Webflow is well-known as one of the most versatile website builders in the market. However, to unleash the platform’s full potential, you need to know how to use it properly. But don’t worry! In this Webflow tutorial, LitExtension will guide you through a detailed guide to using Webflow so you can kick-start your first Webflow website ASAP.
Here is a sneak peek of the 7 main steps to launch your first Webflow site:
- Step 1: Pick a template to get started
- Step 2: Get familiar with Webflow’s designer interface
- Step 3: Customize your template
- Step 4: Design responsively
- Step 5: Add interactions and animations
- Step 6: Set up your CMS (optional)
- Step 7: Test and launch your website
Let’s dive right in!
Key Components of How Webflow Works
Webflow is a cloud-based platform that best fits any businesses, professionals, or individuals who want to build websites that spark. At its core, Webflow website builder is similar to Wix, Squarespace, or Weebly. However, what sets Webflow apart from the crowd is its design flexibility.
The platform’s incredible suite of design tools will enable you to build a visually appealing website with incredible animation effects. Webflow consists of four main components:
- Designer – Webflow Designer is a visual tool that lets users create websites with a drag-and-drop interface. It offers real-time design adjustments that make Webflow appealing by combining design flexibility with clean HTML, CSS, and JavaScript code generation.
- CMS – Webflow CMS offers a powerful content management system for creating and managing dynamic content types. Users can set up collections, such as blog posts or product listings, and design templates that automatically pull in data from these collections.
- eCommerce – Webflow eCommerce lets users create customizable online stores with complete control over design and functionality. It enables product management, personalized checkout experiences, and easy integration with payment options like Stripe and PayPal.
- Hosting – Webflow Hosting provides a managed solution for fast, secure, and scalable websites. Users can publish directly from the Webflow platform without involving other hosting providers.
Webflow Tutorial for Beginners
Though Webflow offers a wide range of features, in the scope of this Webflow tutorial, we will show you how to build your website with Webflow Designer. This is because the Designer allows you to visually create and customize your site, providing the foundation for everything else Webflow has to offer.
To get started, create a Webflow account by visiting their website and signing up with your email address. Simply follow the step-by-step registration process, which guides you through providing basic details and verifying your account to get ready for building your first project.
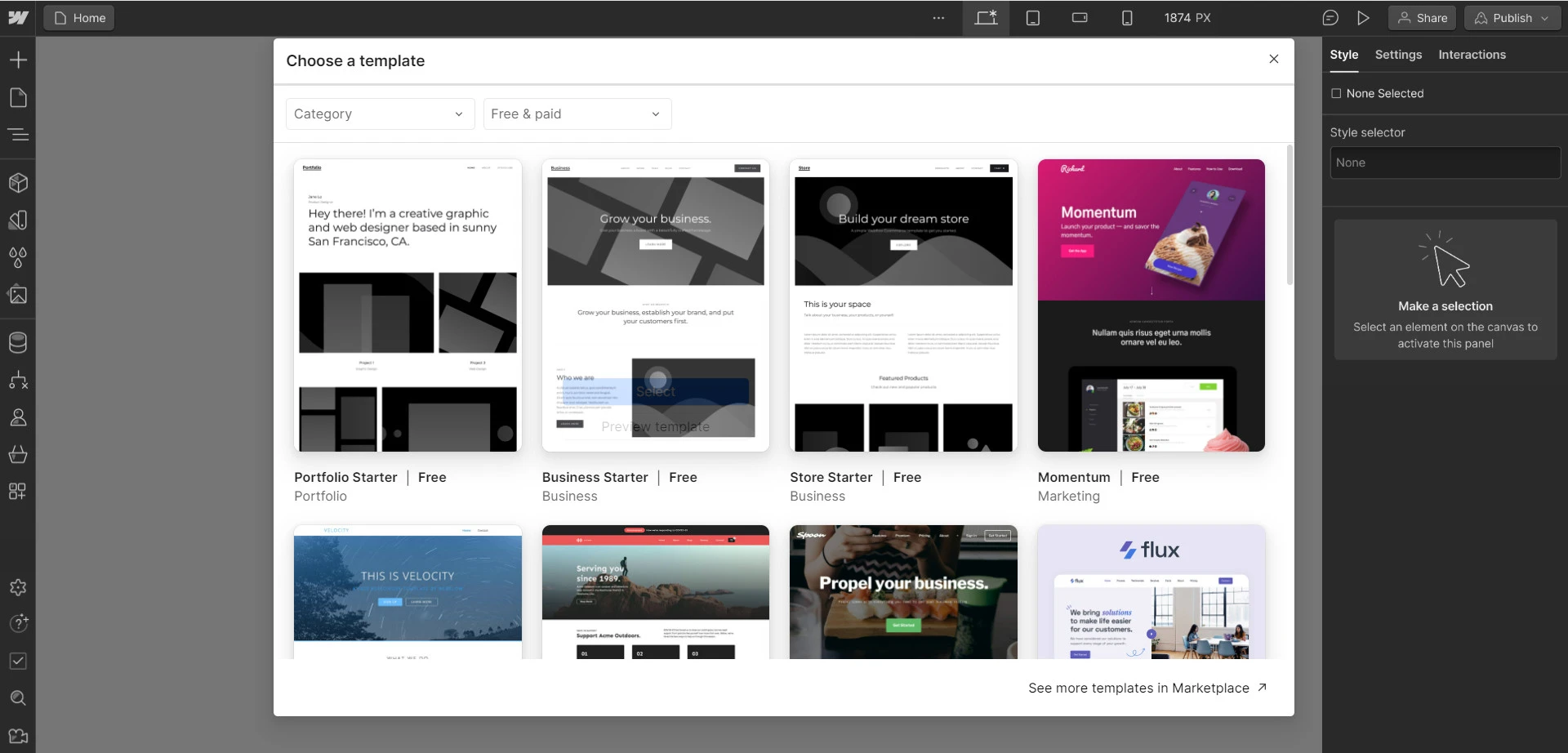
Step 1: Pick a template to get started
You can build your Webflow website from scratch by creating a blank project. However, picking a template and customizing it will be much more convenient and quicker than starting from nothing, especially if you don’t have any technical background.
Therefore, let’s first pick a Webflow template to get started. Here are five key steps to help you pick the most suitable one:
- Determine the primary purpose of your website, such as a blog, portfolio, eCommerce site, or business landing page, to narrow down your template options
- Look for templates that align with your brand’s aesthetic and voice
- Ensure the template includes the essential features you need, such as galleries, forms, eCommerce capabilities, or blog functionality
- Make sure the template is fully responsive and looks great on all devices
- Explore live demos of the templates to see them in action and get a better sense of their look and feel for your content

Step 2: Get familiar with Webflow’s designer interface
The Designer is the core tool you'll use to build and customize your website, so understanding its layout and functionality is crucial. Therefore, in this step of our Webflow tutorial, we will focus on getting you acquainted with the Webflow Designer interface.
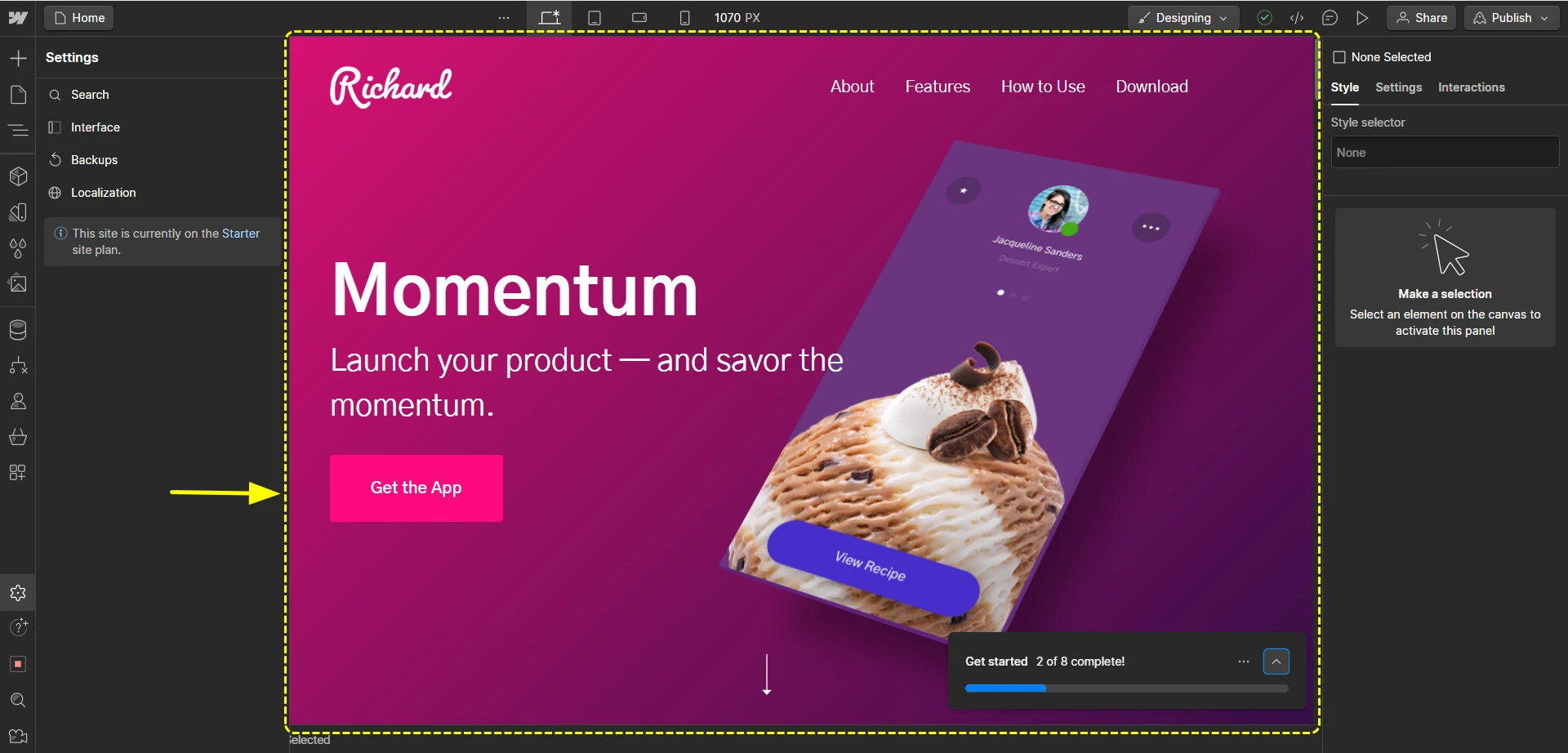
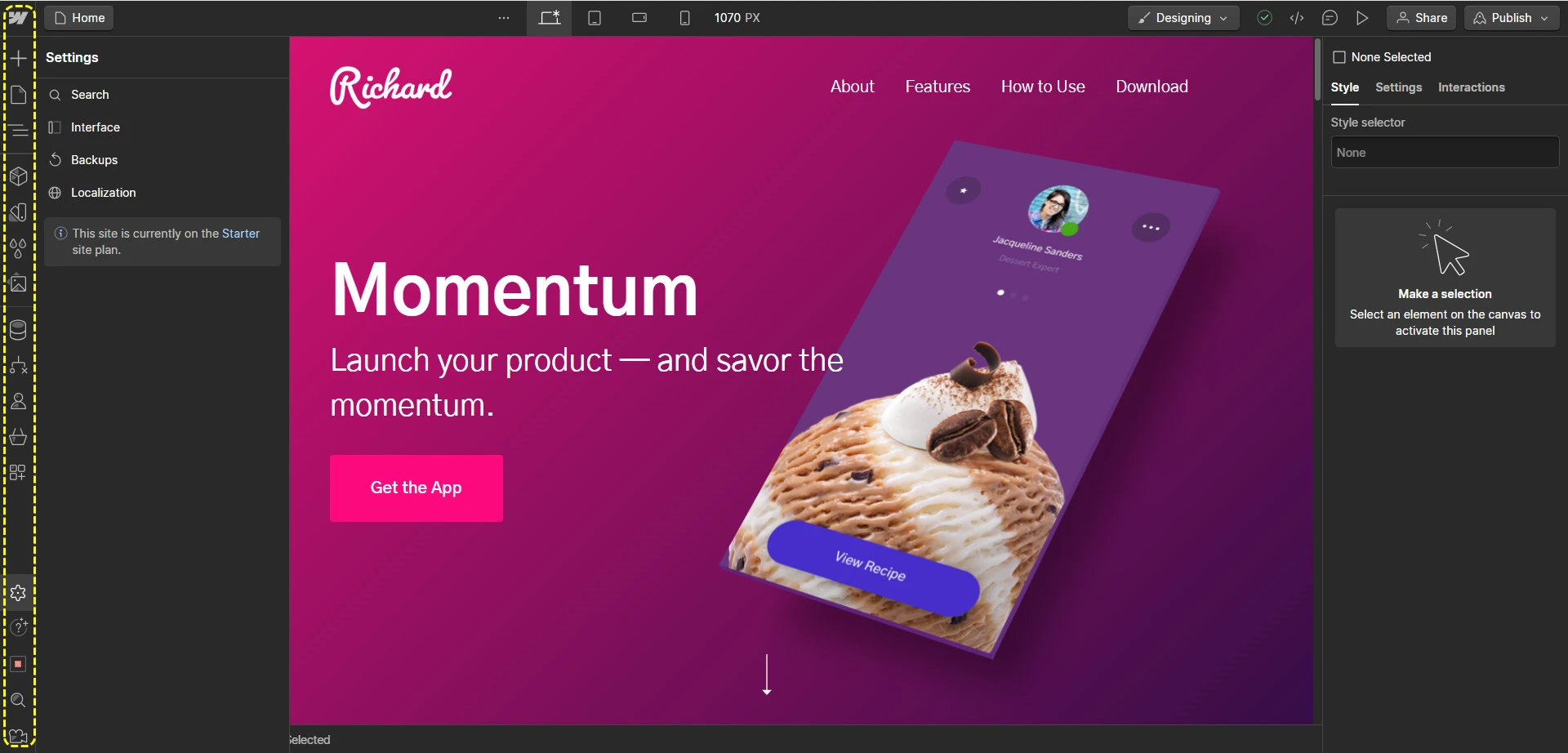
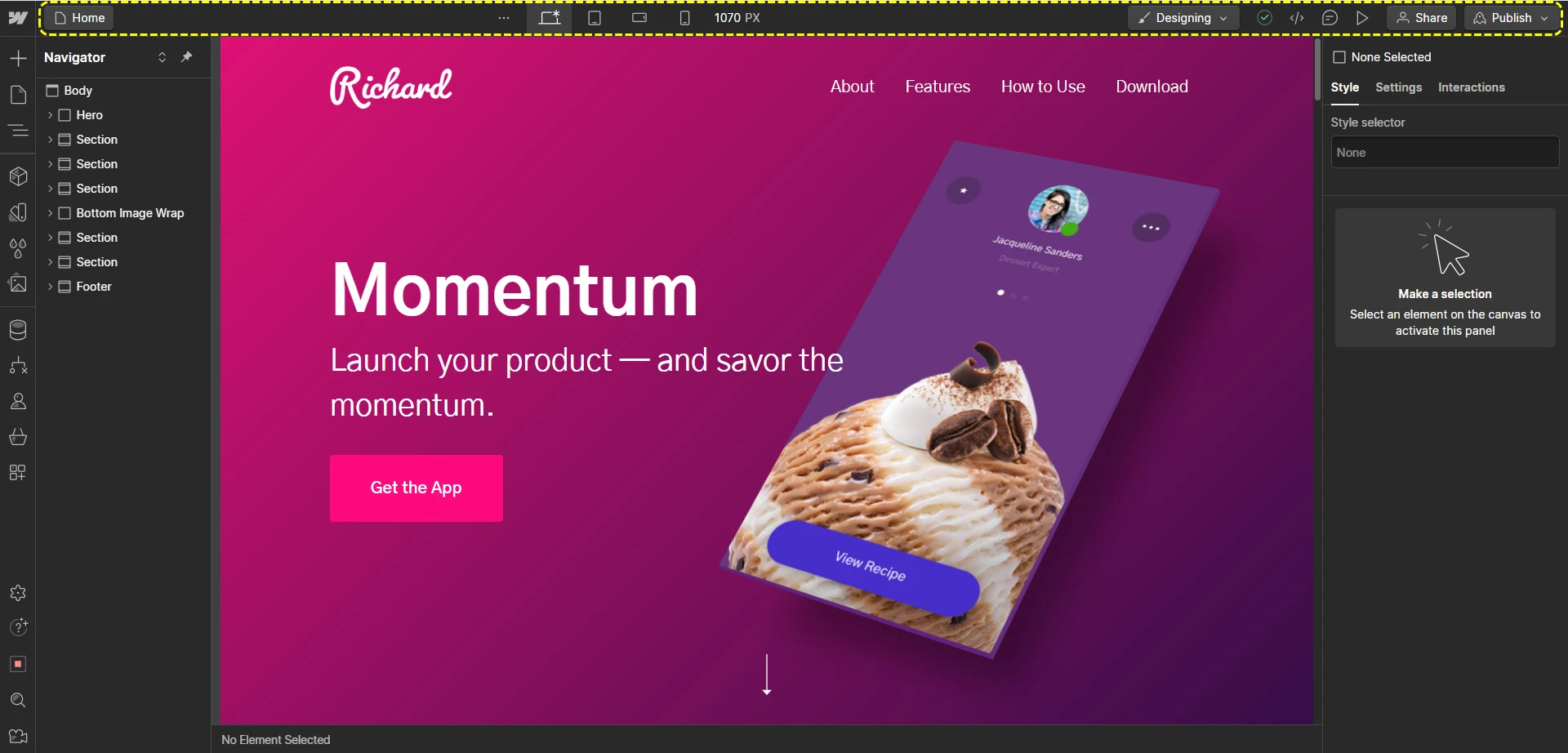
When you first open the Webflow Designer, you'll be greeted with a comprehensive interface that might seem overwhelming at first. Here's a breakdown of the main components:
- Canvas: The large central area where you’ll build and edit your site. This is where you’ll drag and drop elements, style them, and see real-time changes.

2. The left toolbar and panels: Located on the left side, this panel lets you add various elements like text, images, buttons, and div blocks to your canvas.

3. Top toolbar: Includes options for undoing/redoing actions, previewing your site, publishing, and switching between different device views (desktop, tablet, mobile).

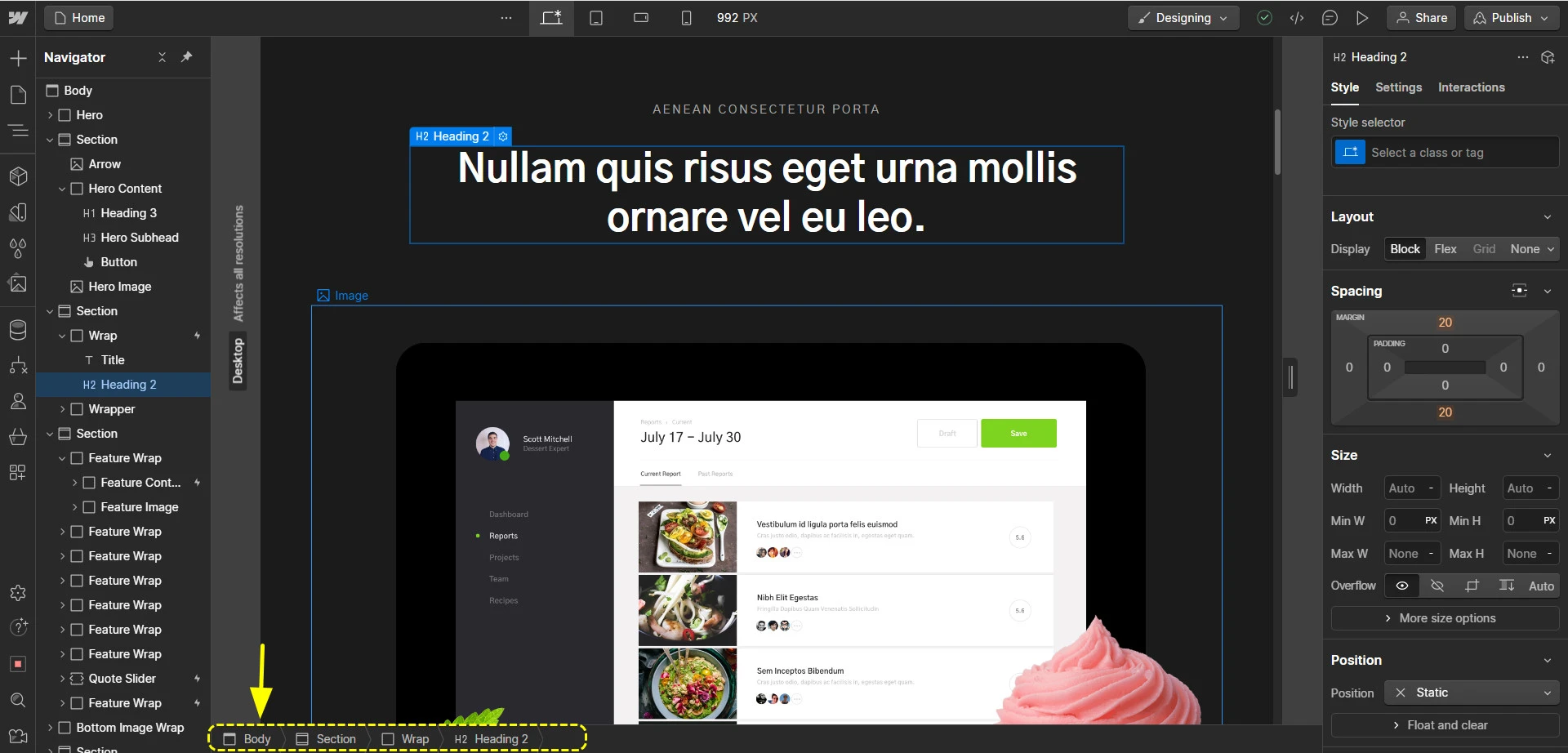
4. Navigation breadcrumb bar: This bar is located at the bottom left corner of your screen. When you click on an element, it will display the hierarchy of the selected element.

5. The right panels: The three panels on the right side of the Webflow Designer allow you to fully adjust the styles, settings, and interactions of each element.

Step 3: Customize your template
Now that you get the hang of the essential components that lay the foundation of Webflow, it’s practice time. Let’s customize your chosen template.
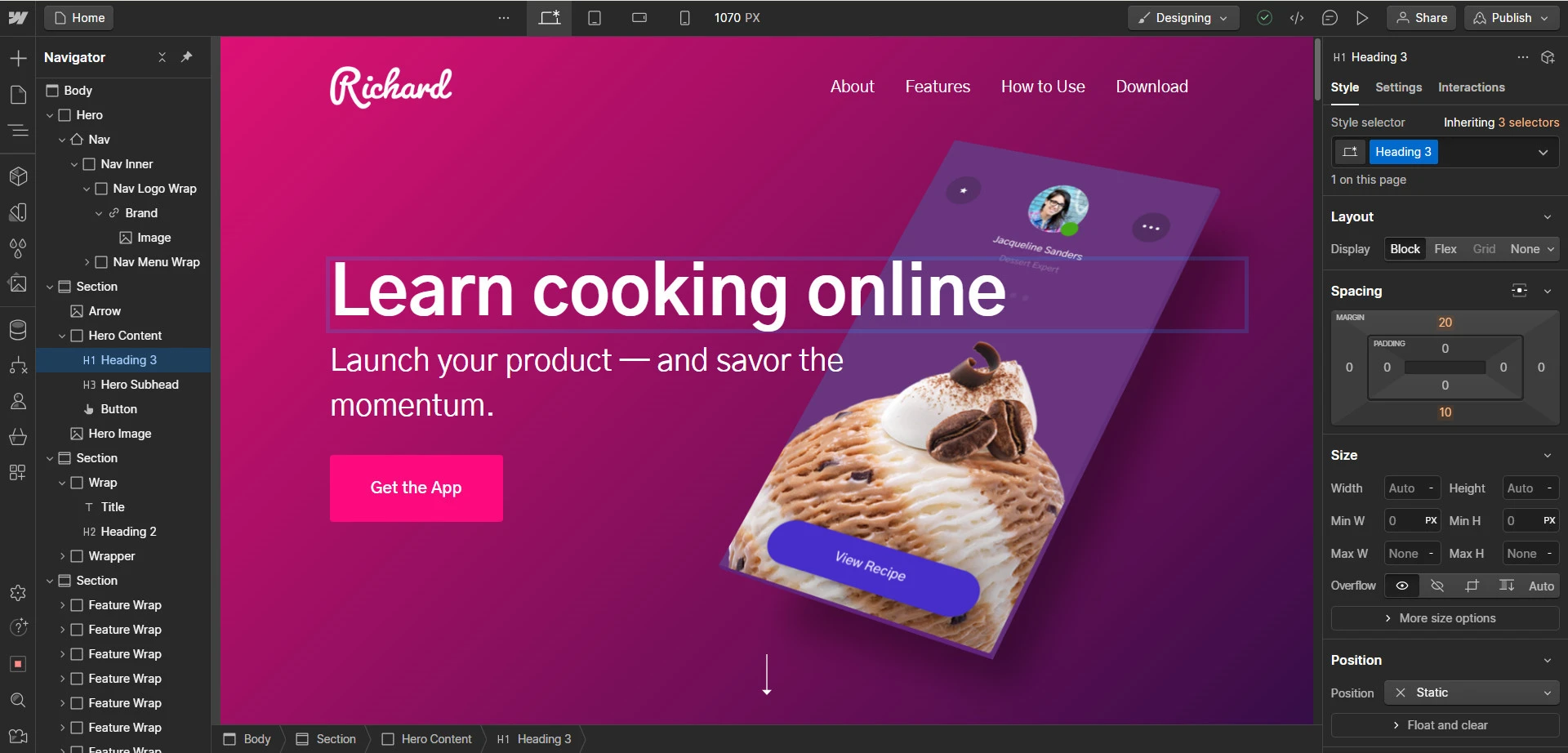
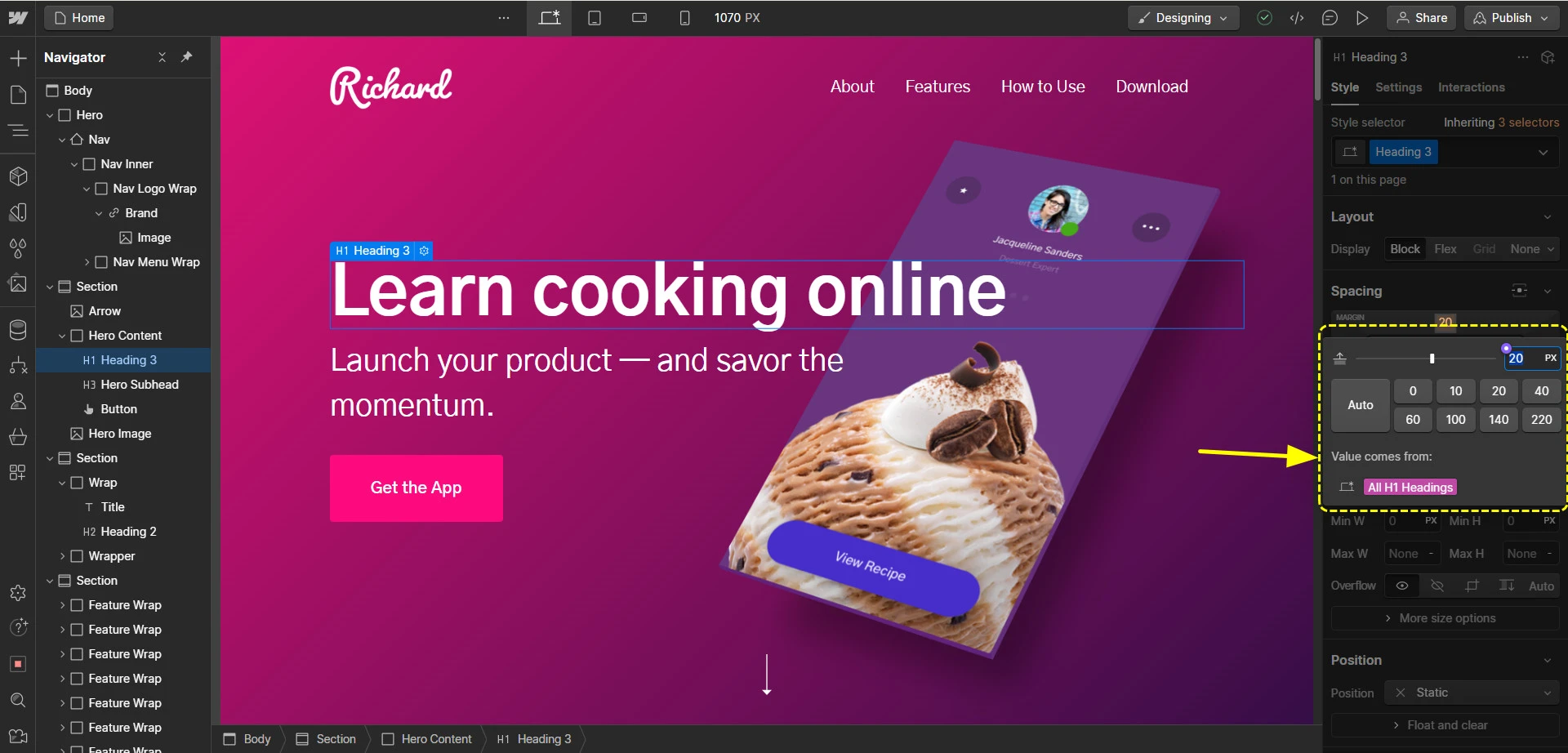
#1. Set typeface and font size
The typeface and font size are fundamental to your website’s overall aesthetic and readability.
If you start from a template, it’s likely that the developer has already picked a typeface that best harmonizes with the theme’s overall aesthetics.
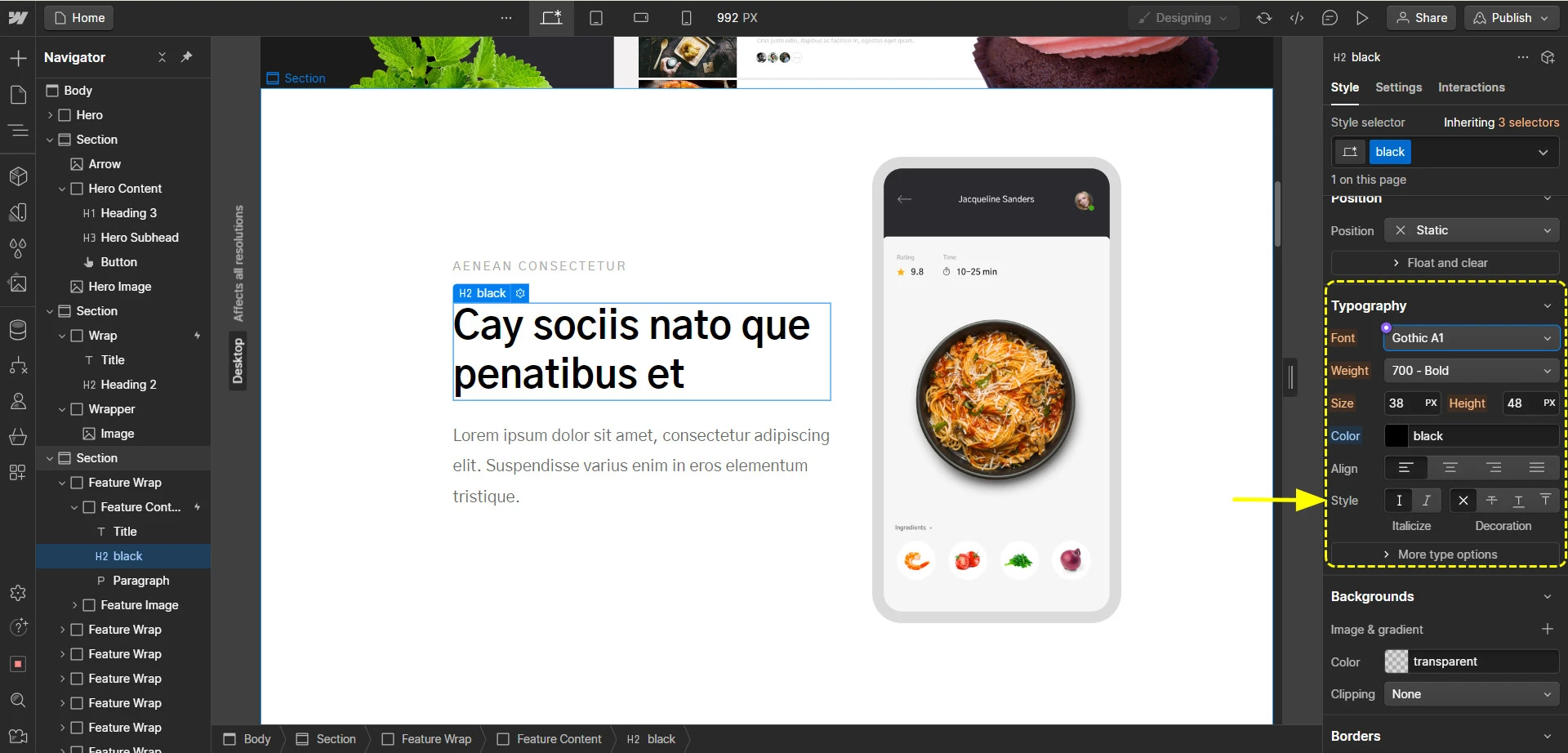
However, Webflow offers a wide range of Google Fonts and custom font options for you to choose from. So, if you want to experiment with other typefaces, navigate to the “Typography” settings in the Designer panel.

Here, you can set the base font for your headings, paragraphs, and other text elements. Apply your chosen typeface and size consistently across all similar elements. For optimal readability, we highly recommend setting your body text between 16px and 18px.
#2. Edit content
Next, populate your template with your own content. Click on each text block within your template and replace the placeholder text with your copy. To edit text, simply double-click the text element you want to change and type in your new content.
Make sure to use the text editor toolbar to format your text. This includes options for bold, italics, and creating lists. You can also link text to other pages or external URLs by using the link button in the toolbar.

#3. Adjust layout
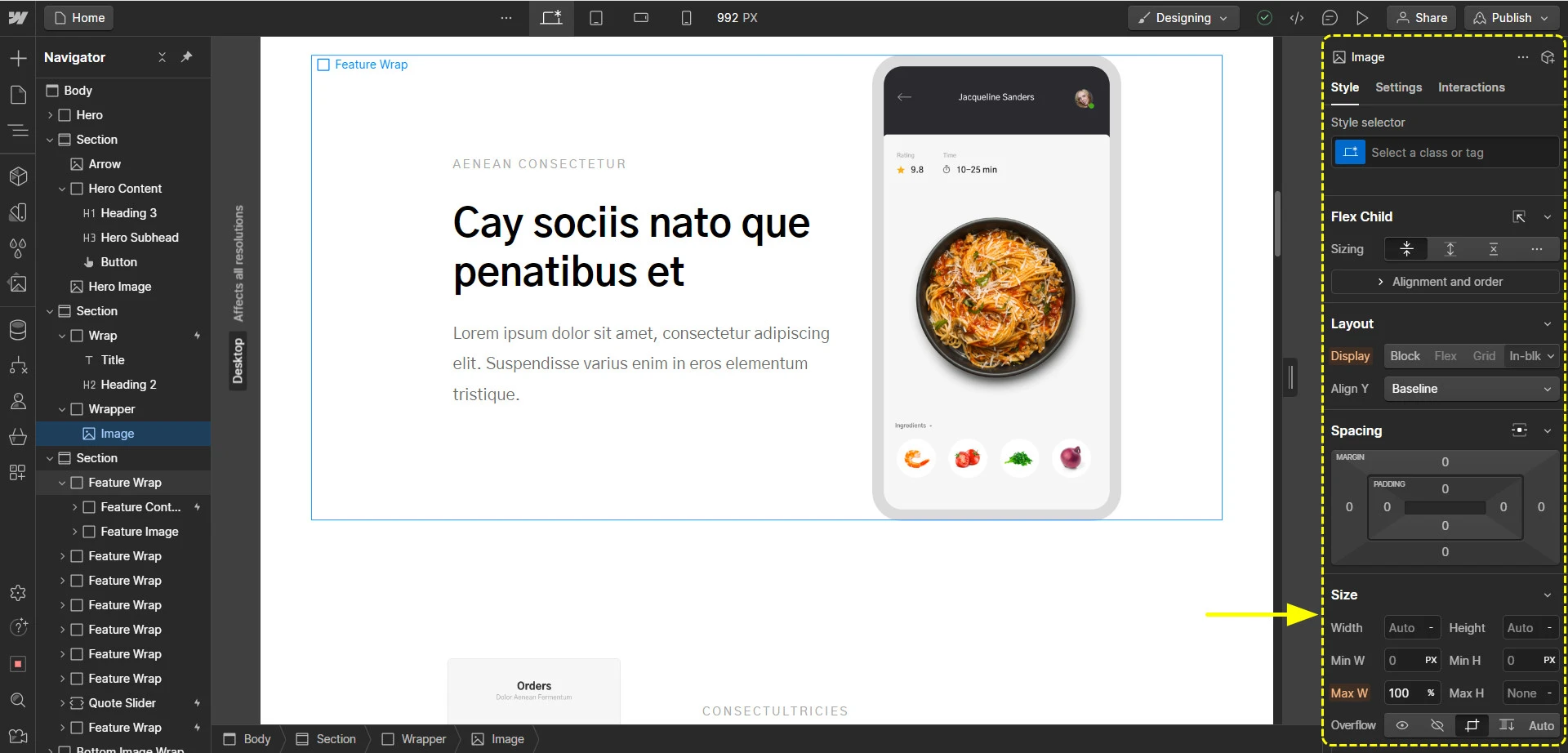
Adjusting the layout to suit your content is crucial. In the Designer panel, you can drag and drop elements to create the desired layout. To resize sections, click on the section you want to adjust, and then use the handles to change its size.
You can add or remove columns by using the column element. Adjust margins and padding in the Style panel to ensure your content is displayed neatly and accessible. Use Webflow’s grid system to maintain a structured and balanced design by adding grid elements and defining the number of rows and columns.

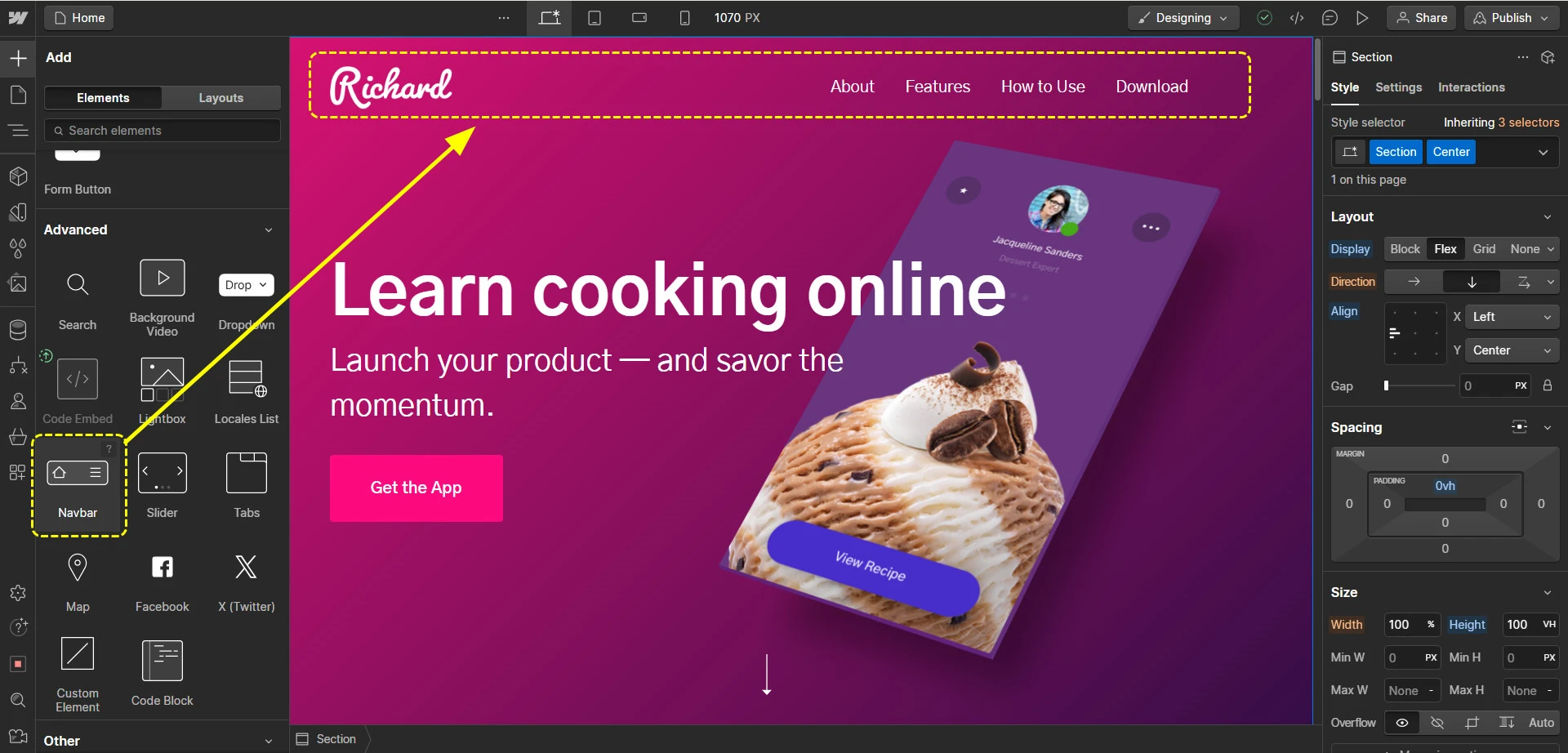
#4. Add a navigation bar
A navigation bar is essential for guiding visitors through your website. In Webflow, you can add a navigation bar by dragging the “Navbar” element from the elements panel onto your canvas.
Then, feel free to customize the links to reflect your site’s structure – typically, these would include links to your homepage, about page, services, blog, and contact page.

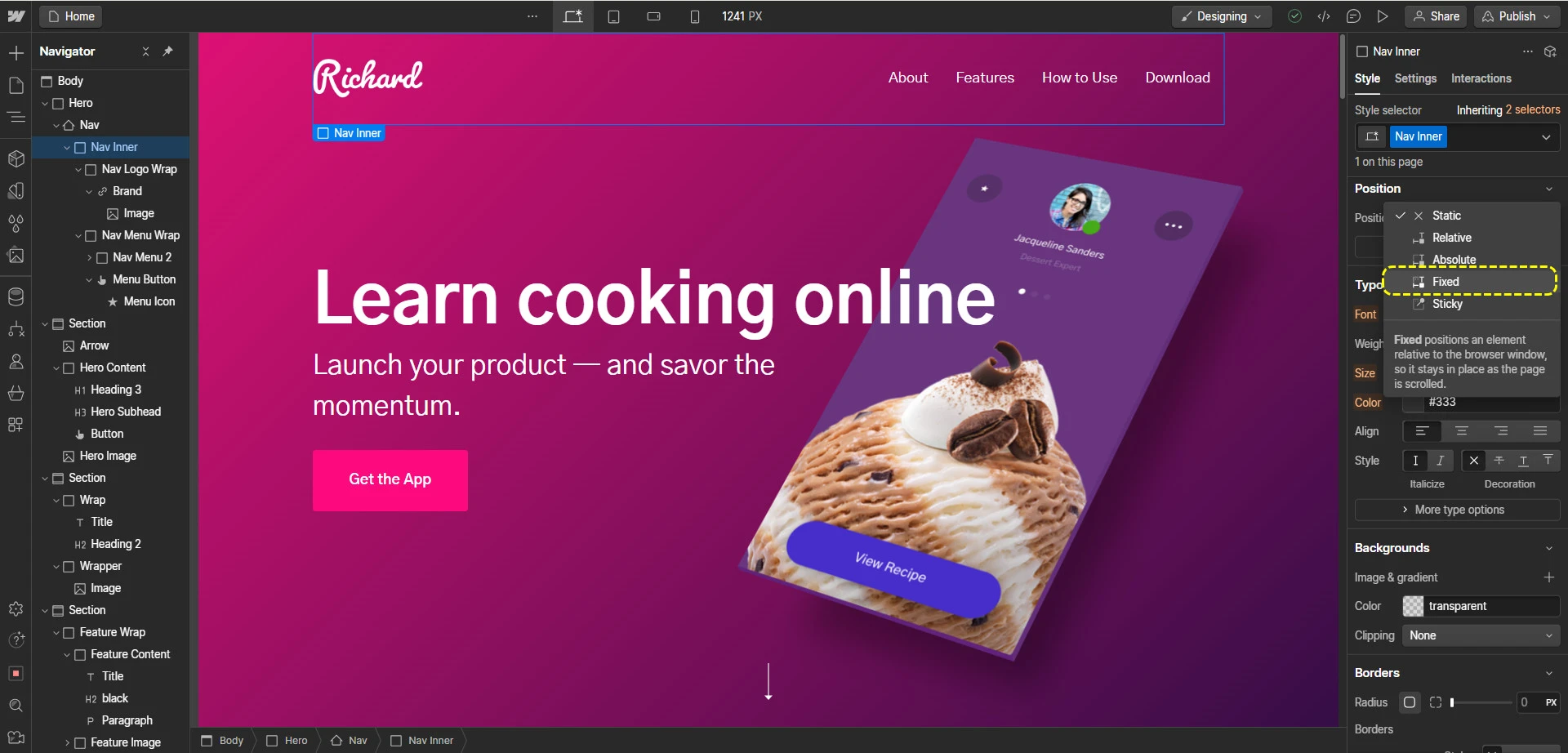
Ensure your navigation bar is easy to find and use by positioning it at the top of your site. Consider implementing a sticky navigation bar by setting its position to “Fixed” in the Style panel so that it remains visible as users scroll down the page.

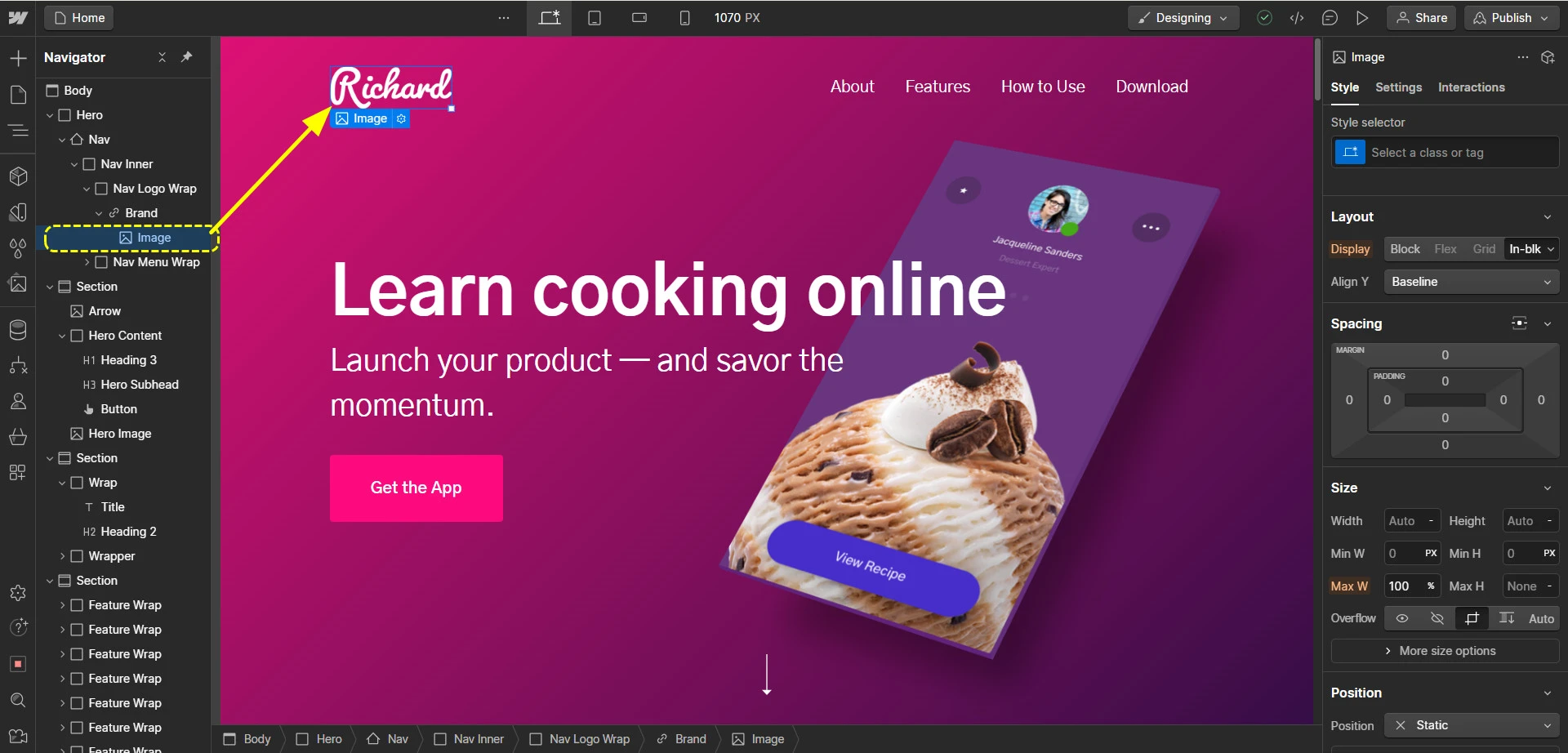
#5. Add a logo
Your logo is a key part of your brand identity. To add your logo, drag an “Image” element to the desired location within your navigation bar or header. Click on the image element to upload your logo file and adjust its size using the Style panel.

Ensure the logo is clear and prominent. If your logo includes text, make sure it remains legible at smaller sizes by adjusting the dimensions accordingly. You can also link your logo to your homepage by selecting the image and adding a link in the settings panel.
Step 4: Design responsively
Most Webflow templates are responsive by default. However, adding content and changing layouts might impact your site’s responsiveness.
Therefore, after you’ve done the basic design, it’s important to make sure that your Webflow website is still responsive.
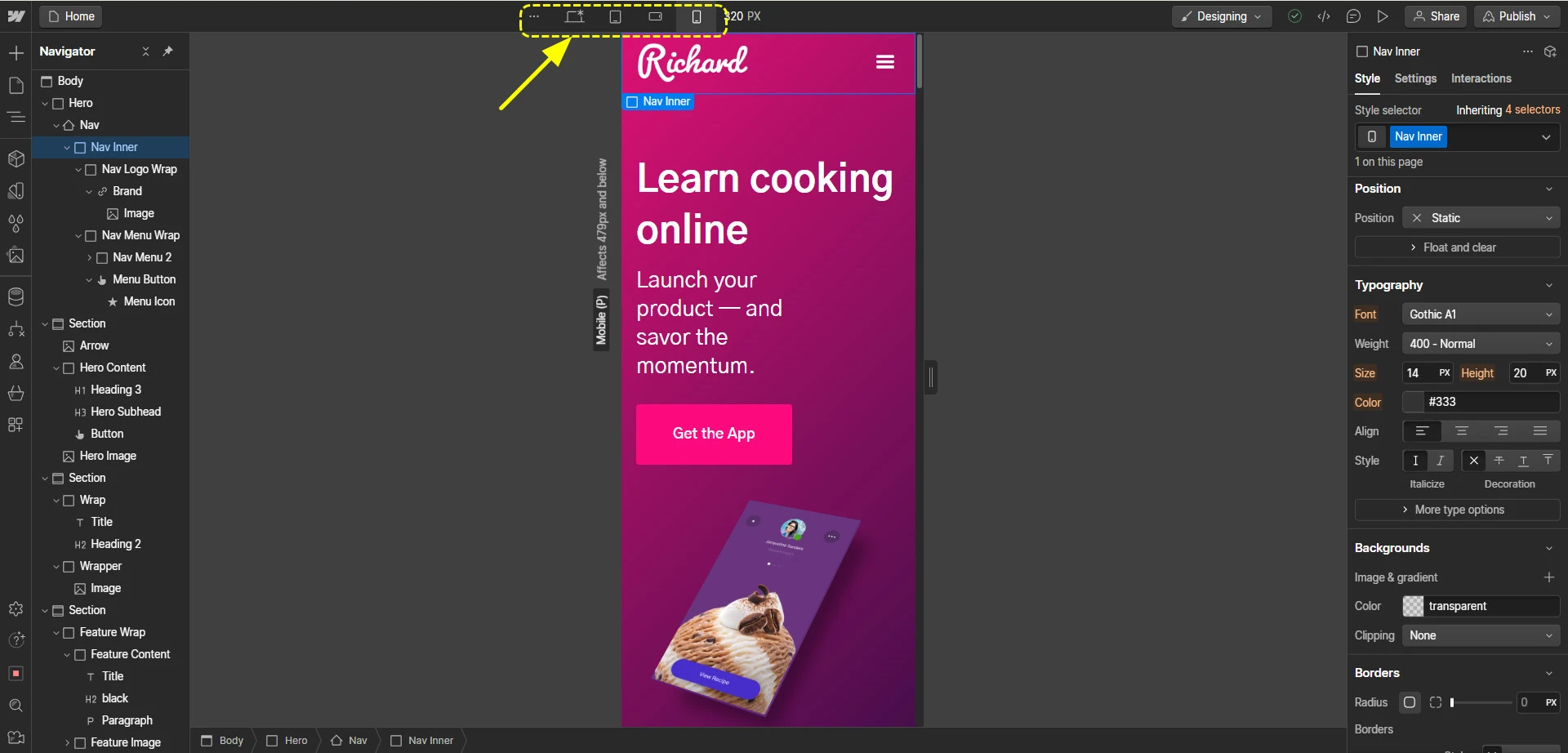
First, use Webflow’s device preview options. Click on the device icons at the top of the Designer to switch between desktop, tablet, and mobile views. This helps you spot and fix any issues that might arise on different screens.

Next, adjust your layouts for smaller screens. You can also learn to use Flexbox and Grid settings to create adaptable layouts. Rearrange elements, adjust column structures, and modify spacing to ensure everything fits well on tablet and mobile screens.
Step 5: Add interactions and animations
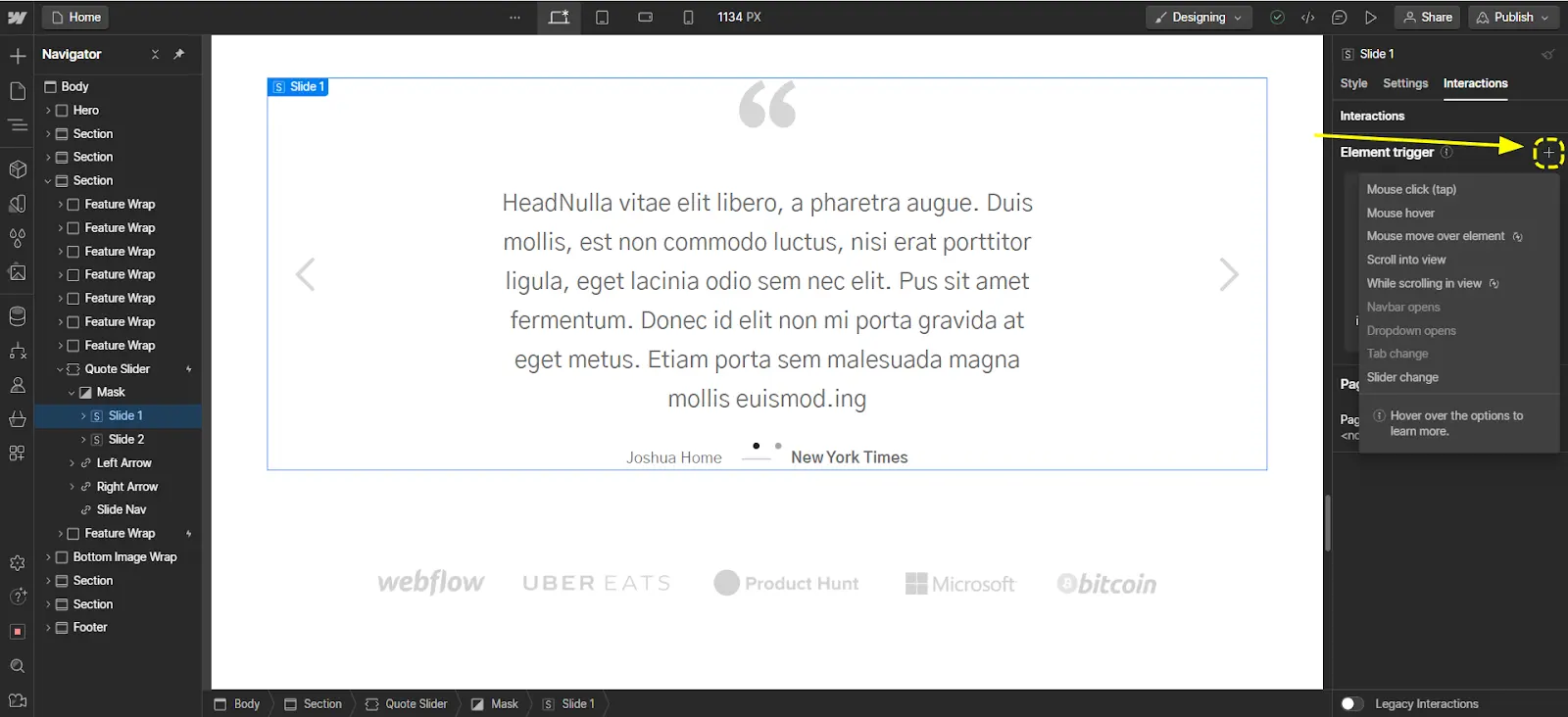
Moving to the next step of our Webflow tutorial, let's add interactions and animations to your Webflow site to make it more engaging. Simply select the element you want to animate and navigate to the “Interactions” panel.
Here, you can create triggers like clicks, hovers, and scrolls to initiate your animations.
For instance, for the testimonial slider of this theme, we choose to add the Slider Change effect that triggers when someone views the slider.

To make your animations smooth and engaging, customize the timing, easing, and delay. Also, consider the user journey when adding animations since adding too many unnecessary animations might be counterproductive.
Step 6 (optional): Set up your CMS
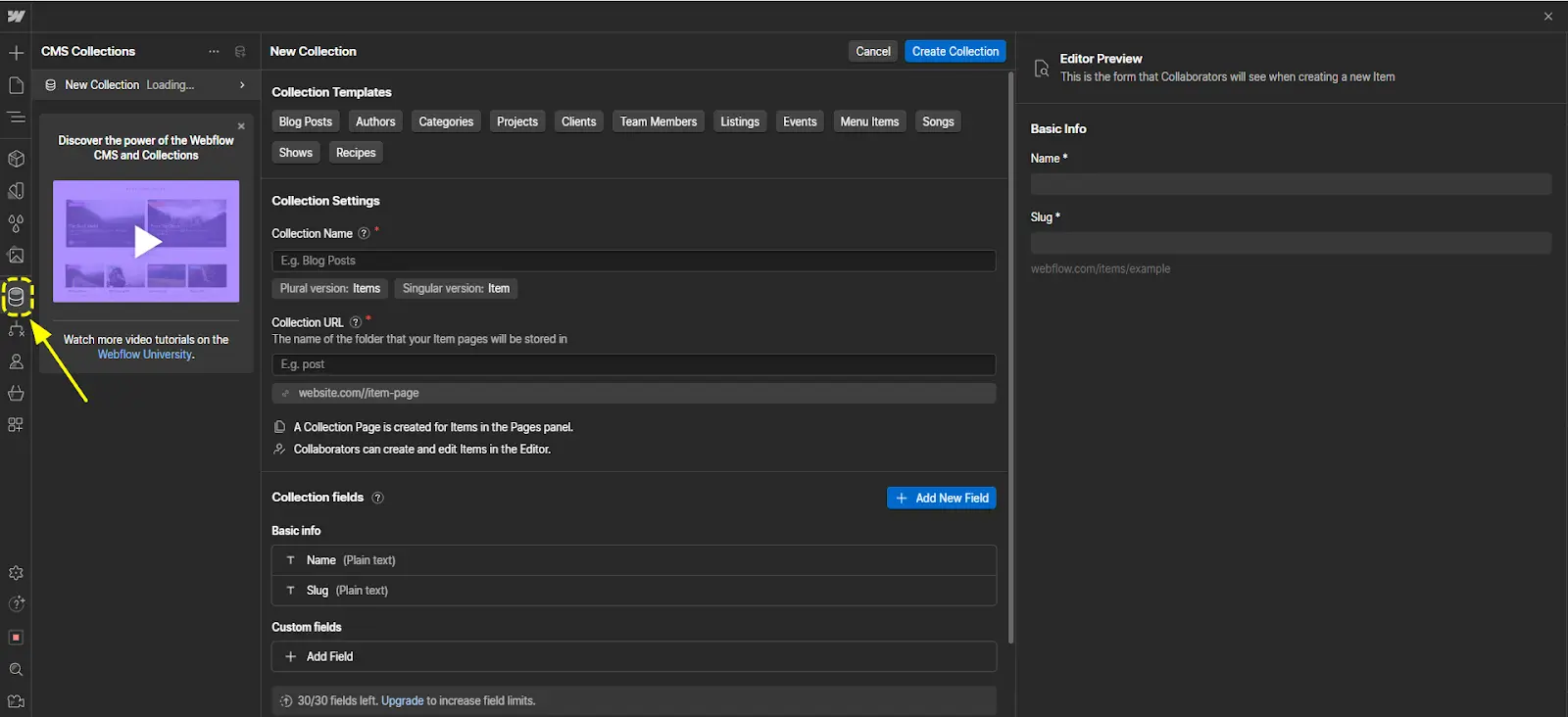
Now that your interactions and animations are set, let's explore setting up your CMS to manage dynamic content easily. Begin by creating collections for content types like blog posts, products, or team members.
Click “CMS” > “Create new collection,” and you will be brought to the “Collections” panel to get started.

Define fields for each collection, specifying the type of content each field will hold, such as text, images, or links. For example, a blog post collection might include fields for the title, author, date, and content. This setup will help you manage your content efficiently.
Bind these collections to your site’s design elements, allowing you to update content without altering the layout. For instance, you can bind a collection to a blog post template, so that each new post automatically uses the same design.
Step 7: Test and publish your website
With your site ready, it's time to test and publish it. Thoroughly check all links, forms, and interactions on different devices and browsers. Use Webflow’s responsive design tools to ensure everything looks good across screen sizes.
Once satisfied, click the “Publish” button at the top right corner of the designer, and then select your domain and publish your site.
Common Mistakes Beginners Make in Webflow and How to Avoid Them
1. Skip template evaluation
One of the first decisions in Webflow is selecting a template, but many beginners rush through this step, choosing designs that don’t fully align with their website’s purpose. This oversight can lead to unnecessary complications down the line.
Avoidance tips:
- Begin by outlining your website's purpose and the features you require.
- Evaluate templates based on how well they match your branding, style preferences, and technical requirements, ensuring a smoother design experience later on.
2. Ignore responsive design
Ahead of website design trends for 2025, creating a website that looks good only on a desktop is a rookie mistake. Some beginners focus solely on the desktop view and neglect to check how their designs translate to tablets and smartphones, resulting in a poor experience for mobile users. Fortunately, Webflow makes it easy to stay on top of responsive design.
Avoidance tips:
- Use the platform’s preview tools to see how your site appears on different devices as you build.
- Proactively adjust layouts for tablets and mobile screens to maintain seamless navigation and aesthetic consistency.
3. Overcomplicate animations and interactions
Animations and interactions can make websites better, but beginners often fall into the trap of overusing them. Too many flashy transitions or unnecessary effects can overwhelm users and even slow down your site. The key is moderation.
Avoidance tips:
- Focus on subtle animations that enhance the user journey—such as smooth scrolling or hover effects on buttons—rather than overloading every element.
- Keep interactions subtle and purposeful, balancing creativity with functionality.
4. Neglect SEO best practices
Even a beautifully designed website can struggle to gain visibility if SEO is overlooked. Beginners often skip essential optimization steps, such as filling out meta titles or adding alt text to images, which limits their website’s reach on search engines.
Avoidance tips:
- Fill in SEO-specific fields, such as meta titles and descriptions, for each page.
- Add descriptive alt text for images, ensuring better accessibility and search performance while adhering to Webflow’s SEO capabilities.
5. Not testing before launch
Launching a website is exciting, but rushing to go live without proper testing can lead to embarrassing errors. Broken links, misplaced elements, or unresponsive features can quickly turn visitors away.
Avoidance tips: Perform exhaustive testing on different browsers and devices before publishing. Pay close attention to interactive elements like links, forms, and animations to confirm they function correctly.
6. Underutilize Webflow’s resources
Webflow offers a variety of resources to help users maximize the platform, yet many beginners overlook them. You should definitely take advantage of the tutorials on Webflow University and participate in the active community forums to access valuable knowledge.
Avoidance tips:
- Visti Webflow University for comprehensive tutorials and troubleshooting guidance.
- Participate in community forums to learn from experienced designers and discover practical tips to improve your workflow.
Recommended Resources for More Webflow Tutorials
Besides our Webflow tutorial 2025, you can also find a wide range of Webflow training resources to help you ‘conquer' Webflow's learning curve. Here are some top sources:
- Webflow University: Offers comprehensive video tutorials and courses on various aspects of Webflow, from Webflow eCommerce tutorial to Webflow portfolio tutorials.
- Webflow Forum: This is a community-driven platform where you can ask questions, share knowledge, and find solutions to common Webflow challenges.
- Webflow Community: Connect with other Webflow users, join discussions, and participate in events to enhance your learning experience on the Webflow editor tutorial.
- Webflow Blog Tutorial: Provides articles, tips, and updates on Webflow features, best practices, and web design trends.
- Template Marketplace: Explore a variety of professionally designed templates that you can use and customize for your projects.
- Webflow Showcase: Browse through a collection of inspiring Webflow projects created by users around the world, which can serve as both motivation and learning tools.
- Webflow Experts: Hire professional Webflow designers and developers for personalized help and advanced project needs.
Relevant reading: Webflow Review | Webflow Pricing
Webflow Tutorial: FAQs
Is Webflow difficult to learn?
Yes, Webflow can be challenging for beginners who lack web design experience or knowledge of HTML and CSS. However, it is user-friendly, and with practice and resources like Webflow University, most beginners can learn the basics quickly.
What is the best way to learn Webflow?
To learn Webflow effectively, use Webflow University for structured courses, practice by copying existing projects, and participate in community forums for support.
What is the downside of using Webflow?
Webflow has some downsides, including a steep learning curve for beginners, limited code-level customization, and confusing pricing plans. It also may not be ideal for eCommerce sites due to limitations in payment integrations and features.
Is Webflow easier than coding?
Yes, Webflow is easier than coding from scratch, as it provides a visual interface and pre-built components, but it still requires some understanding of web design principles.
Final Thoughts
With an incredible suite of design tools, Webflow enables you to have granular control over how your website looks and works. Nevertheless, if you want to build outstanding Webflow projects, you need to learn how to use Webflow properly.
For that, we hope our comprehensive Webflow tutorial can help you better grasp Webflow’s foundation and the steps needed to build a complete Webflow project.
Remember to check out LitExtension’s blog site and join our active Facebook Community to learn all things eCommerce.