Webflow is a great tool for building and hosting websites. However, there are times when you might want to move your project away from the platform. This could be because you want more control over your code, you need to hand projects over to clients, or you want to save on hosting fees. To do this, it's important to understand Webflow export.
In this comprehensive guide, we’ll explore everything you need to know about Webflow export, including what can (and cannot) be exported along with
Let’s dive in!
Why Export from Webflow?
Exporting your Webflow project lets you fully control your website. You can host it anywhere, make unlimited code changes, and connect it with custom tools or platforms like WordPress. For developers, this means more freedom to improve and customize features. For business owners, it means owning your site completely without relying on Webflow.
Exporting is a cost-effective choice. Instead of paying for Webflow hosting, you can move your site to a cheaper hosting service while keeping your design the same. Plus, with access to the code, you can further customize your site by adding scripts or making updates.
Finally, exporting means you’re not tied to one platform. You’ll have a backup of your site that you can update or move whenever you want. This is especially useful for long-term projects where flexibility and independence are important.
What Can and Can’t You Export from Webflow?
Before starting the export process, it's important to know what parts of your Webflow project you can export and what features will still be tied to the platform. This understanding helps you plan ahead and avoid surprises when moving your project elsewhere.
| Feature | Exportable | Not exportable |
| HTML, CSS, JavaScript | ✅ Yes – Includes static code for all site pages and design elements. | ✘ Dynamic CMS-driven or eCommerce pages won’t display content. |
| Images and assets | ✅ Yes – Includes all uploaded images and fonts in the Assets panel. | ✘ Assets linked via external tools or third-party sources may need to be manually handled. |
| SEO metadata | ✅ Yes – Page titles, meta descriptions, and Open Graph tags are included. | ✘ No dynamic SEO content generated from CMS fields. |
| CMS content | ✘ Exported as CSV. | ✘ Dynamic connections lost. |
| eCommerce data | ✘ Exported as CSV. | ✘ Storefronts, carts, and checkout processes not included. |
| Forms | ✘ Exported as CSV. | ✘ Requires third-party solutions. |
| Webflow-specific tools | ✘ No. | ✘ Tied to Webflow hosting. |
How to Export Webflow Code
Webflow lets users on paid Workspace Plans download their site’s static files, including HTML, CSS, JavaScript, and assets. This feature is helpful for:
- Backing up code for future use.
- Delivering a project to a client.
- Hosting a Webflow-designed site on another platform without Webflow attribution.
*Important: Code export is unavailable on Site Plans and excludes certain dynamic features like CMS content, eCommerce functionality, and forms.
Follow these steps to perform Webflow export code free:
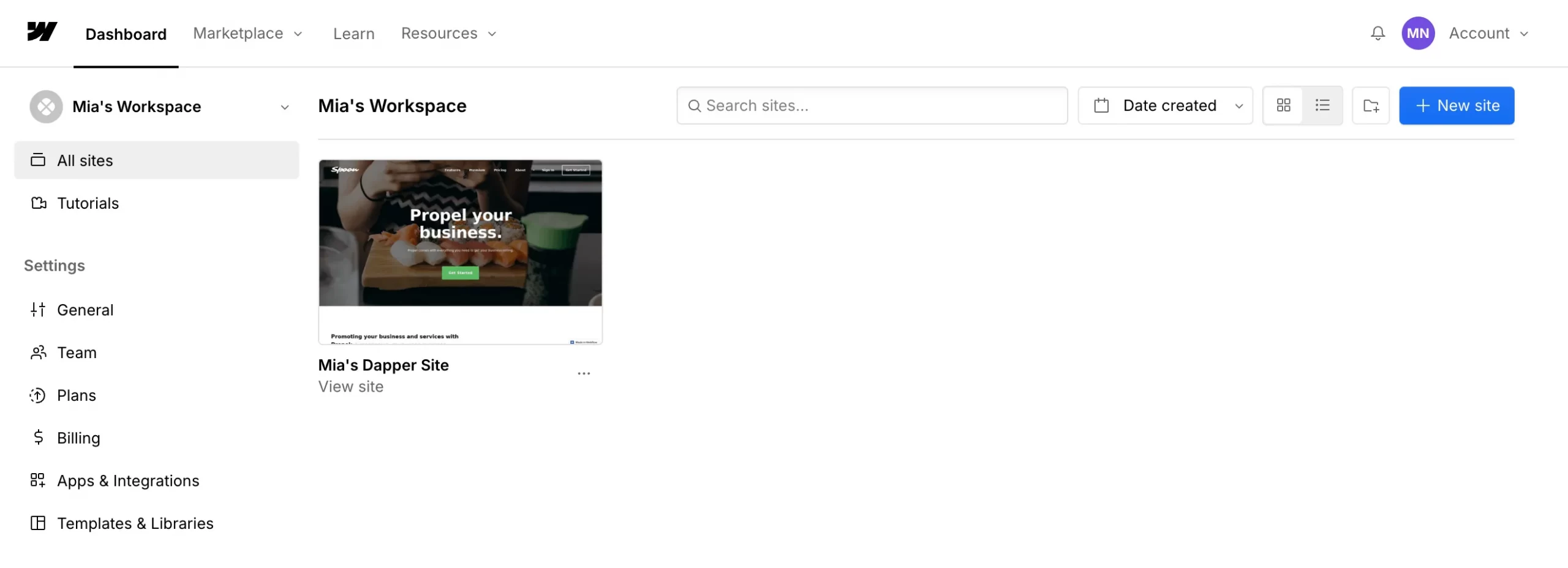
Step 1: Log in to Webflow
First, navigate to Webflow.com and log in to your account.

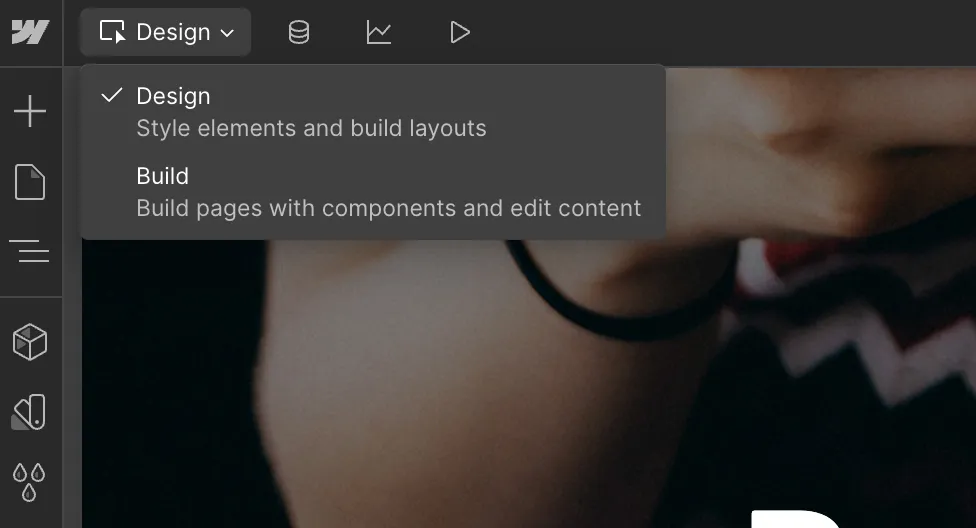
Step 2: Navigate to Design view
Once inside your project, click on the Design view to access the interface where you build and customize your site.

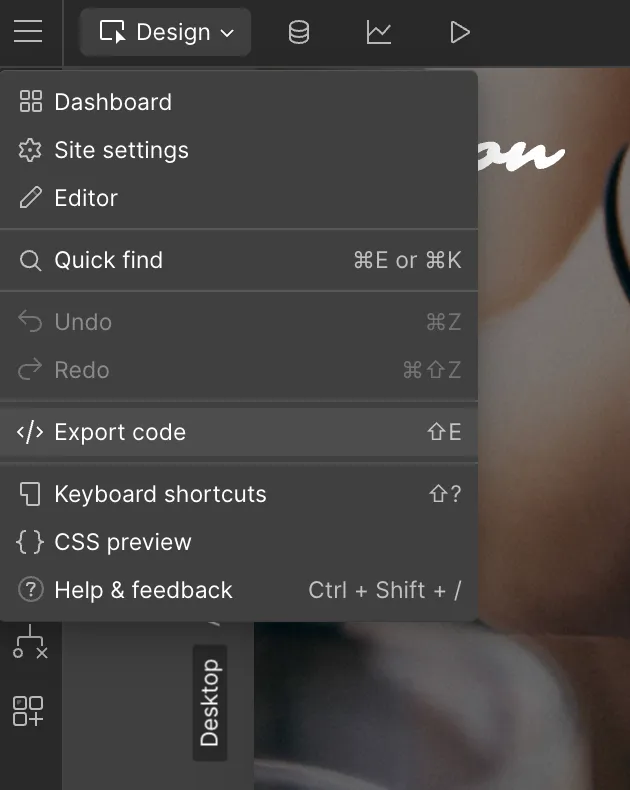
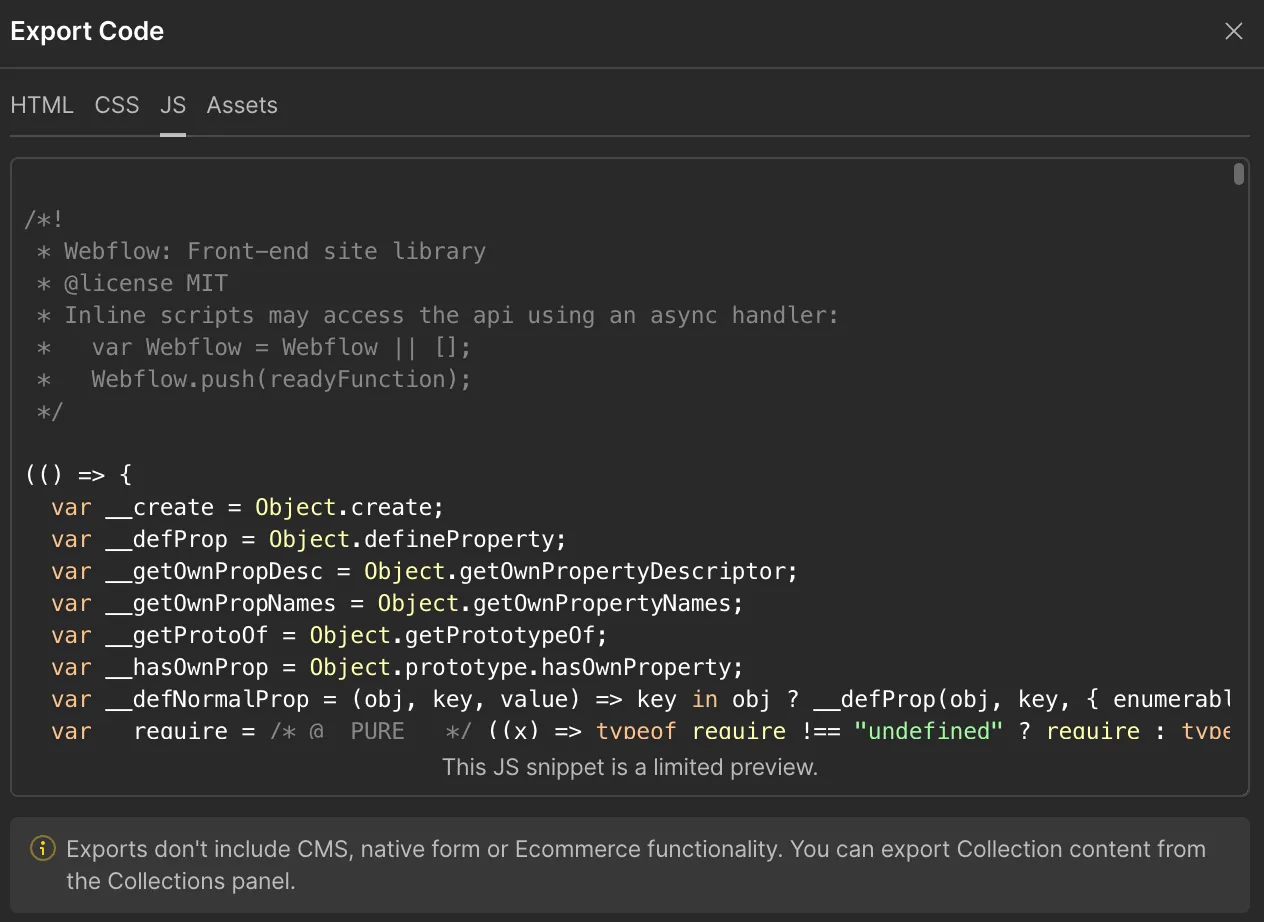
Step 3: Click Export code button
At the top left of the Designer, look for the Export code button. This is represented by an icon of a square with an arrow pointing outward.

Then, click the Export Code button to generate the zip file. Webflow will compile Webflow export HTML, CSS, JavaScript, and assets into a single downloadable package.

Step 4: Download Webflow export code
Once the export is complete, click the “Download Zip” button to save the package to your local device.
How to Export Webflow CMS Content
Before exporting from Webflow CMS, it is important to note that the relationships between CMS items and the design of your website will not be maintained during the export process. For example, if your blog features dynamic content sourced from the CMS, this functionality will not be carried over to the exported static files.
To address this limitation, consider rebuilding the dynamic functionality using alternative tools. Custom APIs, headless CMS solutions like Strapi or Contentful, and various plugins available on the new platform can help recreate the dynamic features you need.
Follow these steps to export Webflow CMS content:
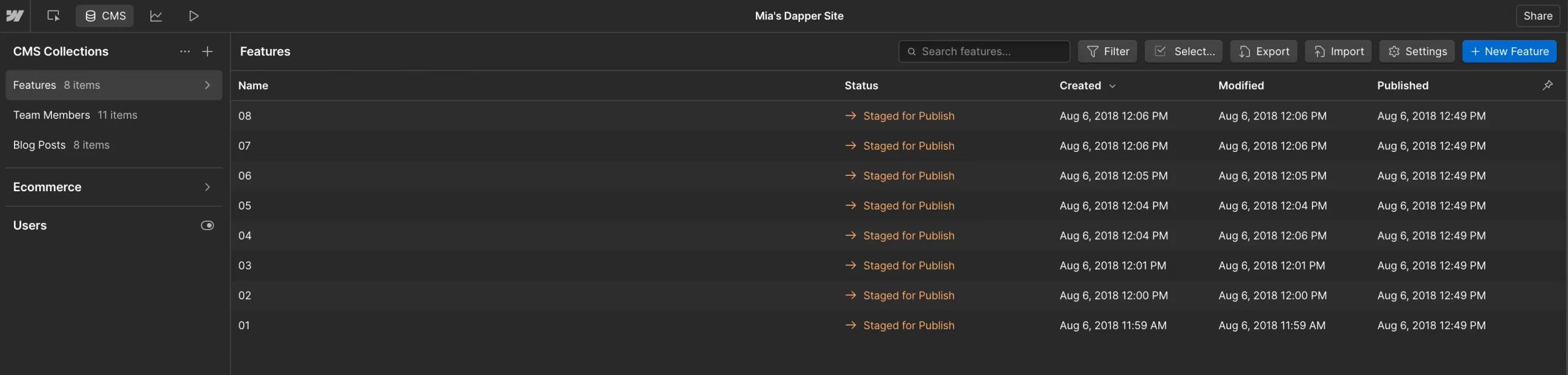
Step 1: Find Webflow CMS Collections tab
Log in to your Webflow account and navigate to the project containing the CMS content. Open the CMS Collections tab in the Designer or Editor.

Step 2: Select collection to export
Select the collection you wish to export (e.g., “Blog Posts” or “Products”).
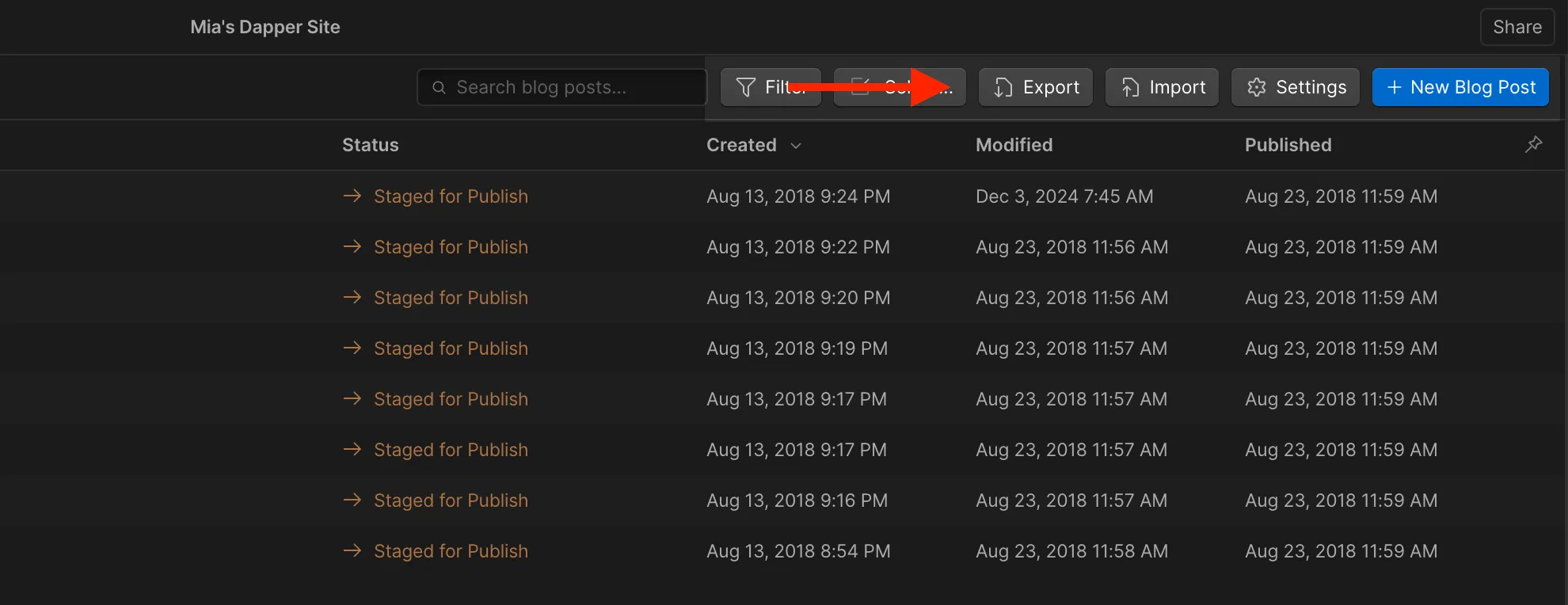
Step 3: Download CMS content file
Locate the Export button (a download icon).

Click it, and a CSV file containing all the content from that collection will be automatically saved to your Download folder.

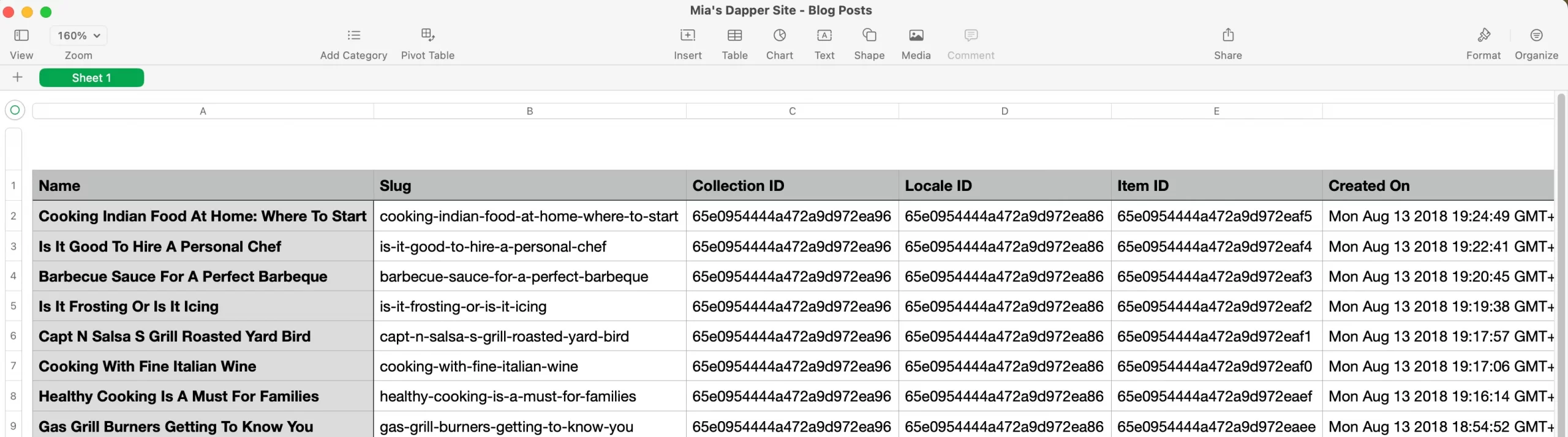
To use the exported data, you’ll need to import the CSV file into another platform (e.g., WordPress, Airtable). Most platforms provide tools for importing CSV files and mapping fields to their respective counterparts.
How to Export Webflow eCommerce Data
Webflow’s eCommerce tools help you create online stores, but they don’t allow for easy exports to static formats. If you want to move your store to another platform, you will need to manually extract your product and order data.
*Note: Webflow’s exports only include basic information, like product details and orders. You will have to rebuild features such as shopping carts and checkout, as these are not included in the export.
♦ Is there an automated way to export eCommerce data from Webflow and then import it elsewhere, like Shopify or WooCommerce? LitExtension provides the perfect solution for this in our All-in-One migration service. Check it out!
Now, here are the steps to export Webflow eCommerce data:
Step 1: Find CMS content section
In your Webflow project, go to the CMS content section.

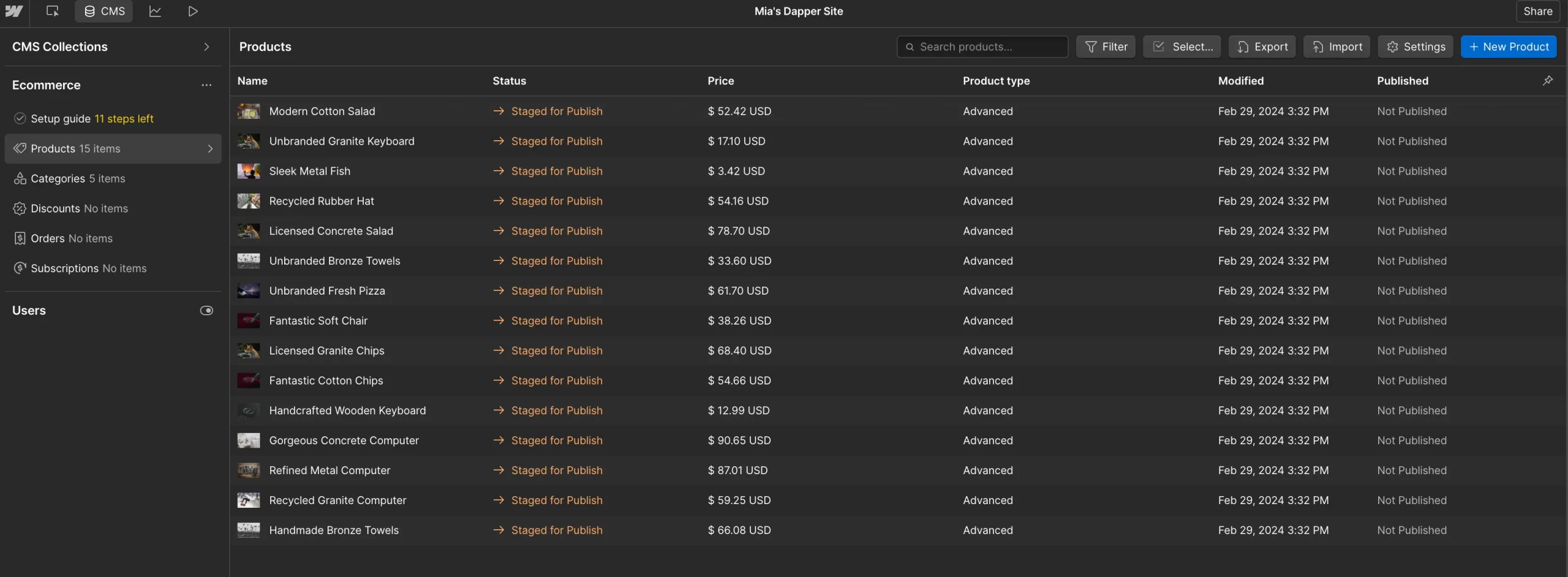
Step 2: Go to Ecommerce tab
Then, navigate to the Ecommerce tab and find the eCommerce data you wish to export like products, categories, discounts,….

Step 3: Click Export button and download
Click the Export button to download a CSV file containing your eCommerce data.
FAQs about Webflow Export
Can you export Webflow?
Yes, you can export static assets such as HTML, CSS, JavaScript, and images. However, dynamic content like CMS items and eCommerce functionality requires additional steps.
How to export Webflow CMS content?
To export the content of an entire Collection to a CSV file, follow these steps:
1. Go to the CMS panel.
2. Click the name of the Collection you want to export.
3. Click Export.
How do I export eCommerce from Webflow?
To export your products, variants, and categories, follow these steps:
1. Go to the CMS panel.
2. Open the Ecommerce > Products or Orders tab.
3. Click Export and download the data as a CSV file.
How do I get CSS from Webflow?
CSS files are included in the exported ZIP file. To get CSS files from Webflow, follow these steps:
1. Go to the Code Export section.
2. Prepare the ZIP file.
3. Download the ZIP file to find the CSS folder.
Can you transfer a Webflow site?
Yes, you can transfer a Webflow project to another Webflow account via the Dashboard > Transfer Ownership option. For external platforms, you’ll need to export the code and rebuild dynamic functionality or choose a migration service provider like LitExtension.
Final Words
Webflow export gives you control over your website. You can export static files like HTML, CSS, and JavaScript, along with assets and CMS or eCommerce data in CSV format for migration. However, features such as forms and CMS-driven pages need more development work. With the right approach, exporting opens up many options for hosting and customizing your site beyond what Webflow offers.
We hope you found this article insightful and now have a clear understanding of the Webflow export process. For more content like this, be sure to visit the LitExtension blog and join our eCommerce community to gain further insights and connect with fellow business owners.