In many cases, a website's template sets the stage for your brand's long-term identity and user experience. But what if your initial choice no longer fits your vision? No worries — platforms like Squarespace make it easy to implement an instant Squarespace change template without rebuilding from scratch!
In this guide, we'll walk you through the entire process, step by step, including:
- How to change Squarespace template in version 7.0
- How to change template in Squarespace 7.1.
- Whether the changes leave any impact
- Best Squarespace templates to try
Let's jump in!
Squarespace Change Template: How to Make The Switch
A Squarespace change template might seem like a huge challenge, but it’s actually pretty simple. In this section, we will walk you through how to change your website template on Squarespace step by step so you can update your design without any headaches:
Step 1. Get ready for the Squarespace change template
Remember that template switches might shake things up to a certain extent, so it's highly recommended to research and prepare yourself for what is to come. Elements like headers, footers, background images, and sidebars, for instance, might reset once you switch. If they play a huge role in your site, we suggest picking a template that supports them so you don't have to start from scratch.
Step 2. Find and install the new look
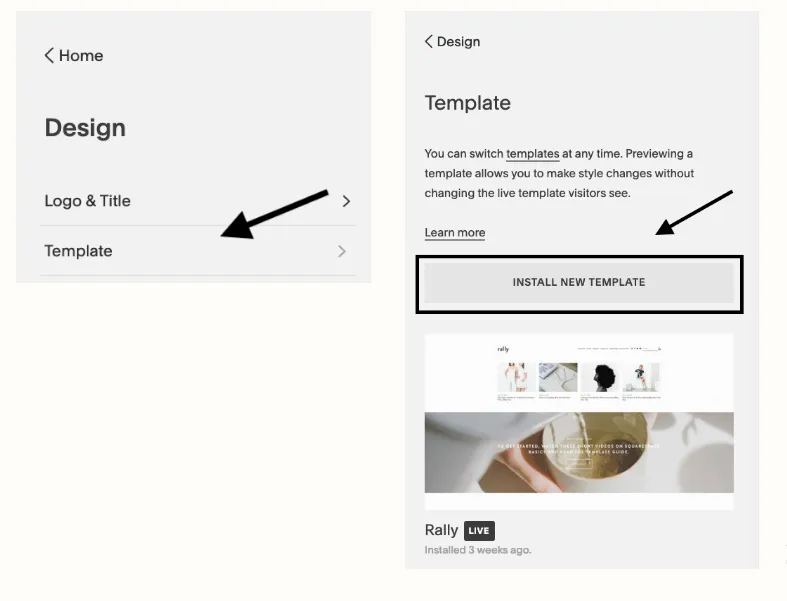
Now, head to the “Design” panel in your Squarespace dashboard, then click “Template” > “Install New Template” and browse through the options to find a template that fits your style.

See something that you like? Hover over it and click “Start with.” The new template will now show up in your “Template” panel, right below your current one.
Step 3. Test drive your new template
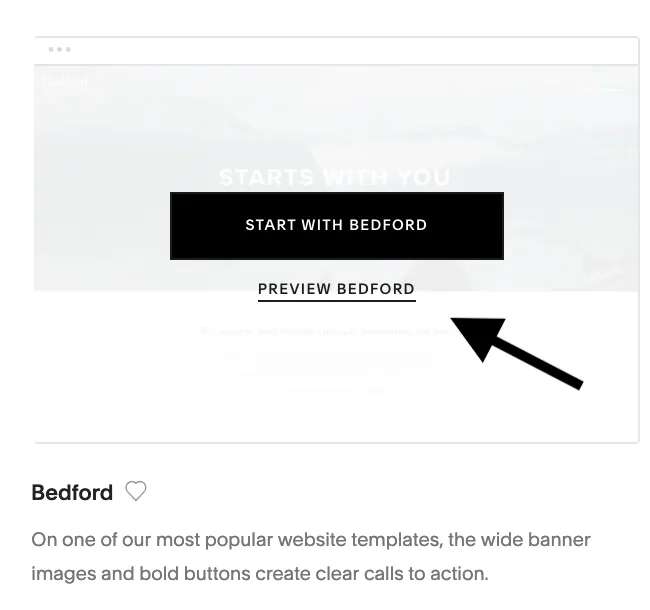
Next, hover over the new template and click “Preview” to see how it looks.
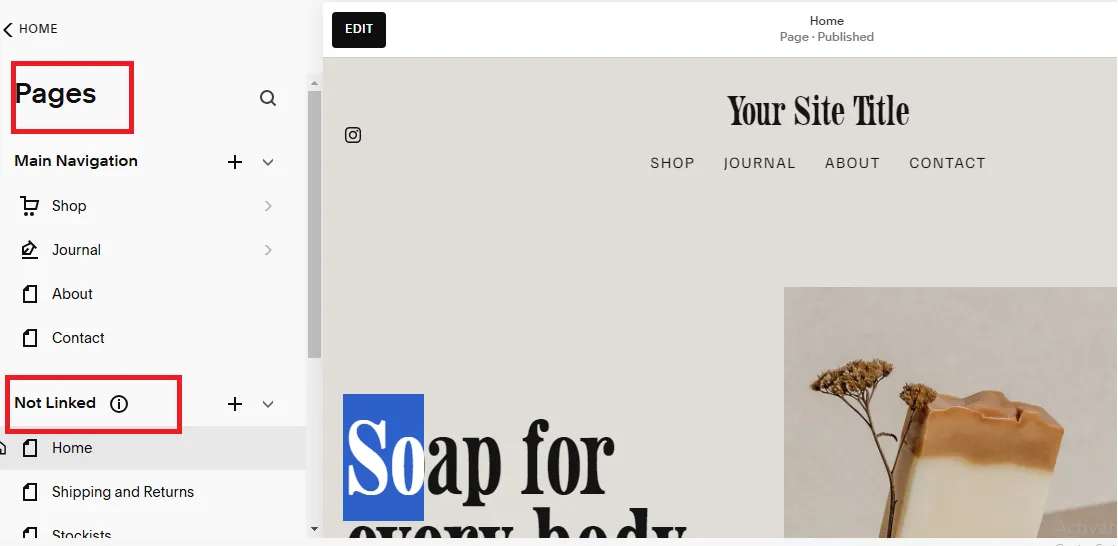
While you're logged in, you'll see sample content that gives you an idea of the layout. Your existing pages will temporarily move to the “Not Linked” section under “Pages” (don't worry, they're still there!)

To back out, simply click “Cancel Preview” at the bottom; you'll return to your original template without losing any changes.
Step 4. Organize your pages
In the Preview Mode, open the “Pages” panel to clear out the demo content. Then, move your actual pages from “Not Linked' to the right navigation sections. (Deleting pages in preview mode can mess with your live site, so that's why we suggest moving them instead).

Step 5. Make it your own
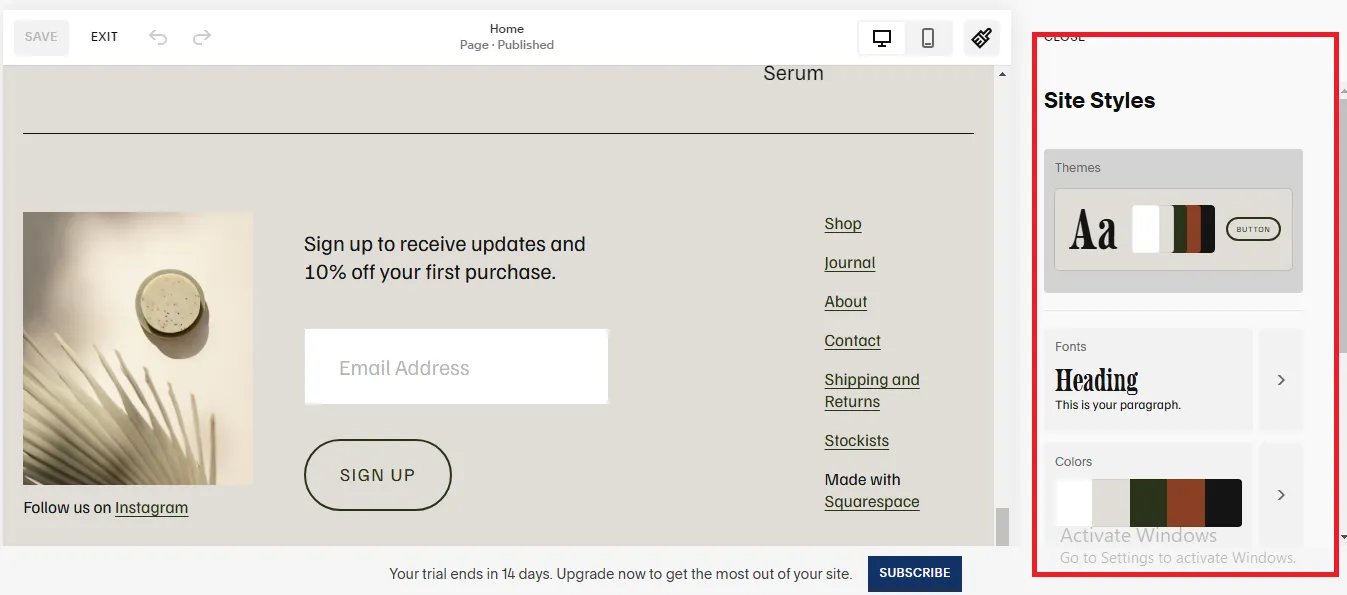
Here, open “Site Styles” to tweak fonts, colors, spacing, and other design elements. Visitors won't see your edits until you publish, so feel free to experiment! Every template has different customization options, though, so keep in mind that some settings may not carry over after switching Squarespace template.

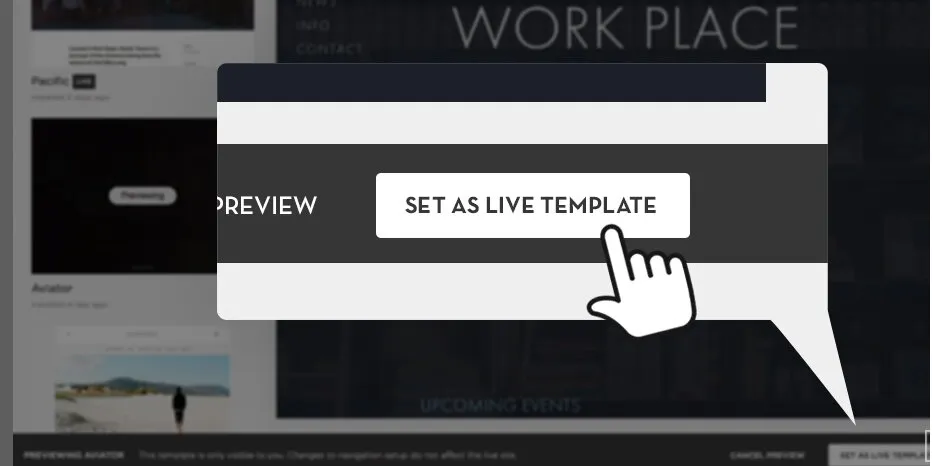
Step 6. Go live
Has everything looked perfect to you? Great! Now, click “Set As Live Template” at the bottom to confirm your choice, and your new design is officially live.

That's it; you've just given your site a fresh Squarespace change template!
Note:
If you're on Squarespace 7.0, this Squarespace change template guide totally applies to you! However, for those currently using 7.1, you'll need to tweak your site's layout and design manually rather than switching templates altogether (we will cover the detailed steps later on).
Not sure which version you're on? Just go to “Settings” > “About” in your Squarespace dashboard to check.
Need Help To Migrate to Squarespace?
LitExtension provides a well-optimized All-in-One migration service for you.

How to Change Template in Squarespace 7.1
At this point, you must be wondering how to change template on Squarespace 7.1.
As mentioned above, Squarespace 7.1. works a bit differently from 7.0, meaning you modify the design using built-in customization tools (like Site Styles) rather than relying heavily on the Squarespace change template. Let us tell you how to do it:
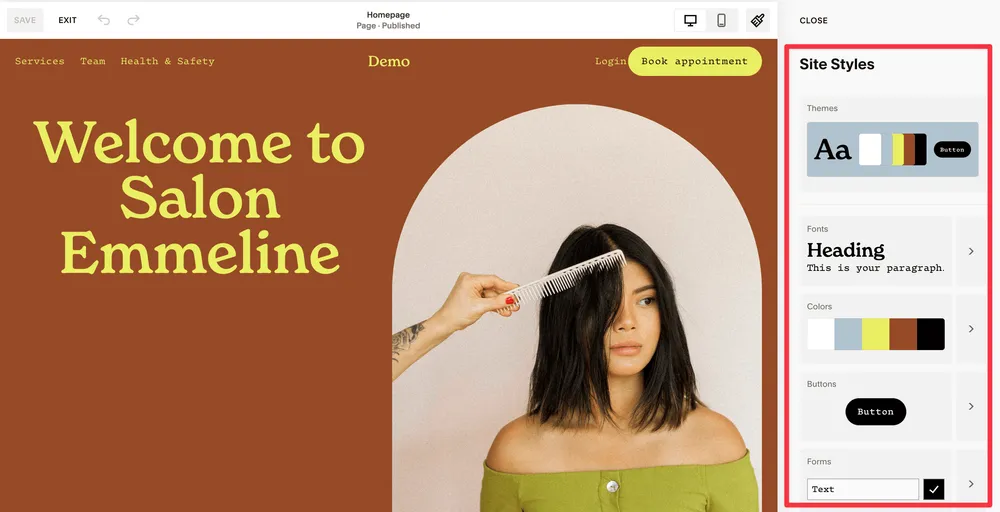
Step 1. Access the Site Styles editor
First, log in to your Squarespace account and open the Website you want to edit. Then, in the left-hand menu, go to “Website”> “Styles.” The “Site Styles” panel will appear on the right, where you can adjust fonts, colors, spacing, and more.

Step 2 (Optional). Try a simple element combination for an instant makeover
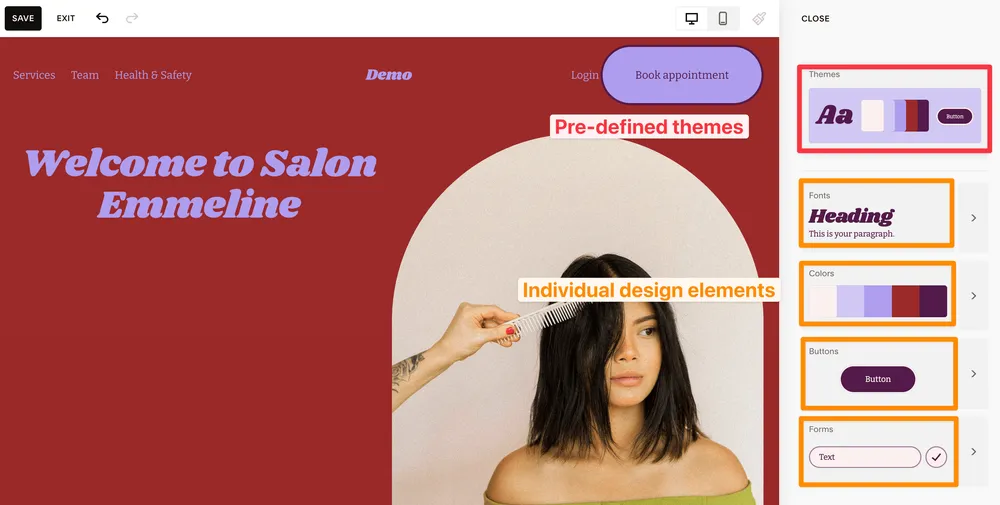
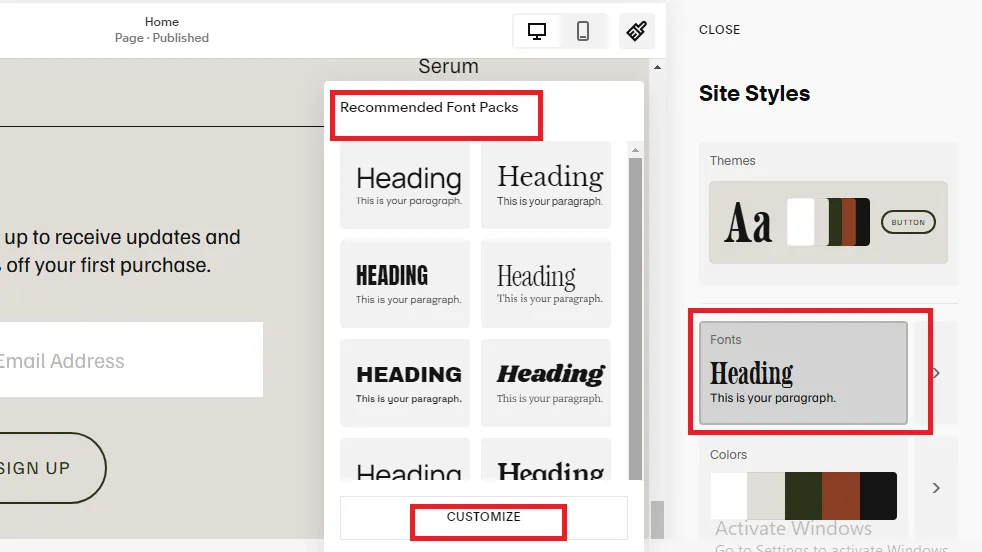
It’s likely that your current theme already has pre-made combinations of fonts, colors, and buttons designed to give your site a polished look instantly. Pick a combination you like if you want a fast refresh without adjusting every setting manually.

For those who prefer more control, skip this step to jump to Step 3.
Step 3. Manually customize your design
Below are some of the key elements you can tweak to make the site truly yours:
Fonts: Choose from stylish font pairings or fine-tune sizes, spacing, and line height for headings and body text.

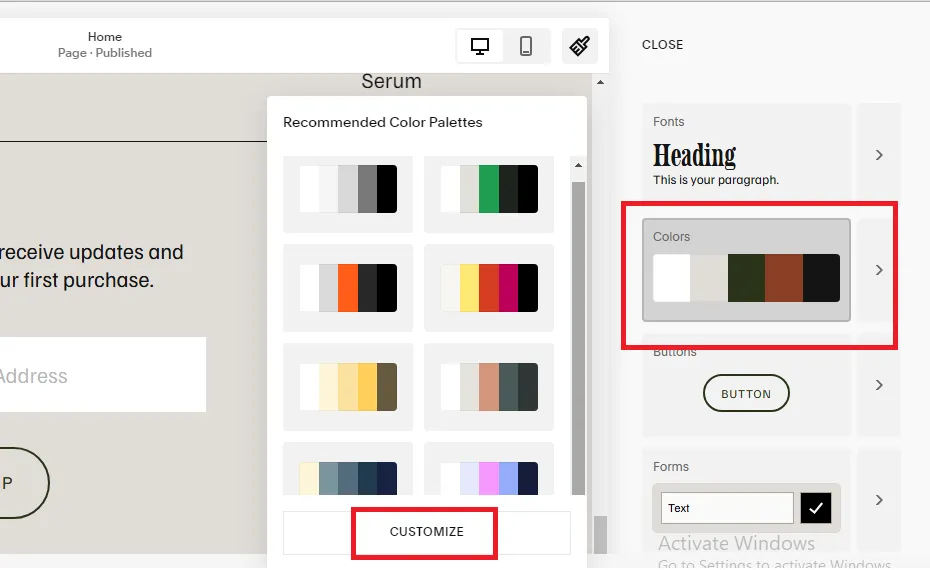
Colors: Select from curated color palettes or create your own. If you upload an image (like your logo), Squarespace can even generate a color scheme based on it.

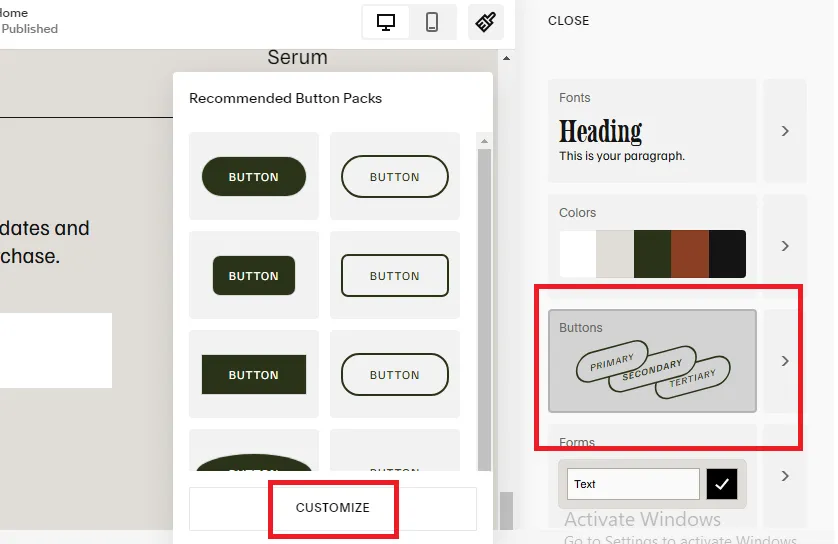
Buttons: Define the style of different buttons on your site:
- Primary – The most important action (e.g., “Buy Now”);
- Secondary – A less emphasized action (e.g., “Add to Wishlist”);
- Tertiary – A subtle option for minor actions (e.g., “Learn More”).

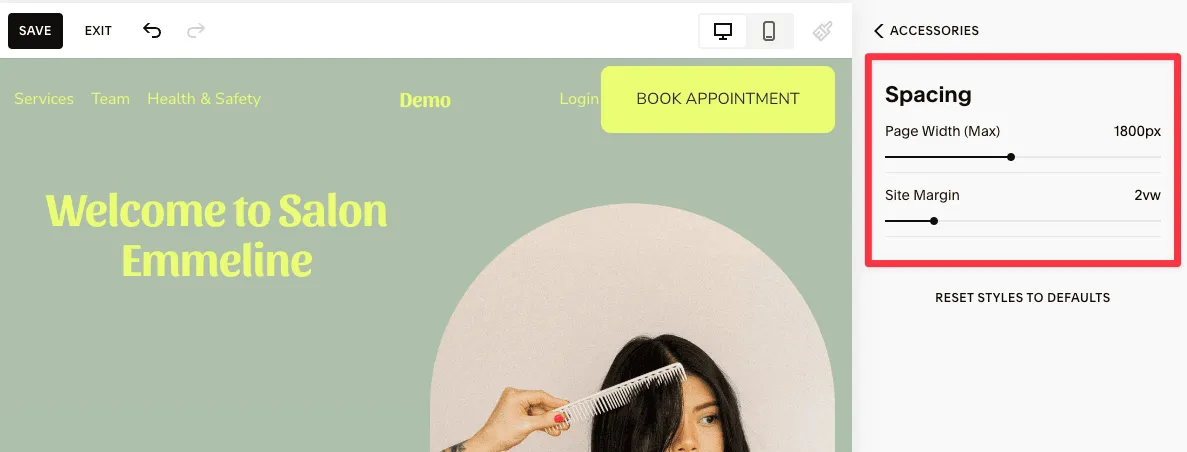
Spacing: Adjust how content is arranged on your pages to improve layout and readability.

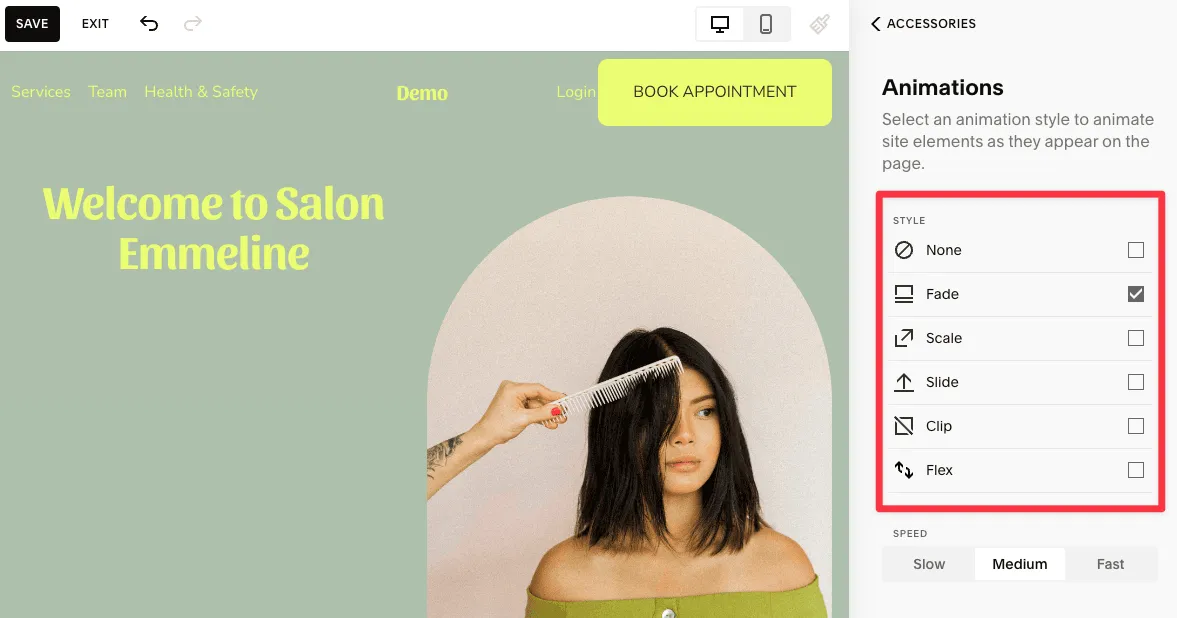
Animations: Add motion effects to elements for a dynamic, more modern feel.

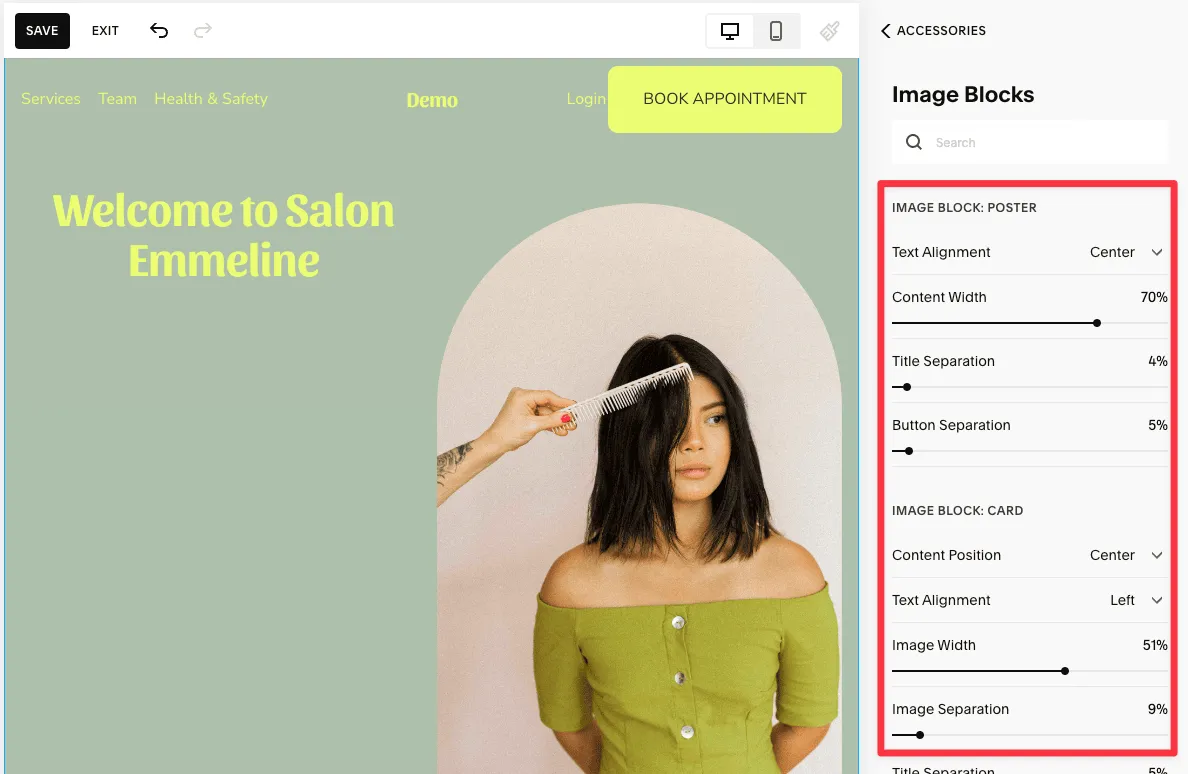
Image Blocks: Choose how images appear on your site, with common layouts like Collage, Card, or Stack.

Does The Squarespace Change Template Affect Your Site?
Here's the good news: your content stays safe! Still, before getting started, you should know which changes carry over and which ones reset when you switch templates. Some edits affect your live site instantly, while others remain in preview mode until you hit publish. Let's break it down!
What stays the same (No matter the template)
Not everything disappears when you change templates! The following elements will stay intact across templates:
Pages and content – Your blog posts, products, events, galleries, and text blocks aren't going anywhere.
- SEO and page settings – URLs, featured images, and metadata remain the same.
- Logo and site title – No need to re-upload your branding.
- Custom code injection – Any special scripts or tracking codes you've added won't be erased.
- Deleted pages – If you remove a page in preview mode, it's gone for good, so be careful!
What gets reset when you switch templates?
On the other hand, some design choices don't carry over and will need to be reconfigured:
- Fonts, colors, and backgrounds – These are unique to each template, so you'll need to restyle your site.
- Custom CSS – If you've added extra styling, it may not work the same in your new template.
- Navigation order – Pages moved in or out of the “Not Linked” section may shift.
- Homepage settings – You might need to select a new homepage.
- Sidebars, footers, and headers – These could reset, so be prepared to redo them.
- Demo content – Any placeholder content from the new template won't mix with your existing pages.
To avoid unpleasant surprises, make sure you have backed up (duplicated) your Squarespace site before making big changes. That way, if anything doesn’t transfer over as expected, you’ll have a safety net and won’t have to rebuild your content from scratch.
Also, why not see your site through your visitors’ eyes? Simply open it in an incognito window to preview the design exactly as your audience will see it. Simple as it is, this little trick has helped many businesses catch hidden errors before they go live with their Squarespace change template.
Which Squarespace Template to Use?

Among the 180+ Squarespace templates, our team has compiled some of the best picks, such as:
- Brine – One of the most flexible and feature-rich templates, ideal for online stores.
- Bedford – A classic and polished choice, great for bloggers and agency portfolios.
- Avenue – A clean, minimalist template perfect for showcasing photography and artwork.
- Paloma – A modern and stylish option, especially great for podcasters.
- Dario – A bold, contemporary design for creatives who want to make an impact.
Want more options? Check out our full list of the best Squarespace templates for this year and find the one that fits your vision!
Squarespace Change Template: FAQs
Can I change my template on Squarespace?
Yes, but it depends on your version. In Squarespace 7.0, you can switch templates directly through the “Design” panel. However, in Squarespace 7.1, all templates share the same structure, so instead of changing templates, you can customize your site extensively using built-in Site Styles options.
Can you customize a Squarespace template?
Absolutely! Squarespace templates are highly customizable. You can adjust fonts, colors, layouts, buttons, animations, and more through the Site Styles editor to match your brand and style preferences.
Can I reset my Squarespace template?
In Squarespace 7.0, you can reset your template’s style settings to their default through the Site Styles panel, but demo content will not be restored. Meanwhile, in Squarespace 7.1, there is no reset option; you'll need to manually adjust styles or start a new trial site if you want a fresh start.
How do I change my default theme in Squarespace?
In Squarespace 7.0, the default theme is determined by the template you have installed. To change it, you need to switch to a different template through the Design panel. Once a new template is applied, it automatically becomes the default for your site.
How about Squarespace 7.1? Since all templates share the same core structure, you cannot fully switch themes as in 7.0. Instead, you can modify the design by going to "Design" > "Colors" and selecting a new color theme. This will update the default color settings for new sections and pages on your site.
Final Words
And just like that, you're ready to give your site a stunning Squarespace change template! The right design can make a world of difference in how your brand is perceived and how smoothly your site runs.
Now that you've mastered the template switch, why stop there? Check out our expert Squarespace guides for more pro tips, or join our Facebook Community to connect with fellow website owners. Happy designing!