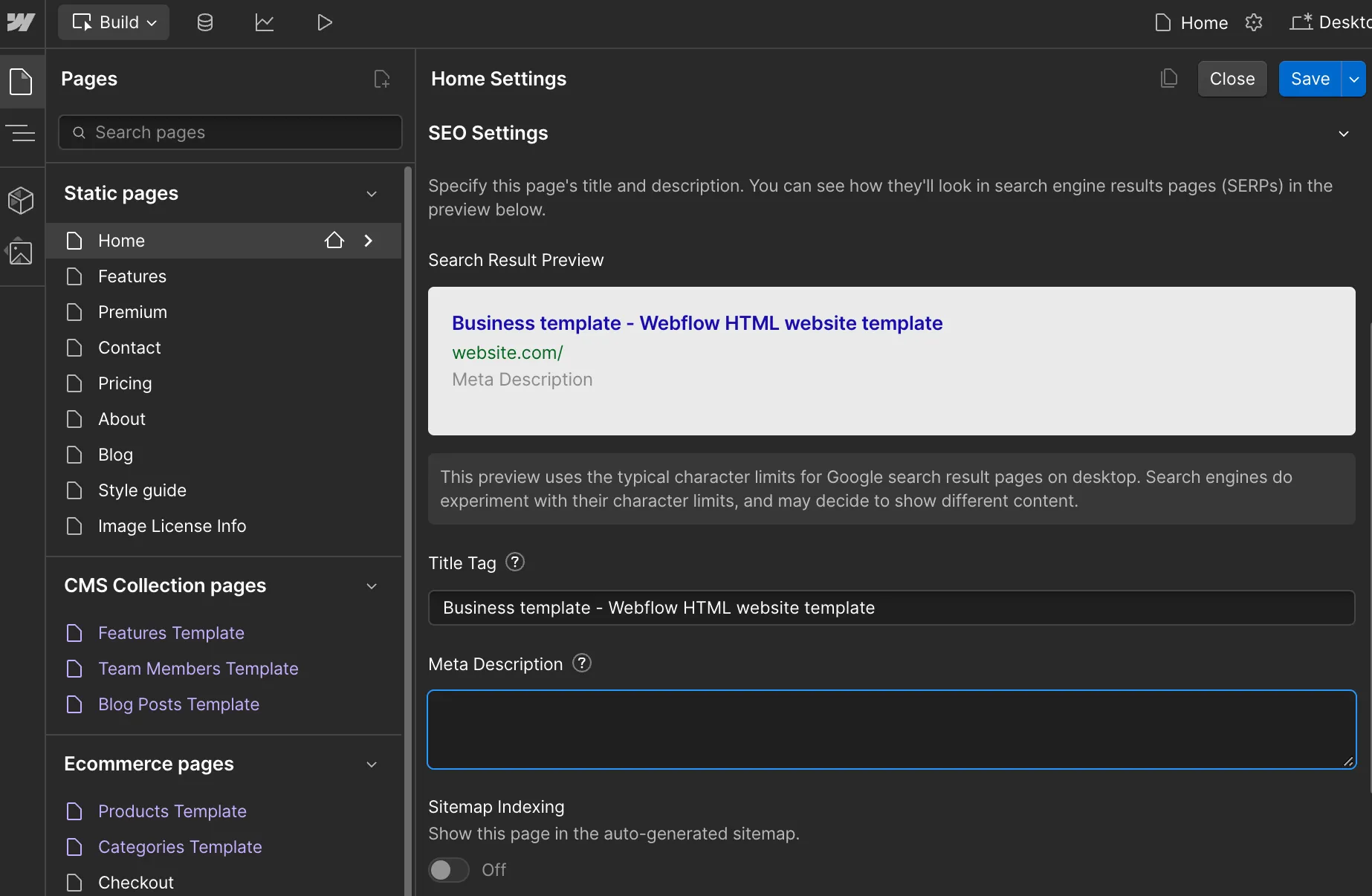
Webflow Review: SEO & Marketing
When it comes to SEO and marketing, Webflow packs a punch with its built-in tools and features designed to help your website rank well and drive engagement.
Webflow makes it easy to optimize your site for search engines, even if you’re not an SEO expert. Here are some of the key features:
- Easily set up 301 redirects to maintain link equity when restructuring your site or updating URLs.
- Customize meta titles, descriptions, and tags to improve click-through rates and search engine visibility.

- Webflow automatically generates XML sitemaps and handles basic SEO configurations, saving you time and effort.
- Control which pages are indexed by search engines to focus visibility on your most important content.
Webflow also excels in performance, which plays a big role in SEO. Its hosting, powered by AWS, means your site is fast and reliable. Page speed can make or break your rankings, so having a built-in Content Delivery Network (CDN) to keep load times quick for visitors worldwide was a huge plus.
But what about marketing?
For marketing, Webflow really impressed me. As someone who doesn’t want to rely on a developer for every little change, the user-friendly editor and robust CMS let me quickly create and update landing pages without hassle. I loved how easy it was to design responsive pages that actually aligned with my campaign goals.
One of the coolest things was being able to test and adjust layouts directly in Webflow. If something wasn’t quite working, I could make adjustments on the fly, which is a game-changer for anyone running marketing campaigns.
If you’re looking to level up your marketing, Webflow works seamlessly with tools like Mailchimp, Klaviyo, and HubSpot. I used Mailchimp to set up email campaigns and manage leads, and it integrated smoothly with my site.
My take on Webflow's SEO and marketing: For me, Webflow bridges the gap between design and marketing perfectly. It’s fast, reliable, and gives you the tools to create stunning, high-performing websites. If your goals include improving SEO, creating engaging campaigns, or just having a website that looks amazing and loads fast, Webflow has you covered.
Webflow Reviews: Security
Webflow has strict security rules, like the Critical Security Controls (CIS). They also have an ISO 27001 Certification, which shows they are dedicated to protecting sensitive data at a high standard. This gives me confidence, especially since I’m not an expert in website security.
For eCommerce store owners, Webflow goes further. They work with Level 1 Service Providers, the top level for payment processors. Whether you use Stripe, PayPal, or another payment option, your customers’ credit card information is handled safely. It’s good to know their data is protected from breaches.
Webflow has a clear plan to keep its platform secure. Here are some ways it helps protect your website:
- Personnel security;
- Hardware & Physical security;
- Identity and access management;
- Network security;
- Security education.
If you run a website, like a portfolio, blog, or eCommerce store, security is very important. Webflow has a strong security system that protects your data and keeps your site safe. This helps your visitors feel confident when they interact with your brand. That’s one reason thousands of users trust Webflow around the world.
My take on Webflow's security: For me, having a secure website is about more than just protecting my data. It's also about building trust with visitors. That's why many users around the world trust Webflow to keep their sites safe. If security is important to you, like it is for me, you'll feel confident using Webflow for your project.
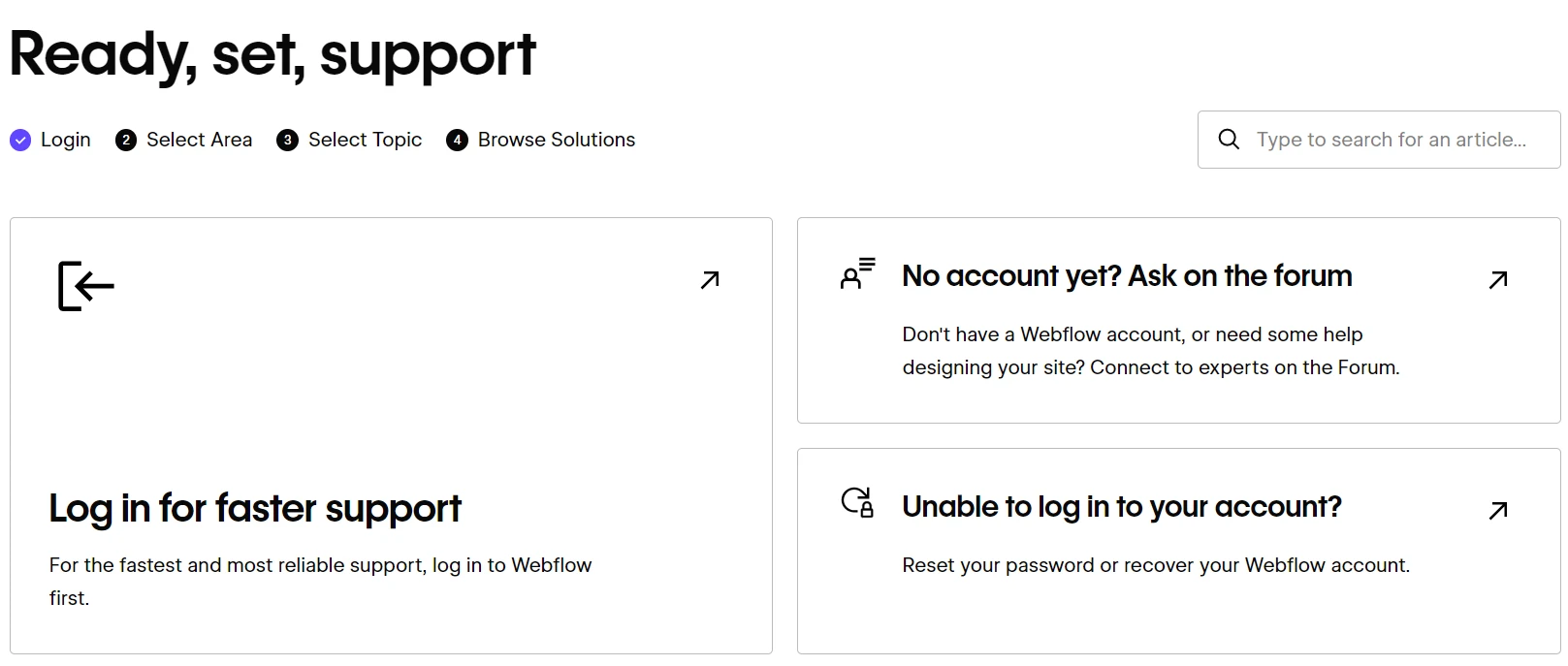
Webflow Review: Customer Support
The final feature in the Webflow review today is customer support performance.
One thing I like about Webflow’s 4-step process for finding solutions is that it is straightforward. It’s pretty straightforward and walks you through common issues so that you can get back on track quickly. For someone like me, who likes figuring things out on my own, this approach worked well.

And if you run into something more serious, Webflow lets you send specific support requests. For example, you can:
- Report spam or abuse.
- Submit a DMCA Takedown Request for copyright issues.
- Handle trademark concerns.
- Flag an unrecognized charge.
While I missed the convenience of live chat, I found Webflow’s ticketing system responsive and effective. Plus, they’ve got a great library of guides and tutorials, so I usually didn’t even need to reach out for help. The Webflow community is another bonus; it’s active, and I found answers to a lot of my questions just by browsing the forums.
My take on the support from Webflow: If you prefer instant answers, the lack of live chat or phone support might feel like a downside. But for me, I appreciated the self-help tools and the fact that I could still get assistance when I really needed it. Overall, I’d say Webflow’s support works best for people who enjoy solving problems independently or with a bit of guidance.
Who Should Use Webflow To Build An Online Store?
After spending some time diving into Webflow and exploring all its features, I found myself asking the big question: Is Webflow the right platform for me? If you’re wondering the same thing, let me break it down based on what I’ve learned. Depending on your goals and needs, here’s who I think will get the most out of using Webflow.
1. Perfect for artists, designers, and creatives
If you are a creative professional, like an artist, photographer, or designer, Webflow is a great choice for you. Its tools allow you to create beautiful, interactive designs that make your work stand out. I liked the many templates available and how easy it was to customize them to match my style. With Webflow, you are not just building a website; you are visually telling your story. If you want your portfolio to impress as much as your projects, this platform has what you need.
2. A solid option for developers and web designers
Webflow is a great choice for developers and designers who want both creative freedom and practical tools. I found their prototyping tools very useful, and creating responsive layouts was easy. Although it is called a no-code platform, you can still use CSS, JavaScript, and HTML for more control if you want. I also explored Webflow University, which has many tutorials and guides that really helped me improve my design skills.
3. A great choice for online businesses
If you run an online store, Webflow is a modern and attractive choice compared to traditional eCommerce platforms. It combines important tools like shipping, payment processing, and inventory management while also allowing you to create a visually appealing store. Webflow makes shopping easy for customers, from browsing to checkout.
In my experience, Webflow is fantastic if you:
- Are a creative who wants a website that’s as unique and eye-catching as your work.
- Need professional design tools to deliver custom layouts efficiently.
- Own a business and want to create a beautiful, functional online store.
I really liked the creative freedom that Webflow provides. It is flexible and has many tools. It’s great for building a website that not only meets your needs but also goes beyond what you expect.
Addressing Webflow’s Limitations Before Building a Website
There are some limitations you should know about before diving in, especially if you’re planning a large or complex project. Let me share what I’ve learned.
1. Page and CMS limits
One thing that stood out to me is the 100 static page limit per project. If you’re building a big blog or a large eCommerce site, this could be a challenge. Webflow does offer dynamic CMS pages, which add some flexibility, but for really big sites, this cap might feel restrictive.
Similarly, there’s a 10,000 CMS item limit per site. While that’s plenty for most projects, it could become an issue for content-heavy websites like news platforms or stores with massive product catalogs.
2. Internet dependency
Another thing I noticed is that Webflow relies heavily on a stable internet connection. If you’re working remotely or in a location with spotty Wi-Fi, this could be frustrating. I had a few moments where slower connections made things laggy, and it reminded me how much Webflow depends on being online.
3. eCommerce features
While Webflow’s eCommerce tools are good, they’re not as robust as platforms like Shopify. For example, advanced payment options, detailed product filtering, or subscription-based selling aren’t as built-in as you’d expect. For a small to medium store, it’s fine, but if you’re planning something more complex, you might feel the limitations.
4. Version control
This one caught me by surprise. Version control is only available on the enterprise plan. If you’re working on a team and need to manage multiple iterations or revisions, this could make collaboration tricky unless you’re willing to pay for the top-tier plan.
Despite these challenges, I still think Webflow is a fantastic option if you value creative freedom, fast hosting, and an intuitive design experience. But it’s important to go in with your eyes open. For smaller or mid-sized projects, it’s incredible. For bigger, more complex sites, you’ll want to weigh these limitations carefully.
Webflow Review: FAQs
Who should use Webflow?
Webflow is a highly recommended solution for artists, web developers, and online sellers. Thanks to its full-featured editor, users have everything to customize as well as build a rich-content site. Especially, they can start without coding or any technical skills.
Is Webflow good for eCommerce?
Yes, Webflow is good for eCommerce. When you register for an eCommerce plan on Webflow, you can access fundamental tools to optimize your sales values. However, if you want to build advanced and unique eCommerce features, Webflow might not be a good solution.
What are the downsides of Webflow?
Since Webflow integrates everything in a central hub, users need time to get familiar with how it works. Additionally, this platform lacks advanced eCommerce and SEO functions.
Is Webflow better than Wix?
The answer depends on which feature you evaluate. For example, when it comes to templates, Webflow persuasively wins over Wix. However, the Wix interface dashboard might be easier to use than Webflow.
Final Words
Our blog has just provided an in-depth Webflow review of its pricing and features. Thanks to its outstanding tools, Webflow is one of the leading solutions for building a professional site. To develop a professional Webflow shop, register for the Webflow eCommerce plan to get extensive eCommerce functions.
LitExtension hopes you have a wonderful experience with Webflow. Check out our LitExtension Blog or join our Facebook Community Group for valuable insights.