Importing HTML into WordPress is an important skill if you want to combine your custom HTML designs with the useful features of a WordPress site. This guide will help you learn how to import HTML to WordPress, step by step.
In this article, we will guide you through the WordPress import HTML in 4 different methods:
- Use WordPress admin dashboard to import HTML (Gutenberg Blocks Editor and Classic Editor).
- Use a plugin or page builder to import HTML.
- Import HTML using FTP or cPanel.
- Import HTML to WordPress via a child theme.
Additionally, before learning to import HTML to WordPress, let's take a look at what an HTML file is and why you need to import it.
Migrating to WordPress?
With LitExtension’s experts by your side, you can migrate to WordPress safely and keep your business running flawlessly.

Understand What Is HTML Files?
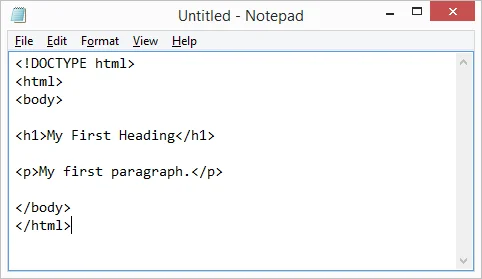
Every website relies on a fundamental language called HTML, which stands for HyperText Markup Language. HTML provides the underlying structure and organization for all web content. It dictates how elements are displayed on a page, acting as a blueprint for web browsers to interpret and present information to users. This structure is achieved through a system of tags, denoted by angle brackets (<>), which define different elements of a webpage. Headings are defined by the <h1> tag, paragraphs by the <p> tag, and images by the <img> tag.
An HTML file is a basic text document that contains tags and their content. These files can include text, images, videos, and other media that make up a website. When you visit a website, your web browser reads the HTML file and interprets the tags to display the content on your screen.

These HTML files can bring several benefits to your business, including:
- Ensures your website is accessible across different platforms and devices.
- Helps search engines easily crawl and index your content, making it an important element for Search Engine Optimization (SEO) and website visibility.
- Provides direct control over the structure and content of your website, allowing for customized designs and layouts.
- Improve your site's loading times, thus enhancing user experience.
Why Do You Need to Import HTML to WordPress?
#1. You need to preserve the design and layout of a page when moving it to WordPress
Maintaining the design of your site is crucial when transitioning from a static platform to WordPress. Importing HTML ensures that your site’s layout, including text, images, and interactive features, stays intact. This consistency preserves your brand identity and provides users with a familiar experience. A seamless transition reduces confusion and builds trust with returning visitors.
For example, an eCommerce store can retain its optimized checkout layout, offering customers a consistent shopping journey. Tools like LitExtension streamline this migration while maintaining your original design.
#2. You need a head start on building your WordPress site using pre-designed HTML templates
Pre-designed HTML templates give you a head start by offering a foundation you can customize. Instead of building layouts from scratch, you can import and adapt templates to suit your needs. This approach accelerates site creation, allows you to experiment with professional designs, and saves resources by reusing existing structures.
For instance, a marketing agency could customize a portfolio template with its branding and projects, creating a polished site quickly.
#3. You want to deeply customize your page layout
HTML imports offer flexibility that standard WordPress themes often lack. With HTML, you can adjust every element’s size, position, and functionality. This customization lets you add interactive widgets, animations, or unique layouts that stand out from competitors.
For example, an agency creating a campaign landing page could include scrolling animations or dynamic counters for an engaging user experience.

#4. You want to simplify content management
One main reason to import HTML into WordPress is to move from a static site to a dynamic content management system (CMS). Static HTML sites often require technical skills to make updates, which can be challenging for non-technical users. Importing HTML into WordPress lets you keep your original design while enjoying the advantages of a CMS.
For example, a static HTML blog can be imported into WordPress, allowing writers to post updates using an intuitive editor without coding expertise.
4 Methods to Import HTML to WordPress
Method 1: How to import HTML to WordPress via admin dashboard
Unfortunately, WordPress doesn't support direct import HTML file to WordPress via its built-in Import tool. You'll need to manually copy your HTML code and paste it into the HTML section of your WordPress page. In your WordPress admin dashboard, you can import HTML to WordPress using different tools: Classic Editor and Block Editor.
1. Use Classic Editor
- Step 1. From your WordPress admin dashboard, navigate to “Pages” > “Add New”
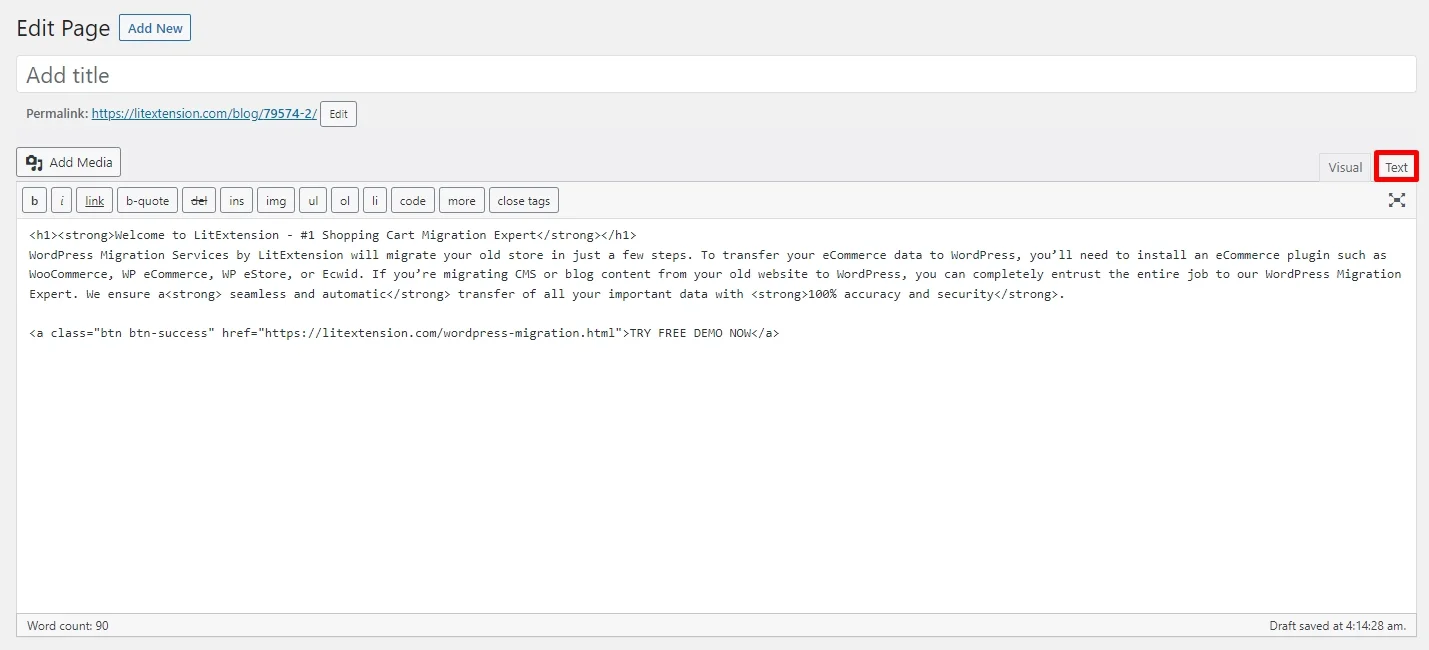
- Then, switch to the Text tab. You can now import HTML page to WordPress by pasting your code in the blank.
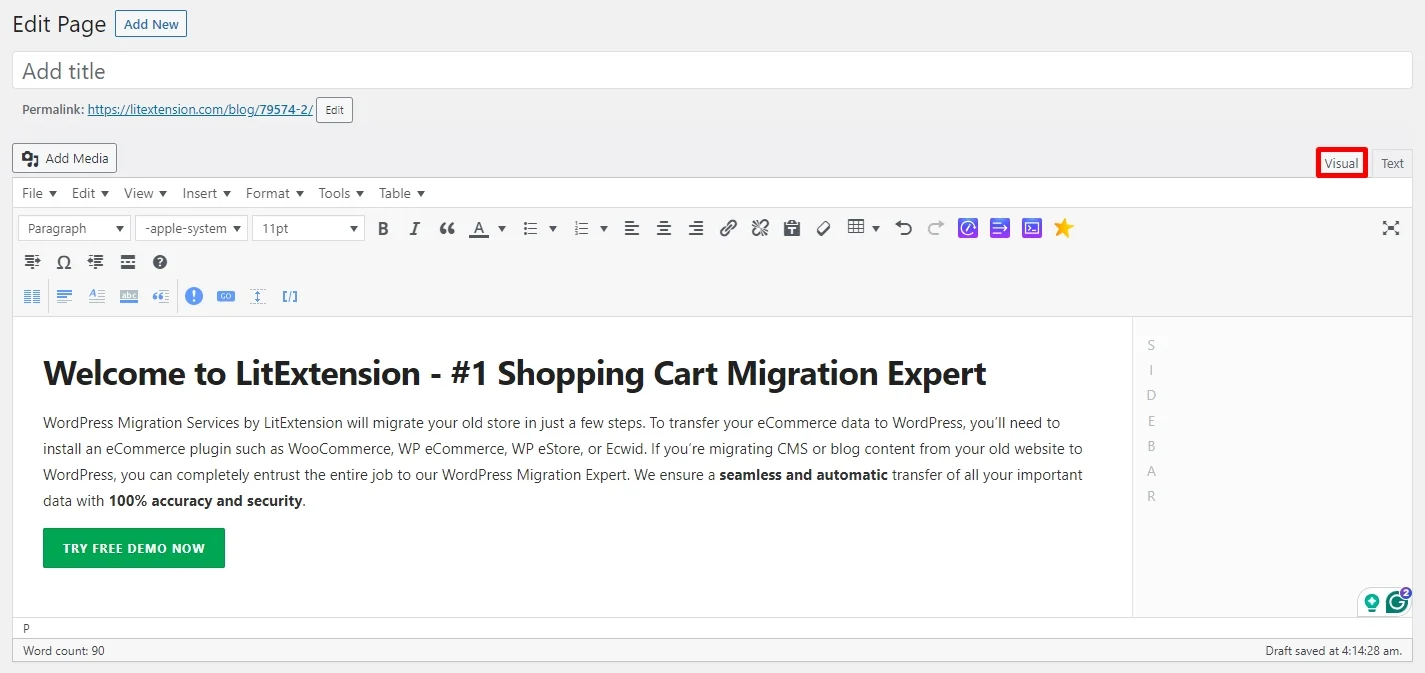
- To preview how your HTML file looks, simply switch back to the “Visual” tab.
- When you're done, you can save your post for later by clicking the “Save Draft” button, or publish your page right away using the “Publish” button.
2. Use Block Editor
- Step 1. From your WordPress admin dashboard, navigate to “Pages” > “Add New Page”
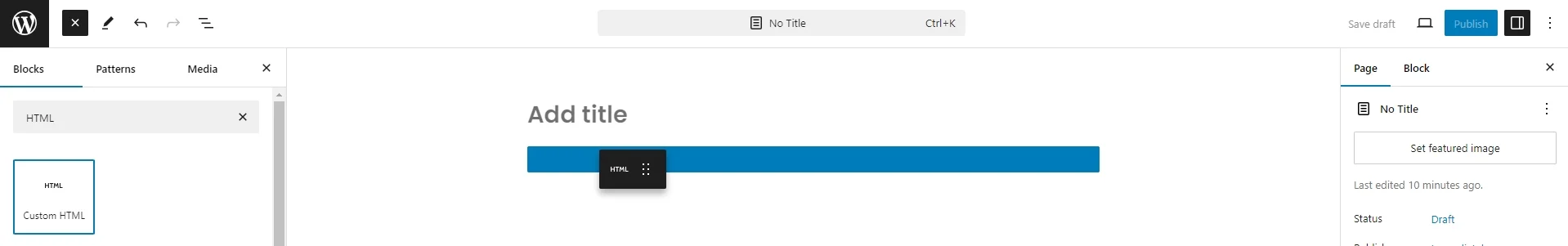
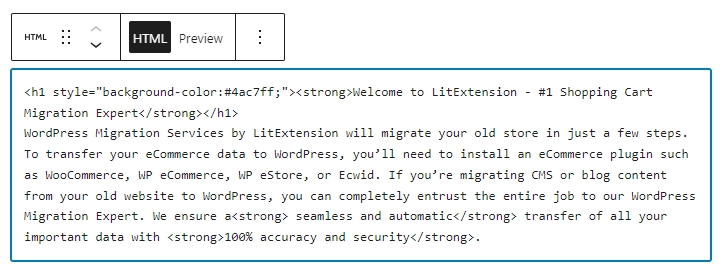
- Step 2. Find the “Custom HTML” block in the left-sided toolbar and drag it to your page layout.
- Step 3. Import HTML to WordPress by filling in the blank. Here, you can see how your code looks by clicking the “Preview” button.
- Step 4. Finally, when you are ready, click “Publish”.
Method 2: How to import HTML page to WordPress with plugin or page builder
Plugins or page builders make it easier to import HTML to WordPress, especially for large imports or users without technical skills. And here are some of our recommended add-ons for you:
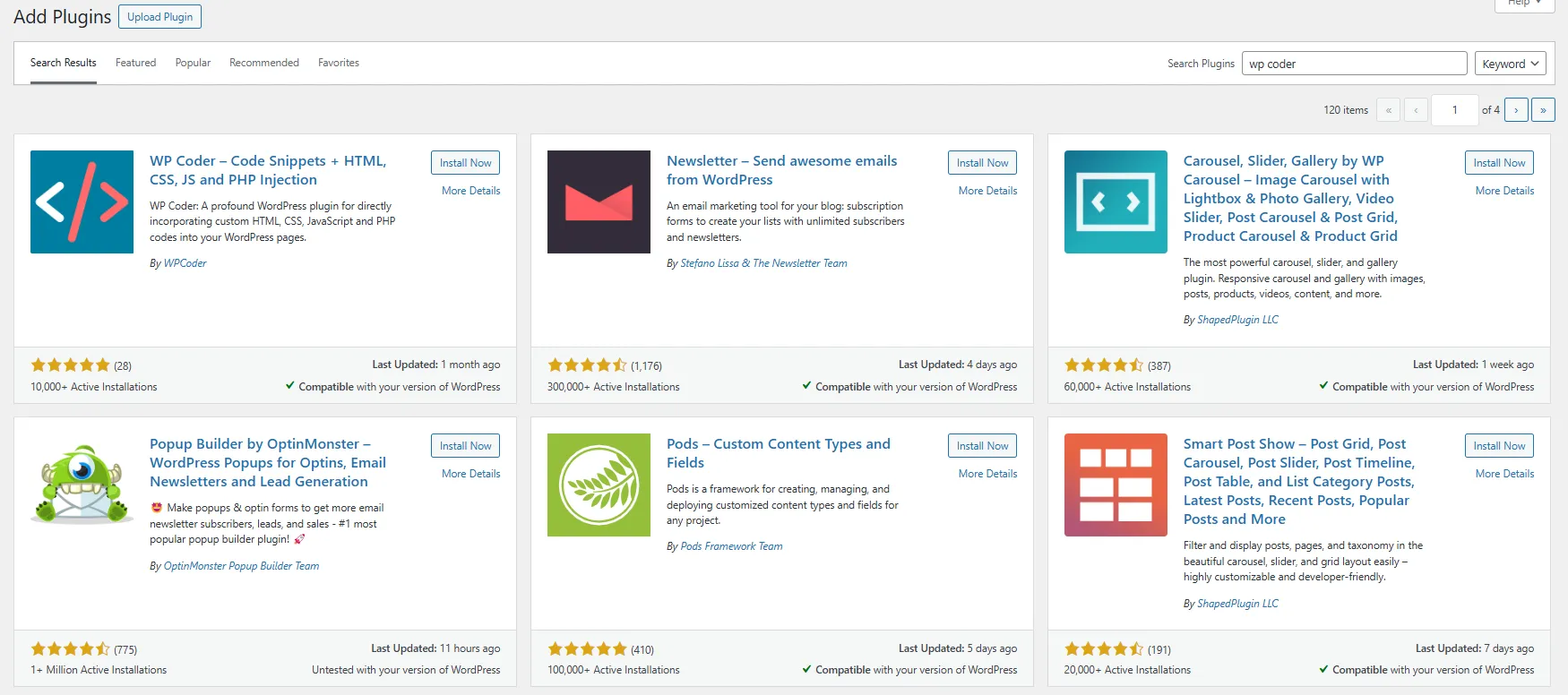
- WP Coder is great for bulk-importing HTML files as WordPress posts or pages. It automatically links HTML files to WordPress content types.
- Insert HTML Snippet helps you add small HTML sections or widgets to your WordPress pages and posts.
- Page Builders (e.g., Elementor, WPBakery) let you easily add HTML using a drag-and-drop interface.
In this guide, we will guide you through using both page builders like Elementor and plugins like WP Coder to import HTML to WordPress.
1. Use Elementor page builder
If you want to have more advanced features and are using a page builder to build your web page, you can import HTML to WordPress right in your page builder interface. In this article, we will use Elementor page builder as an example to guide you through the process.
- Step 1. Install and set up your page builder. To learn how to install a plugin, please refer to this guide.
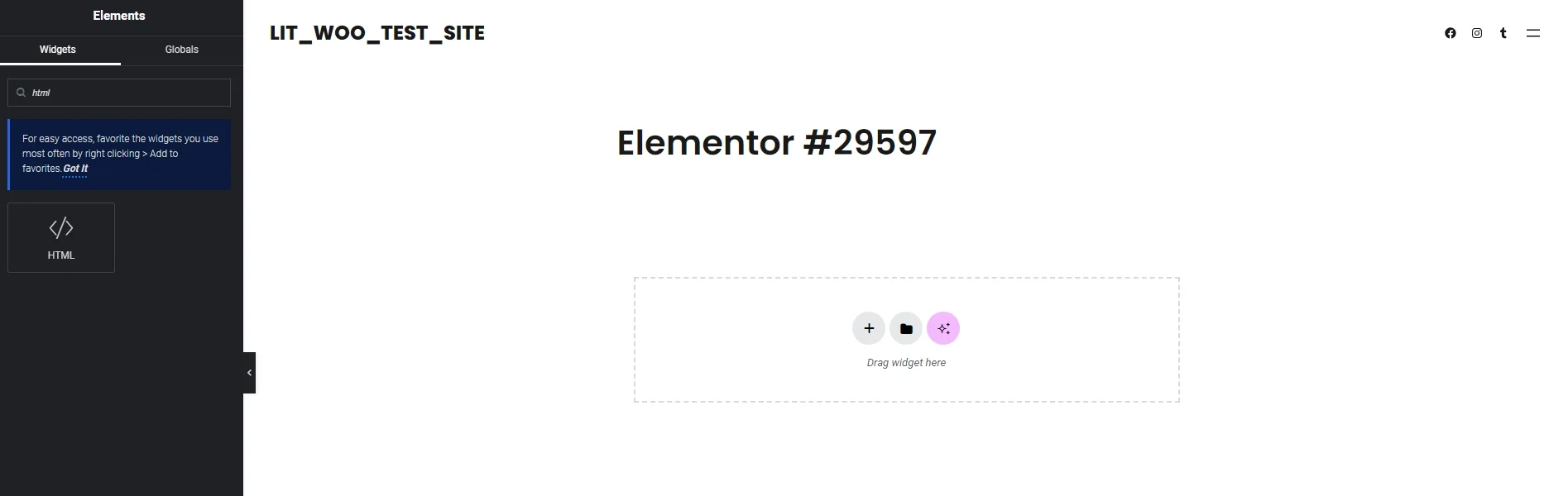
- Step 2. Next, find the “HTML” element toolbar and drag it to your page.
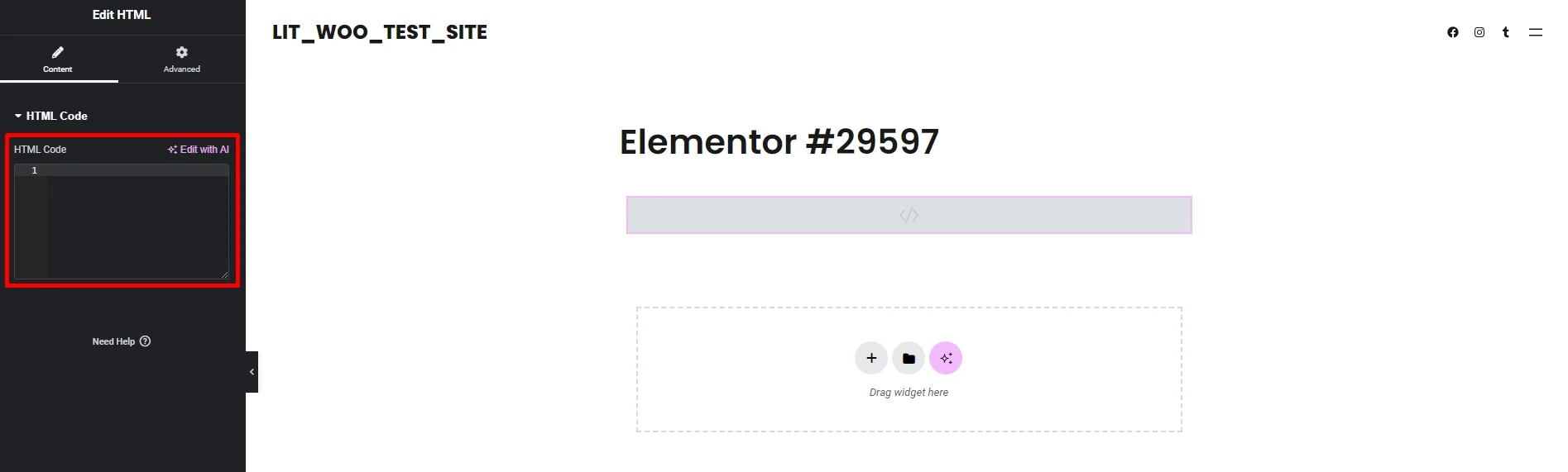
- Step 3. Import HTML to WordPress using the “HTML code” section.
- Step 4. When finished, you can click the “Preview changes” button to preview your work or publish your page right away.
2. Use using WP Coder plugin
As said above, plugins make it easier to import HTML to WordPress. Here, we will choose WP Coder, one of the most popular plugins for HTML import to WordPress.
- Step 1. Go to the WordPress admin dashboard, navigate to Plugins > Add New, and search for the desired plugin. Then, install and activate it.

- Step 2. In the WordPress dashboard, go to Wow Plugins > WP Coder. Click on Add New to create a new code snippet. Enter a title for your snippet to identify it easily.
- Step 3. In the HTML Code section, paste the HTML content you wish to import. If your HTML includes custom CSS or JavaScript, use the respective CSS Code and JS Code sections to insert these codes. Then, configure additional settings as needed, such as enabling inline styles or scripts.
- Step 4. After entering your code, click Publish to save the snippet. A shortcode will be generated for your snippet. Copy this shortcode. Navigate to the page or post where you want the HTML content to appear.
Method 3: How to import HTML using FTP or cPanel
If you are comfortable managing server files, you can use FTP (File Transfer Protocol) or cPanel to add HTML files to your WordPress website. This method is best for advanced users or developers who want to control where the files go and how they are organized.
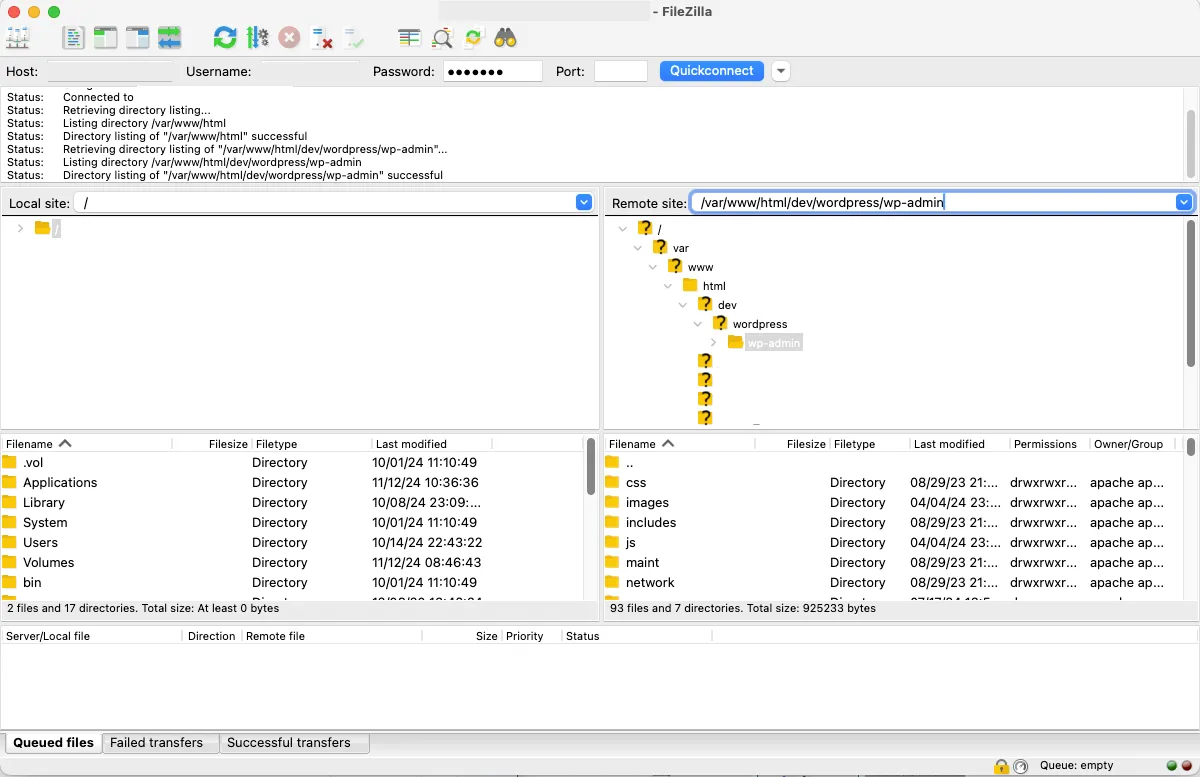
Step 1. Access your server. For FTP Client, you can use software like FileZilla, Cyberduck, or WinSCP to connect to your server.
- Obtain your FTP credentials (server address, username, password) from your hosting provider.
- Configure the FTP client to connect to your WordPress server.
For cPanel File Manager, you first need to log in to your hosting provider’s cPanel dashboard. Then, navigate to the File Manager section to view and manage your website files.
Step 2. Navigate to the correct directory. Within your server’s file system:
- Locate the public_html folder (the root directory for your website).
- Alternatively, use the wp-content/uploads/ directory for organizing custom files separately from the main structure.

Step 3. Upload your HTML files along with any associated assets, such as CSS, JavaScript, and images:
- For FTP: Drag and drop files from your local computer into the desired server directory.
- For cPanel: Use the Upload button to browse your computer and upload files directly.
This is an example folder structure:
/uploads/html-files/
index.html
/css/
styles.css
/js/
scripts.js
/images/
image1.png
Step 4. Once the files are uploaded, link them to your WordPress site:
- WordPress menus: Go to Appearance > Menus in your dashboard and add a Custom Link pointing to the uploaded HTML file’s URL: yourwebsite.com/wp-content/uploads/html-files/index.html
- Widgets: Use a Custom HTML Widget to link the file in a sidebar or footer: <a href=”yourwebsite.com/wp-content/uploads/html-files/index.html”>Visit Page</a>
- Posts/Pages: Include the link in a blog post or page using the WordPress editor.
Step 5. Test the uploaded HTML page by visiting its URL to ensure it loads correctly and all linked assets (CSS, JavaScript, images) function as expected.
Hey there! Importing HTML to WordPress can feel overwhelming, especially if you worry about losing your work or damaging your site’s design. LitExtension is here to make this process simple and stress-free. We handle the difficult parts, so your site runs smoothly. Try our WordPress migration free demo to see how easy migration can be!
Method 4: How to import HTML via a child theme
If you're a developer or an experienced user wanting control over your WordPress theme, creating a child theme is an effective way to import HTML. This method lets you add custom HTML files to your WordPress theme while keeping WordPress's features. It also makes sure your changes stay even when the main theme is updated.
Here’s how to create a child theme and import HTML files efficiently:
Step 1. Create a child theme
- Navigate to wp-content/themes/ in your WordPress installation folder.
- Inside the themes directory, create a new folder for your child theme. Name it appropriately (e.g., custom-child-theme).
- In the new folder, create a file named style.css. Add the following code to define the child theme:
/*
Theme Name: Custom Child Theme
Template: ParentThemeName
*/ - Replace ParentThemeName with the directory name of the parent theme (e.g., twentytwentyone).
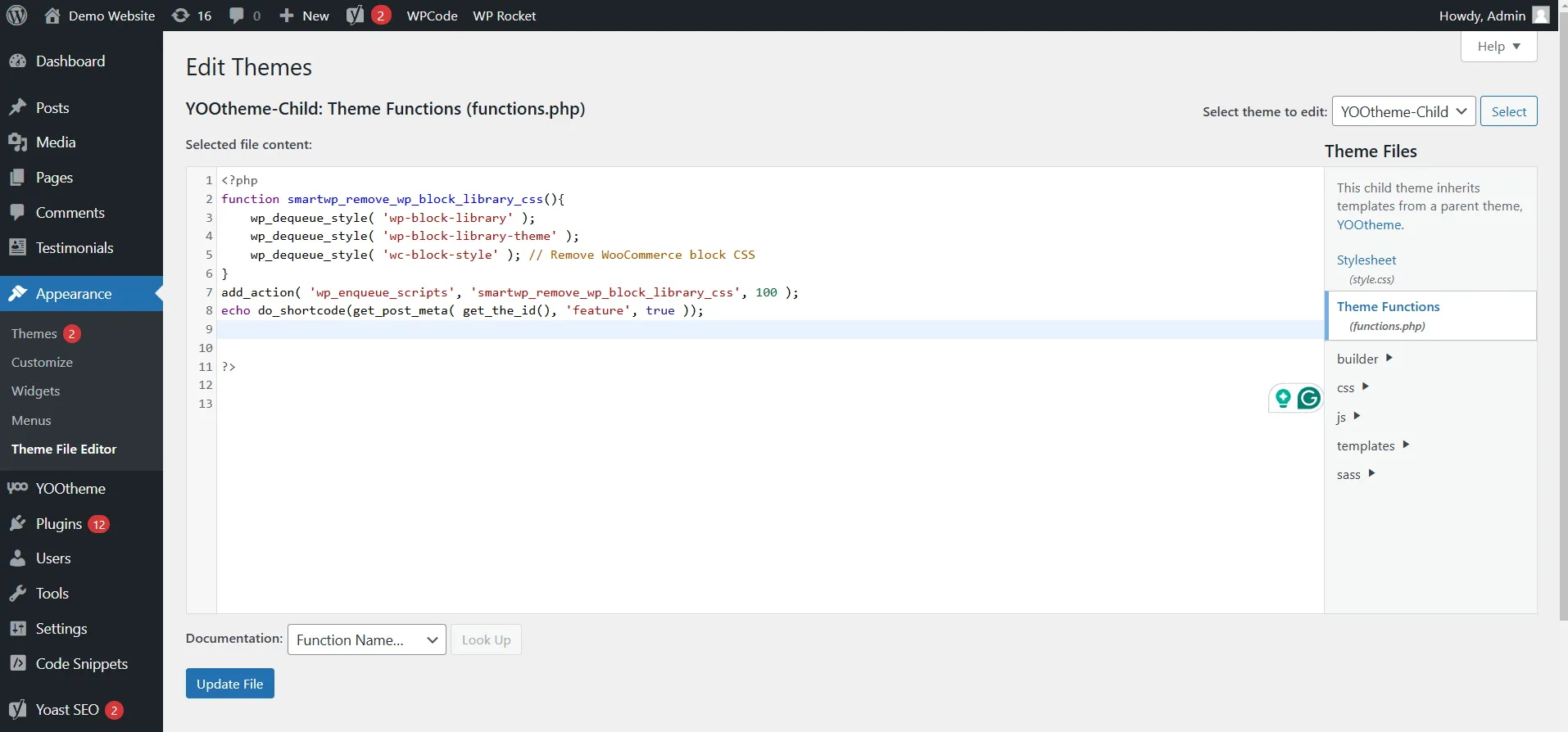
- Create a functions.php file in the child theme folder to enqueue styles and scripts from the parent theme:
<?php
function enqueue_parent_styles() {
wp_enqueue_style(‘parent-style', get_template_directory_uri() . ‘/style.css');
}
add_action(‘wp_enqueue_scripts', ‘enqueue_parent_styles');
?>

Step 2. Add your HTML files
- Place your custom HTML files into a folder named templates (or another appropriate name) within your child theme directory:
/custom-child-theme/
/templates/
Custom-page.html
about-us.html - Add any required CSS, JavaScript, or image files into the appropriate subfolders (e.g., css, js, images) within your child theme.
Step 3. Modify template files
To integrate the imported HTML into your WordPress site, you’ll need to modify the child theme’s template files:
- Open or create files such as header.php, footer.php, or page.php in your child theme folder.
- Use PHP to include the imported HTML file. For example, to include a custom HTML page:
<?php
include( get_stylesheet_directory() . ‘/templates/custom-page.html' );
?> - If your HTML file represents a standalone page, create a custom page template. Start with a file named template-custom.php:
<?php
/* Template Name: Custom Page */
get_header();
include( get_stylesheet_directory() . ‘/templates/custom-page.html' );
get_footer();
?> - Save the file in the child theme directory. You can now assign this template to any page in the WordPress editor.
4. Activate the child theme
- Go to Appearance > Themes in your WordPress admin dashboard.
- Locate your child theme and click Activate.
- Test your site to ensure the imported HTML content is displaying correctly.
Seamlessly migrate to WordPress!
LitExtension can safely transfer data to unlock more growth on your new WordPress site.

Troubleshooting Issues During WordPress HTML Import
Even with careful planning, problems can happen when importing HTML into WordPress. Common issues include restricted file types, broken styles, missing features, and security risks. This section describes these problems and offers practical solutions to fix them.
1. File type not permitted
When attempting to upload an HTML file via the WordPress dashboard, you might encounter the error: “Sorry, this file type is not permitted for security reasons.”
But why this happens? By default, WordPress restricts certain file types, including .html, to prevent potential security vulnerabilities. Here’s how you can solve it:
Option 1. Install WP Extra File Types plugin
- Go to Plugins > Add New, search for WP Extra File Types, and install it.
- Configure the plugin to allow .html files in the settings.
Option 2. Modify wp-config.php
Add the following line to your WordPress wp-config.php file:
define(‘ALLOW_UNFILTERED_UPLOADS', true);
Note: This enables unrestricted file uploads so you should only use it in controlled environments.
Option 3. Bypass WordPress restrictions by uploading the HTML file directly to the server using FTP or cPanel.
2. CSS or JavaScript not rendering
After importing HTML, your site may display broken layouts or missing functionality due to CSS and JavaScript issues.
Why this happens:
- File paths for linked assets (e.g., stylesheets or scripts) are incorrect.
- WordPress’s theme overwrites imported styles.
- External scripts conflict with WordPress’s built-in JavaScript.
But don’t worry, we will bring you some solutions right below!
Option 1. Check your HTML file and adjust paths for CSS, JavaScript, and images to match the WordPress directory structure. For example:
<link rel=”stylesheet” href=”css/styles.css”>
Change to:
<link rel=”stylesheet” href=”/wp-content/uploads/css/styles.css”>
Option 2. Add CSS and JavaScript via the functions.php file:
function enqueue_custom_assets() {
wp_enqueue_style(‘custom-styles', get_stylesheet_directory_uri() . ‘/css/styles.css');
wp_enqueue_script(‘custom-scripts', get_stylesheet_directory_uri() . ‘/js/scripts.js', array(), null, true);
}
add_action(‘wp_enqueue_scripts', ‘enqueue_custom_assets');
Option 3. Deactivate plugins that may interfere with imported scripts, then test your site.
Option 4. Inspect your site using developer tools to identify missing or mislinked assets.
3. 404 errors on imported pages
When accessing imported HTML files, you might encounter a 404 Not Found error. This happens when the file is uploaded to the wrong directory or the internal links within the HTML file point to non-existent paths.
To fix that, you can use FTP or cPanel to ensure the file exists in the specified directory. For example: wp-content/uploads/html-files/index.html
Or else, in the WordPress dashboard, go to Settings > Permalinks and click Save Changes to refresh your site’s URL structure.
4. Security concerns
Imported HTML files can pose security risks, especially if they have external scripts or come from third parties. Security issues often happen when harmful code is hidden in HTML, JavaScript, or CSS files or when using unverified external sources. To solve the concerns, you can either use tools like VirusTotal or Sucuri to scan imported files for potential threats or clean up the HTML code using libraries like HTML Purifier to remove unsafe elements.
Let’s also restrict access to uploaded HTML files by adding this rule to your .htaccess file:
<FilesMatch “\.(html|htm)$”>
Require all denied
</FilesMatch>
Best Practices for Importing HTML to WordPress
#1. You should optimize HTML for compatibility
First, let’s start by optimizing your HTML for compatibility with WordPress. Move inline styles to external stylesheets to keep your code clean and make your site faster. Make sure your design is responsive by adding media queries to your CSS, and test your site across various devices.
Validating your HTML using tools like W3C Validator is essential to identify and fix errors or outdated tags. Additionally, you can replace static elements with dynamic WordPress functions, such as using <title><?php bloginfo(‘name'); ?></title> to dynamically display your site name.
#2. You should keep HTML files organized
Next, you should keep your HTML files organized to simplify management and troubleshooting. You can create a folder, such as wp-content/uploads/html-import/, to store your files in a logical structure. Clearly label files with descriptive names, like custom-landing-page.html, so you can easily identify them later.
#3. You should back up your WordPress website regularly
Backing up your site regularly is a crucial way to protect it from unexpected problems. You can automate backups with plugins like UpdraftPlus and save copies both locally and in the cloud. Make it a habit to back up your site after important changes, such as HTML imports or theme updates, to avoid losing your progress.
Relevant reading: How to backup WordPress WooCommerce database.
Import HTML to WordPress – FAQs
Can I import an HTML website into WordPress?
Yes, you can import the design and content of an HTML website into WordPress. This is often done by importing individual HTML files for different pages or by using pre-designed HTML templates as a base for your WordPress site.
How do I add HTML to WordPress?
There are 3 different methods you could employ to import HTML to WordPress, using Classic Editor, Block Editor, and Page Builder. For a detailed guide, please read our documents above.
How do I add an HTML form to WordPress?
While you can technically embed an HTML form directly, it's generally recommended to use a dedicated WordPress plugin for form creation. Plugins like Contact Form 7, WPForms, or Gravity Forms provide user-friendly interfaces and secure form-handling capabilities.
How to upload an HTML file to a website?
Uploading an HTML file typically involves these steps:
1. Access your website's hosting account via an FTP client (like FileZilla).
2. Navigate to the "public_html" directory (or the root directory of your WordPress installation).
3. Upload your HTML file to the desired location within the directory structure.
Final Words
Importing HTML into WordPress caters to a variety of needs, from replicating existing designs to accelerating the development process with pre-built templates. We hope that this article has guided you to import HTML to WordPress with ease.
If you like this article, don't forget to take a look at other articles related to WordPress on our website to get more insights and expert guides.